 ---
### Posts
---
### Posts
 ---
### Dashboard
---
### Dashboard
 ---
### Projects
---
### Projects
 ---
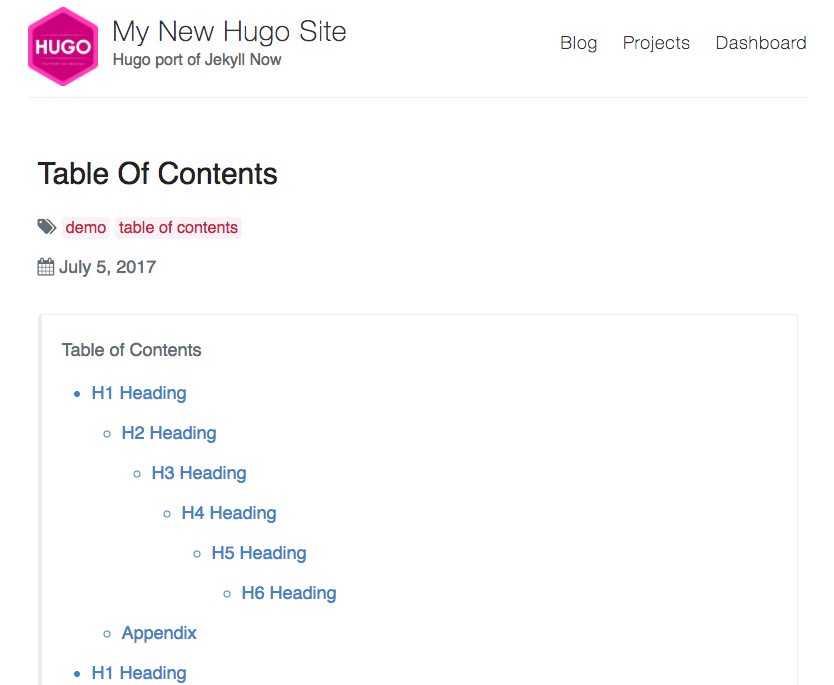
### Table of Contents
---
### Table of Contents
 ---
## Features
---
## Features






Rather then using a JS library like hightlight.js I opt for server-side rendering with Pygments to keep in line with progressive enhamcements. Here is Hugo's opinion on the matter:
I would argue site usability / robustness far out weighs build times.The advantage of server side is that it doesn’t depend on a JavaScript library and consequently works very well when read from an RSS feed.
