diff options
| author | Emiel Hollander <EmielH@users.noreply.github.com> | 2018-10-28 16:12:32 +0300 |
|---|---|---|
| committer | Emiel Hollander <EmielH@users.noreply.github.com> | 2018-10-28 16:12:32 +0300 |
| commit | 3bfa83334855d04218f4df61001088c23646b1f4 (patch) | |
| tree | 20ec37525dadec13939ffd78baf2dfe747c5a3a9 | |
Initial commit
28 files changed, 444 insertions, 0 deletions
diff --git a/.gitattributes b/.gitattributes new file mode 100644 index 0000000..f10d3a2 --- /dev/null +++ b/.gitattributes @@ -0,0 +1,2 @@ +resources/** -diff -merge +resources/** linguist-generated=true
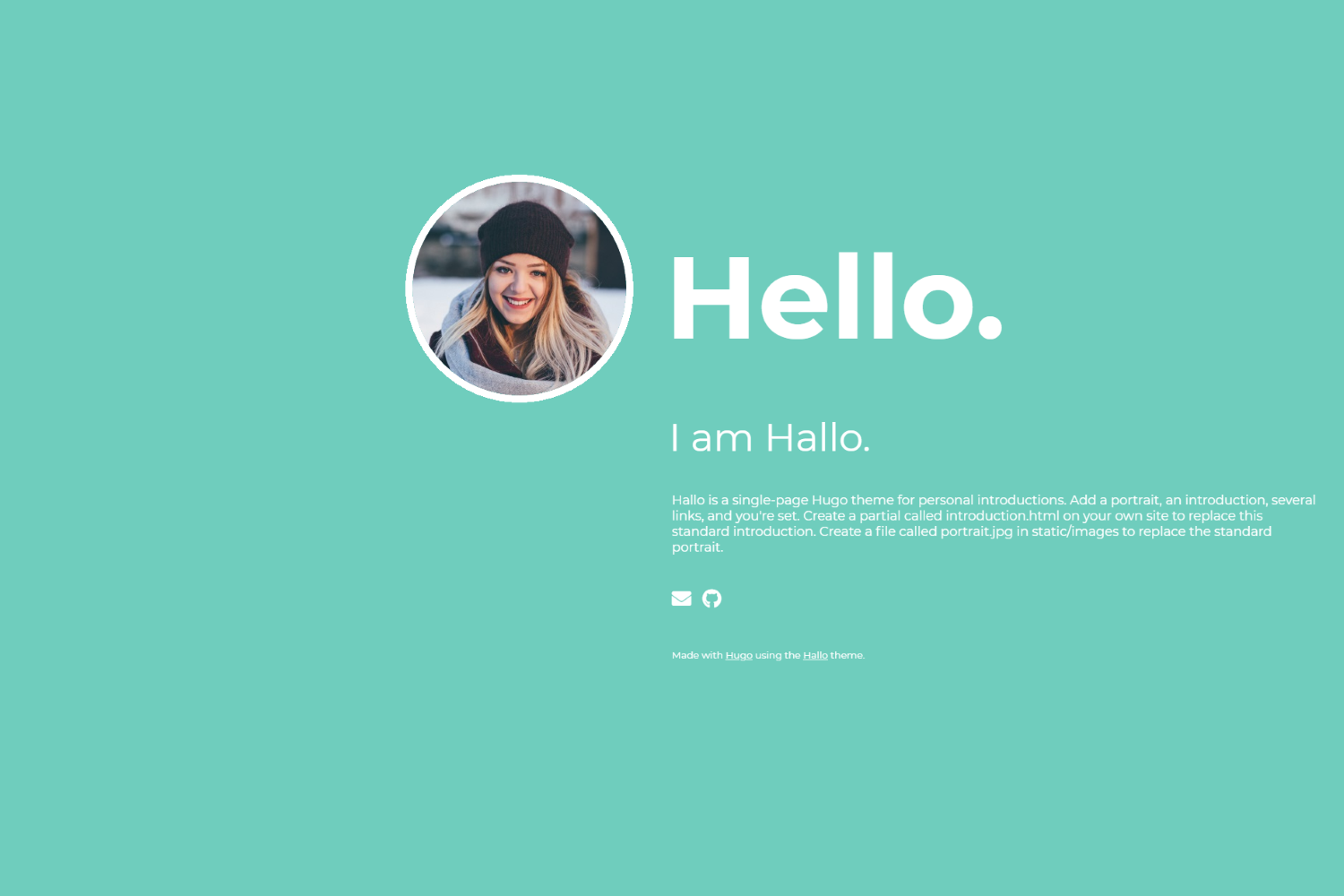
\ No newline at end of file @@ -0,0 +1,20 @@ +The MIT License (MIT) + +Copyright (c) 2018 YOUR_NAME_HERE + +Permission is hereby granted, free of charge, to any person obtaining a copy of +this software and associated documentation files (the "Software"), to deal in +the Software without restriction, including without limitation the rights to +use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of +the Software, and to permit persons to whom the Software is furnished to do so, +subject to the following conditions: + +The above copyright notice and this permission notice shall be included in all +copies or substantial portions of the Software. + +THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR +IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS +FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR +COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER +IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN +CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. diff --git a/README.md b/README.md new file mode 100644 index 0000000..74785e7 --- /dev/null +++ b/README.md @@ -0,0 +1,99 @@ +# Hallo + +Hallo is a single-page Hugo theme for personal introductions. Add a portrait, an introduction, several links, and you're set. + + + +## Installation + +### 1. Install the theme + +If your site is also under version control using git, the easiest way to install this theme is to add it as a submodule. If you have not created a git repo for your project yet, you need to run `git init` beforehand. Inside the folder of your Hugo site, run the following command. + +``` +git submodule add https://github.com/EmielH/hallo-hugo.git themes/hallo +``` + +Alternatively, you can clone the theme into your project. + +``` +git clone https://github.com/EmielH/hallo-hugo.git themes/hallo +``` + +### 2. Configure Hugo + +Add the following line to `config.toml` to tell Hugo to use the theme. + +``` +theme = "hallo" +``` + +Alternatively, you can tell Hugo to use the theme with the `server` command. + +``` +hugo server -t hallo +``` + +### Additional information + +For more information, read the official [setup guide](https//gohugo.io/overview/installing/) of Hugo. + +### Update the theme + +If you have installed the theme as a git submodule, you can update the theme by issuing the following command inside your project folder. + +``` +git submodule update --remote --rebase +``` + +If you have cloned the theme, you can run `git pull` inside the theme folder. + +## Configuration + +### Portrait + +Put your own portrait in `/static/images/portrait.jpg` of your own site and Hugo wil automatically use that portraid instead of the standard one. It's not necessary to alter the theme. + +### Introduction + +Put your own introduction text in `/layouts/partials/introduction.html` of your own site and Hugo wil automatically use that introduction instead of the standard one. It's not necessary to alter the theme. + +### Name + +Hallo will use the name of the author that has been configured in the `Author` section of your site's `config.toml`. Add the lines below to your `config.toml` to configure the name. + +``` +[Author] + name = "Emiel" +``` + +### Links + +You can put your own links below the introduction text, for example to link to your social media accounts or to include your e-mail address. These links use icons from FontAwesome. The links can be configured in the `params` section of your site's `config.toml`. This is an example configuration for a link to Github: + +``` +[params] + [[params.links]] + icon = "github" + title = "Github" + url = "https://github.com/" +``` + +Hallo by default allows you to choose an icon from [the brands set](https://fontawesome.com/icons?d=gallery&s=brands&m=free). Put the name of the icon in the `icon` parameter. This set is the default set because these links will mostly be used for links to social media. + +It is possible to use an icon from [the solid set](https://fontawesome.com/icons?d=gallery&s=solid&m=free). To do this, specify the icon set, like this: + +``` + [[params.links]] + iconset = "fas" + icon = "envelope" + title = "E-mail" + url = "mailto:mail@example.org" +``` + +## Acknowledgments + +Stock portrait photo obtained [here](https://www.pexels.com/photo/adult-beautiful-blonde-blur-324658/). + +## License +See [LICENSE](https://github.com/EmielH/hallo-hugo/blob/master/LICENSE).
\ No newline at end of file diff --git a/archetypes/default.md b/archetypes/default.md new file mode 100644 index 0000000..ac36e06 --- /dev/null +++ b/archetypes/default.md @@ -0,0 +1,2 @@ ++++ ++++ diff --git a/assets/scss/hallo.scss b/assets/scss/hallo.scss new file mode 100644 index 0000000..a9598db --- /dev/null +++ b/assets/scss/hallo.scss @@ -0,0 +1,3 @@ +@import 'hallo/variables'; +@import 'hallo/base'; +@import 'hallo/layout';
\ No newline at end of file diff --git a/assets/scss/hallo/_base.scss b/assets/scss/hallo/_base.scss new file mode 100644 index 0000000..6dea8c5 --- /dev/null +++ b/assets/scss/hallo/_base.scss @@ -0,0 +1,46 @@ +html, +body { + color: $default-light; + margin: 1rem; + padding: 0; +} + +html { + font-family: $sans-serif; + font-size: 16px; + overflow-y: auto; + + @media (min-width: 600px) { + font-size: 18px; + } +} + +body { + background-color: $background-1; +} + +a { + @include transition(color .2s ease-out); + color: $default-light; + + &:hover { + color: $default-dark; + } +} + +h1 { + font-size: 9rem; +} + +h2 { + font-size: 3rem; + font-weight: normal; +} + +img.portrait { + border-radius: 50%; + border: 10px solid $default-light; + margin: 2em 3em; + width: 300px; + height: 300px; +}
\ No newline at end of file diff --git a/assets/scss/hallo/_layout.scss b/assets/scss/hallo/_layout.scss new file mode 100644 index 0000000..cb28c1c --- /dev/null +++ b/assets/scss/hallo/_layout.scss @@ -0,0 +1,40 @@ +.column { + flex: 1; +} + +main { + display: flex; + margin-top: 20vh; + + .column.left { + text-align: end; + } + + .column.right { + h1 { + margin-left: -10px; /* Correction for margin of leftmost character. */ + margin-bottom: 0.4em; + } + + h2 { + margin-left: -4px; /* Correction for margin of leftmost character. */ + margin-top: 0; + } + + .links { + margin-top: 2.5rem; + font-size: 1.5rem; + + a { + margin-right: 0.5rem; + text-decoration: none; + } + } + } +} + +footer { + display: flex; + margin-top: 3rem; + font-size: 0.75rem; +} diff --git a/assets/scss/hallo/_variables.scss b/assets/scss/hallo/_variables.scss new file mode 100644 index 0000000..e7d88c9 --- /dev/null +++ b/assets/scss/hallo/_variables.scss @@ -0,0 +1,14 @@ +// Colours +$background-1: #6fcdbd; // #48e5c2; +$background-2: #81c6ff; +$default-light: #fff; +$default-dark: #333; + +// Fonts +$sans-serif: Montserrat, 'Helvetica Neue', 'Segoe UI', Helvetica, Arial, sans-serif; + +@mixin transition($args...) { + -webkit-transition: $args; + -moz-transition: $args; + transition: $args; +}
\ No newline at end of file diff --git a/exampleSite/config.toml b/exampleSite/config.toml new file mode 100644 index 0000000..bffbedf --- /dev/null +++ b/exampleSite/config.toml @@ -0,0 +1,27 @@ +baseURL = "https://example.com/" +languageCode = "en" +defaultContentLanguage = "en" +title = "Hallo" +theme = "hallo" + +[Author] + name = "Hallo" + +[params] + + [[params.links]] + iconset = "fas" + icon = "envelope" + title = "E-mail" + url = "mailto:mail@example.org" + + [[params.links]] + icon = "github" + title = "Github" + url = "https://github.com/" + + [[params.links]] + icon = "twitter" + title = "Twitter" + url = "https://twitter.com/" +
\ No newline at end of file diff --git a/i18n/de.toml b/i18n/de.toml new file mode 100644 index 0000000..b0c9ba1 --- /dev/null +++ b/i18n/de.toml @@ -0,0 +1,8 @@ +[hello] +other = "Hallo" + +[i-am] +other = "Ich bin" + +[generator] +other = "Gemacht mit <a href='https://gohugo.io'>Hugo</a> mit dem Thema <a href='https://github.com/EmielH/hallo-hugo/'>Hallo</a>." diff --git a/i18n/en.toml b/i18n/en.toml new file mode 100644 index 0000000..2818d96 --- /dev/null +++ b/i18n/en.toml @@ -0,0 +1,8 @@ +[hello] +other = "Hello" + +[i-am] +other = "I am" + +[generator] +other = "Made with <a href='https://gohugo.io'>Hugo</a> using the <a href='https://github.com/EmielH/hallo-hugo/'>Hallo</a> theme." diff --git a/i18n/fr.toml b/i18n/fr.toml new file mode 100644 index 0000000..6221fe1 --- /dev/null +++ b/i18n/fr.toml @@ -0,0 +1,8 @@ +[hello] +other = "Bonjour" + +[i-am] +other = "Je suis" + +[generator] +other = "Fabriqué avec <a href='https://gohugo.io'>Hugo</a> en utilisant le thème <a href='https://github.com/EmielH/hallo-hugo/'>Hallo</a>." diff --git a/i18n/nl.toml b/i18n/nl.toml new file mode 100644 index 0000000..7fa1861 --- /dev/null +++ b/i18n/nl.toml @@ -0,0 +1,8 @@ +[hello] +other = "Hallo" + +[i-am] +other = "Ik ben" + +[generator] +other = "Gemaakt met <a href='https://gohugo.io'>Hugo</a> en thema <a href='https://github.com/EmielH/hallo-hugo/'>Hallo</a>."
\ No newline at end of file diff --git a/images/screenshot.png b/images/screenshot.png Binary files differnew file mode 100644 index 0000000..d4c53fb --- /dev/null +++ b/images/screenshot.png diff --git a/images/tn.png b/images/tn.png Binary files differnew file mode 100644 index 0000000..3b3d321 --- /dev/null +++ b/images/tn.png diff --git a/layouts/404.html b/layouts/404.html new file mode 100644 index 0000000..e69de29 --- /dev/null +++ b/layouts/404.html diff --git a/layouts/_default/baseof.html b/layouts/_default/baseof.html new file mode 100644 index 0000000..ab3dc99 --- /dev/null +++ b/layouts/_default/baseof.html @@ -0,0 +1,9 @@ +<!DOCTYPE html> +<html lang="{{ .Site.LanguageCode | default "en" }}"> + {{- partial "head.html" . -}} + <body> + {{- partial "header.html" . -}} + {{- block "main" . }}{{- end }} + {{- partial "footer.html" . -}} + </body> +</html> diff --git a/layouts/index.html b/layouts/index.html new file mode 100644 index 0000000..652dfc4 --- /dev/null +++ b/layouts/index.html @@ -0,0 +1,22 @@ +{{ define "main" }} + +<main> + <div class="column left"> + <img src="images/portrait.jpg" width="300" height="300" class="portrait" /> + </div> + <div class="column right"> + <h1>{{ i18n "hello" }}.</h1> + <h2>{{ i18n "i-am" }} {{ .Site.Author.name | default "Hallo" }}.</h2> + <p>{{- partial "introduction.html" . -}}</p> + + <div class="links"> + {{- range .Site.Params.links -}} + <a href="{{ .url }}" title="{{ .title }}"> + <span class="{{ .iconset | default "fab" }} fa-{{ .icon }}"></span> + </a> + {{- end -}} + </div> + </div> +</main> + +{{ end }}
\ No newline at end of file diff --git a/layouts/partials/footer.html b/layouts/partials/footer.html new file mode 100644 index 0000000..854ee37 --- /dev/null +++ b/layouts/partials/footer.html @@ -0,0 +1,6 @@ +<footer> + <div class="column"></div> + <div class="column"> + {{ i18n "generator" | safeHTML }} + </div> +</footer>
\ No newline at end of file diff --git a/layouts/partials/head.html b/layouts/partials/head.html new file mode 100644 index 0000000..503ba66 --- /dev/null +++ b/layouts/partials/head.html @@ -0,0 +1,35 @@ +<head> + <meta charset="UTF-8"> + <meta name="viewport" content="width=device-width, initial-scale=1.0"> + {{- if eq .URL "/" }} + <meta name="description" content="{{ .Site.Params.Description }}"> + {{- else if .Description }} + <meta name="description" content="{{ .Description }}"> + {{- end }} + + <title> + {{- if eq .URL "/" }} + {{ .Site.Title }} + {{- else }} + {{ .Title }} · {{ .Site.Title }} + {{- end }} + </title> + + <!-- CSS --> + {{- $inServerMode := .Site.IsServer }} + {{- $cssTarget := "css/style.css" }} + {{- $cssOptions := cond ($inServerMode) (dict "targetPath" $cssTarget "enableSourceMap" true) (dict "targetPath" $cssTarget "outputStyle" "compressed") }} + {{- $style := resources.Get "scss/hallo.scss" | toCSS $cssOptions }} + <link rel="stylesheet" href="{{ $style.RelPermalink }}"> + + <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Montserrat:400,700"> + <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.2/css/all.css" integrity="sha384-/rXc/GQVaYpyDdyxK+ecHPVYJSN9bmVFBvjA/9eOB+pb3F2w2N6fc5qB9Ew5yIns" crossorigin="anonymous"> + + <!-- Favicon --> + <link rel="icon" type="image/png" sizes="32x32" href="{{ .Site.BaseURL }}images/favicon-32x32.png"> + <link rel="icon" type="image/png" sizes="16x16" href="{{ .Site.BaseURL }}images/favicon-16x16.png"> + <link rel="apple-touch-icon" sizes="180x180" href="{{ .Site.BaseURL}}images/apple-touch-icon.png"> + + <!-- RSS --> + <link href="{{ .RSSLink }}" rel="alternate" type="application/rss+xml" title="{{ .Site.Title }}" /> +</head> diff --git a/layouts/partials/header.html b/layouts/partials/header.html new file mode 100644 index 0000000..e69de29 --- /dev/null +++ b/layouts/partials/header.html diff --git a/layouts/partials/introduction.html b/layouts/partials/introduction.html new file mode 100644 index 0000000..830f078 --- /dev/null +++ b/layouts/partials/introduction.html @@ -0,0 +1 @@ +Hallo is a single-page Hugo theme for personal introductions. Add a portrait, an introduction, several links, and you're set. Create a partial called introduction.html on your own site to replace this standard introduction. Create a file called portrait.jpg in static/images to replace the standard portrait.
\ No newline at end of file diff --git a/resources/_gen/assets/scss/scss/hallo.scss_33d66d0b5f8b04b1d41c1da7ba50ddae.content b/resources/_gen/assets/scss/scss/hallo.scss_33d66d0b5f8b04b1d41c1da7ba50ddae.content new file mode 100644 index 0000000..aab9c38 --- /dev/null +++ b/resources/_gen/assets/scss/scss/hallo.scss_33d66d0b5f8b04b1d41c1da7ba50ddae.content @@ -0,0 +1 @@ +html,body{color:#fff;margin:1rem;padding:0}html{font-family:Montserrat,"Helvetica Neue","Segoe UI",Helvetica,Arial,sans-serif;font-size:16px;overflow-y:auto}@media (min-width: 600px){html{font-size:18px}}body{background-color:#6fcdbd}a{-webkit-transition:color 0.2s ease-out;-moz-transition:color 0.2s ease-out;transition:color 0.2s ease-out;color:#fff}a:hover{color:#333}h1{font-size:9rem}h2{font-size:3rem;font-weight:normal}img.portrait{border-radius:50%;border:10px solid #fff;margin:2em 3em;width:300px;height:300px}.column{flex:1}main{display:flex;margin-top:20vh}main .column.left{text-align:end}main .column.right h1{margin-left:-10px;margin-bottom:0.4em}main .column.right h2{margin-left:-4px;margin-top:0}main .column.right .links{margin-top:2.5rem;font-size:1.5rem}main .column.right .links a{margin-right:0.5rem;text-decoration:none}footer{display:flex;margin-top:3rem;font-size:0.75rem} diff --git a/resources/_gen/assets/scss/scss/hallo.scss_33d66d0b5f8b04b1d41c1da7ba50ddae.json b/resources/_gen/assets/scss/scss/hallo.scss_33d66d0b5f8b04b1d41c1da7ba50ddae.json new file mode 100644 index 0000000..28c014b --- /dev/null +++ b/resources/_gen/assets/scss/scss/hallo.scss_33d66d0b5f8b04b1d41c1da7ba50ddae.json @@ -0,0 +1 @@ +{"Target":"css/style.css","MediaType":"text/css","Data":{}}
\ No newline at end of file diff --git a/resources/_gen/assets/scss/scss/hallo.scss_5ad6f408b0e3e473c748aac88af0ea18.content b/resources/_gen/assets/scss/scss/hallo.scss_5ad6f408b0e3e473c748aac88af0ea18.content new file mode 100644 index 0000000..350a7df --- /dev/null +++ b/resources/_gen/assets/scss/scss/hallo.scss_5ad6f408b0e3e473c748aac88af0ea18.content @@ -0,0 +1,68 @@ +html, +body { + color: #fff; + margin: 1rem; + padding: 0; } + +html { + font-family: Montserrat, "Helvetica Neue", "Segoe UI", Helvetica, Arial, sans-serif; + font-size: 16px; + overflow-y: auto; } + @media (min-width: 600px) { + html { + font-size: 18px; } } + +body { + background-color: #6fcdbd; } + +a { + -webkit-transition: color 0.2s ease-out; + -moz-transition: color 0.2s ease-out; + transition: color 0.2s ease-out; + color: #fff; } + a:hover { + color: #333; } + +h1 { + font-size: 9rem; } + +h2 { + font-size: 3rem; + font-weight: normal; } + +img.portrait { + border-radius: 50%; + border: 10px solid #fff; + margin: 2em 3em; + width: 300px; + height: 300px; } + +.column { + flex: 1; } + +main { + display: flex; + margin-top: 20vh; } + main .column.left { + text-align: end; } + main .column.right h1 { + margin-left: -10px; + /* Correction for margin of leftmost character. */ + margin-bottom: 0.4em; } + main .column.right h2 { + margin-left: -4px; + /* Correction for margin of leftmost character. */ + margin-top: 0; } + main .column.right .links { + margin-top: 2.5rem; + font-size: 1.5rem; } + main .column.right .links a { + margin-right: 0.5rem; + text-decoration: none; } + +footer { + display: flex; + margin-top: 3rem; + font-size: 0.75rem; } + +/*# sourceMappingURL=style.css.map */
\ No newline at end of file diff --git a/resources/_gen/assets/scss/scss/hallo.scss_5ad6f408b0e3e473c748aac88af0ea18.json b/resources/_gen/assets/scss/scss/hallo.scss_5ad6f408b0e3e473c748aac88af0ea18.json new file mode 100644 index 0000000..28c014b --- /dev/null +++ b/resources/_gen/assets/scss/scss/hallo.scss_5ad6f408b0e3e473c748aac88af0ea18.json @@ -0,0 +1 @@ +{"Target":"css/style.css","MediaType":"text/css","Data":{}}
\ No newline at end of file diff --git a/static/images/portrait.jpg b/static/images/portrait.jpg Binary files differnew file mode 100644 index 0000000..498657c --- /dev/null +++ b/static/images/portrait.jpg diff --git a/theme.toml b/theme.toml new file mode 100644 index 0000000..742a93d --- /dev/null +++ b/theme.toml @@ -0,0 +1,15 @@ +# theme.toml template for a Hugo theme +# See https://github.com/gohugoio/hugoThemes#themetoml for an example + +name = "Hallo" +license = "MIT" +licenselink = "https://github.com/EmielH/hallo-hugo/blob/master/LICENSE" +description = "Hallo is a single-page Hugo theme for personal introductions." +homepage = "https://github.com/EmielH/hallo-hugo" +tags = ["minimal", "clean", "responsive", "simple", "personal", "starter", "single page", "onepage", "Font Awesome", "landing page"] +features = [] +min_version = "0.43" + +[author] + name = "Emiel Hollander" + homepage = "https://www.emielhollander.nl" |
