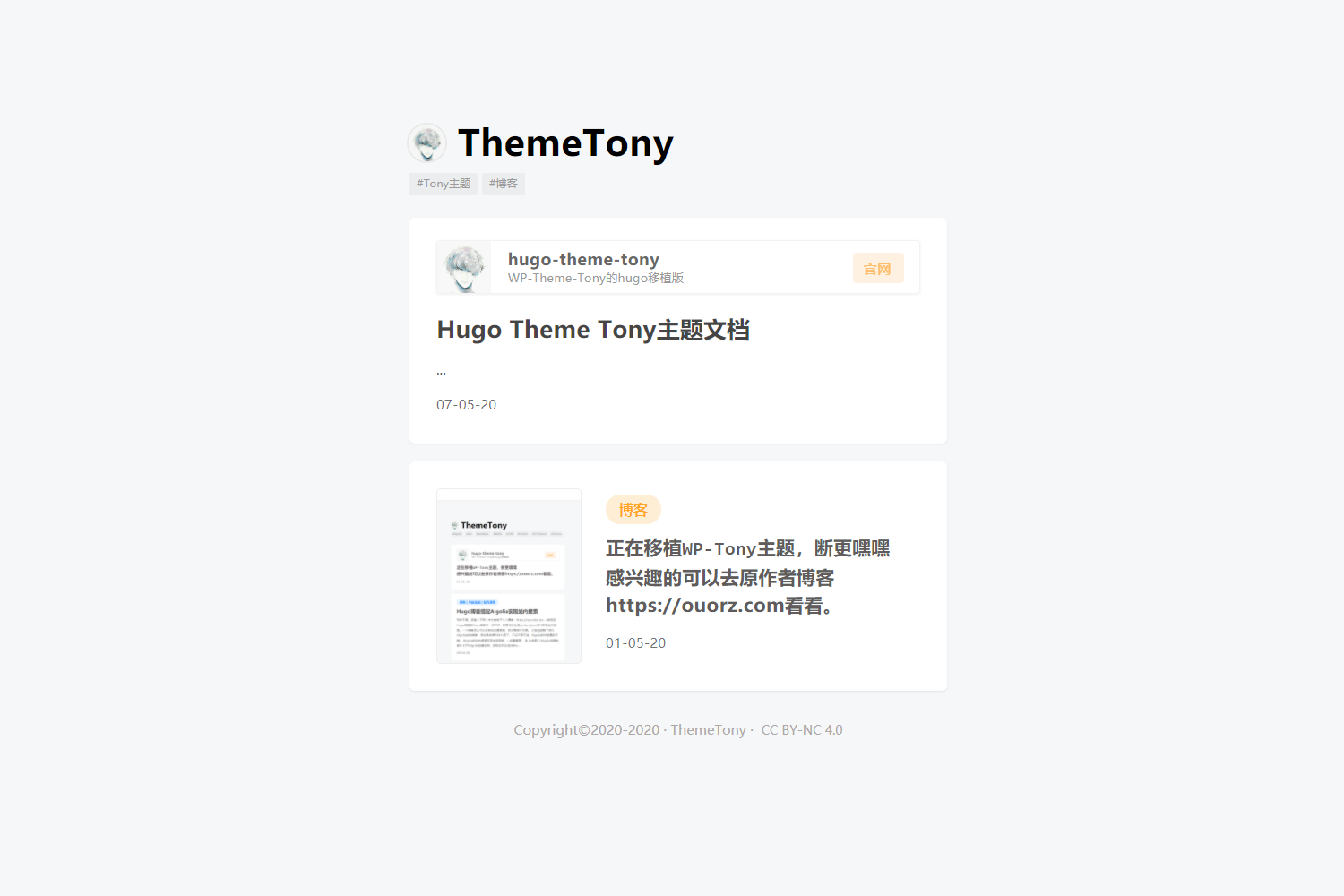
### Screenshot

### Related repository
https://github.com/ThemeTony/tony_wordpress
### Author
The front end is mainly made by [HelipengTony](https://github.com/HelipengTony)
[FFRaycoder](https://github.com/FFRaycoder) transplantation
### Feature
- Medium Zoom
- Social links
- Thumbnail
- Based on Bootstrap
- Tags (Page)
- Categories (Page)
- Reading Bar
- Google Analytics
- Google Site Verification
- Comments
- Valine
- Baidu Push
- Pinned Pages
- JQuery
- Remixicon https://remixicon.cn/
- Archives Page
### Document





