1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
|
# Erblog
> ⚠️⚠️⚠️ **Note:** Mathjax is not included directly due to the performance considerations now!
>
> Use `math: true` in Front Matter to enable Mathjax in each single page.
>
> Or set `Params.math: true` to enable it globally.
A personal blog theme powered by [Hugo](https://gohugo.io).
Erblog is written by Ertuil with [layui.js](https://www.layui.com), [font-awssome](https://fontawesome.com), github markdown css and [undraw](https://undraw.co).

> Erblog is also a responsive theme which means it is customed for your mobile platforms.
<img src="https://raw.githubusercontent.com/ertuil/erblog/master/images/mobile.png" width="400px" alt="images/mobile.png"/>
> Now it is possible to change the color of your themes. Use `Params.badge` and `Params.quote` to select one of your favourite color.
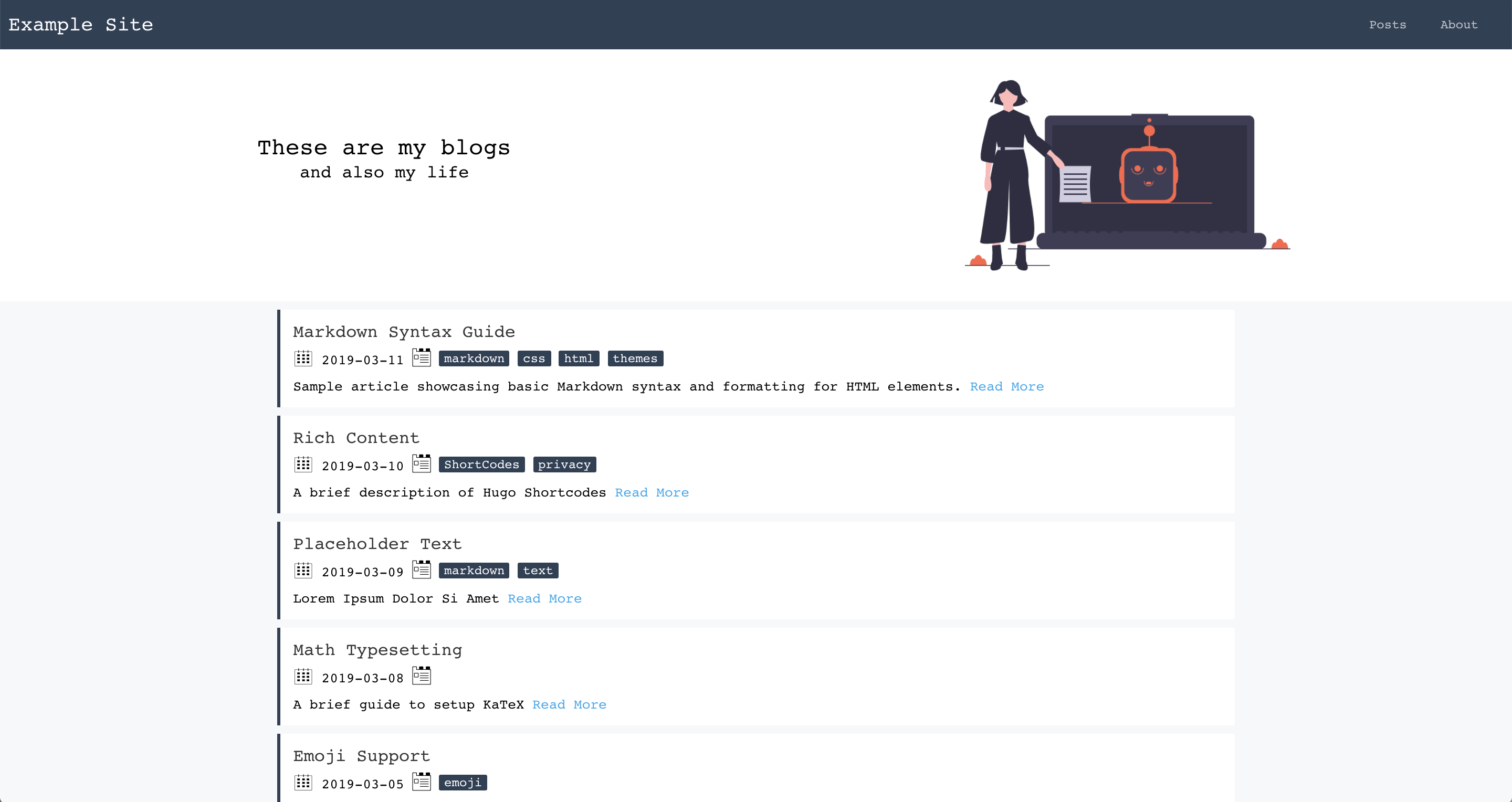
| Some Pictures | |
| ---- | ----------- |
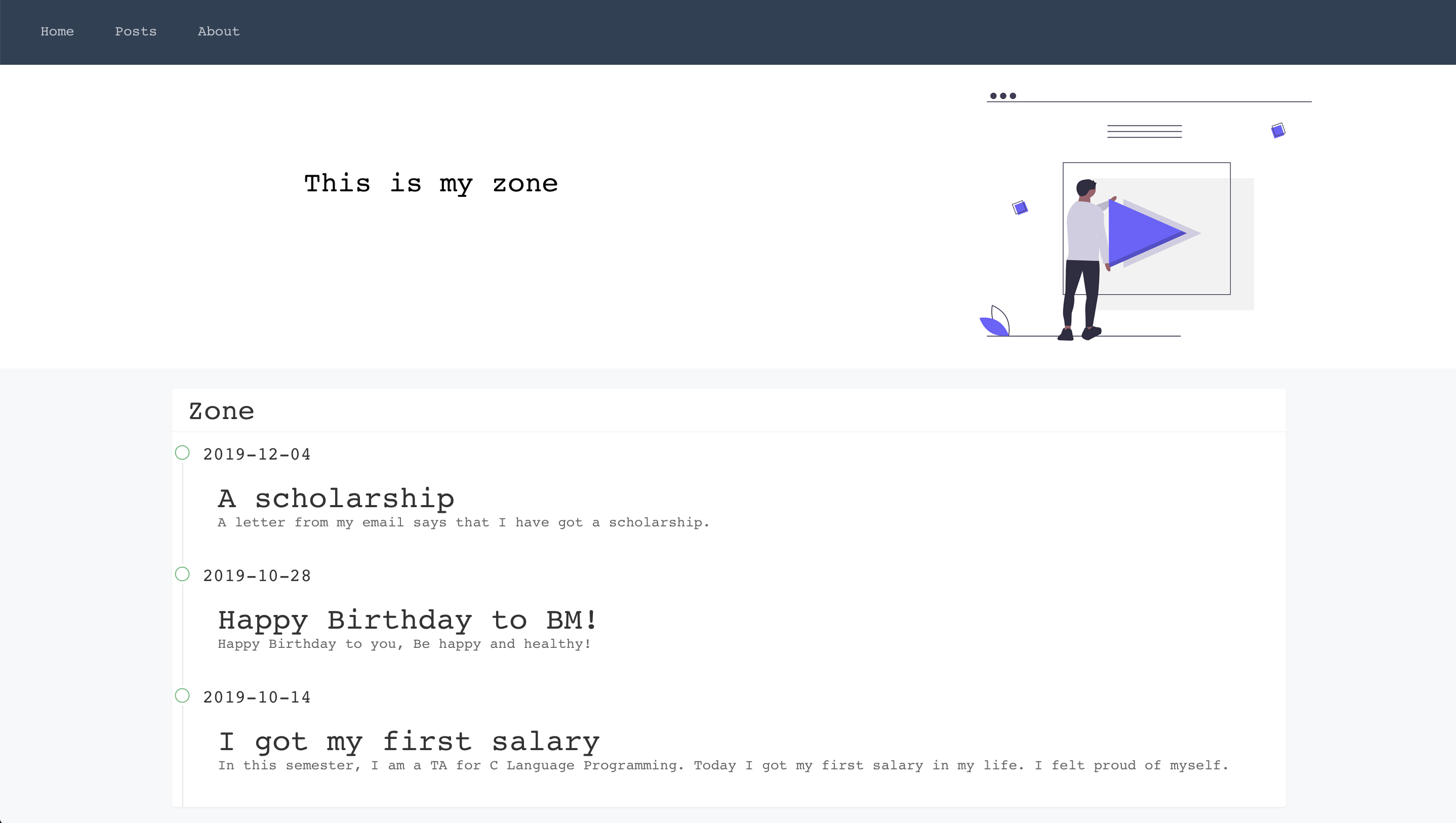
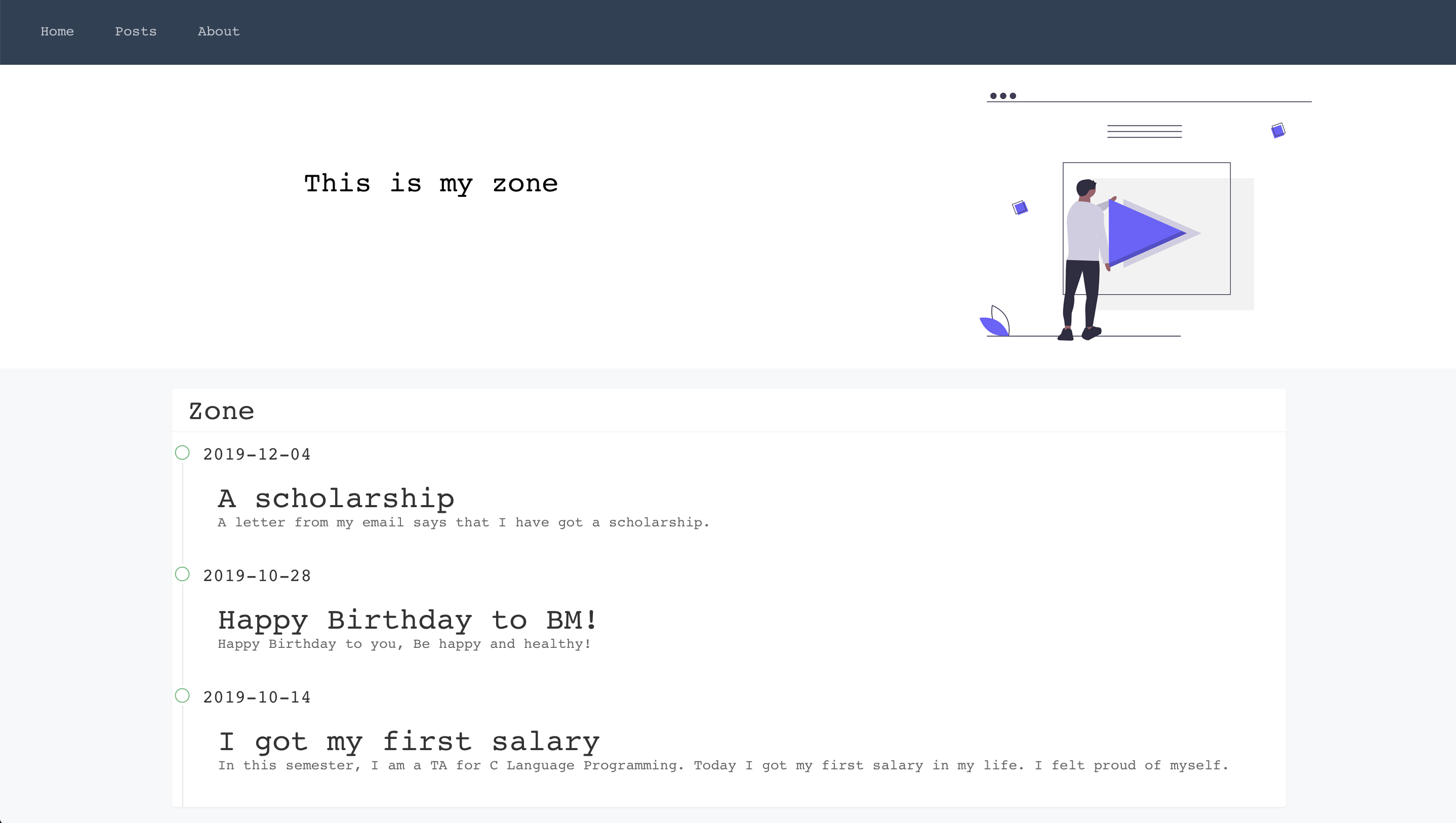
|  |  |
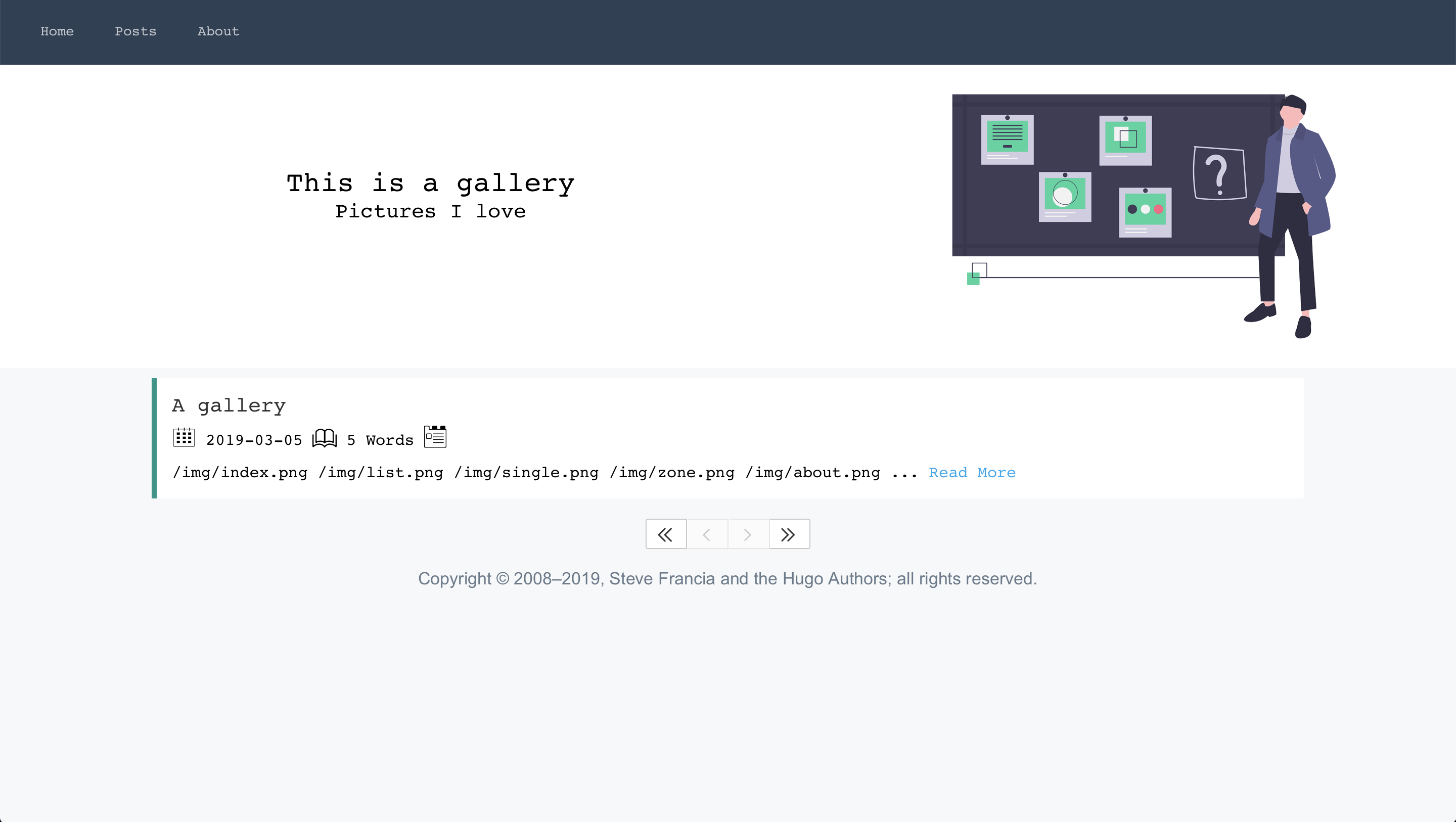
|  |  |
|  |  |
## 1. Installation
You can install the theme by git clone.
```
$ git submodule add https://github.com/ertuil/erblog themes/erblog
$ git submodule init
$ git submodule update
```
Now you can get updates to Erblog in the future by updating the submodule:
```
$ git submodule update --remote themes/erblog
```
> [@progressify](https://github.com/progressify) contributed a new style for scrollbar. You can check out the branch called [https://github.com/ertuil/erblog/tree/styled-scrollbar](https://github.com/ertuil/erblog/tree/styled-scrollbar) to use. Here is an example:
> [https://progressify.dev](https://progressify.dev)
> Thanks to his contribution.
## 2. Configuration
There are some basic configuration options you may want to use:
| Name | Description | Default |
| ---- | ---- | ---- |
| title | Name of your website | None |
| googleAnalytics | Google Analytics ID| None |
| Params.portrait | Path to your portrait | erblog/static/self/img/avatar.jpg |
| Params.author | Your Name | Authors |
| Params.description | Description of your Blog | Intro |
| Params.bio | A Biography for your Blog | None |
| Params.logo | Your Blog's Logo | None |
| Params.favicon | The favicon file | /favicon.ico |
| Params.math | import mathjax globally | false |
| Params.index_posts_num | The number of posts displayed in Index | 5 |
| Params.google_search | Enable Google Intra-Site Search Engine | false |
| Params.badge | The color for badge ('red', 'cyan', 'orange', 'green', 'blue', 'black' and 'gray' are available) | 'red' |
| Params.quote | The color for quota ('red', 'cyan', 'orange', 'green', 'blue', 'black' and 'gray' are available) | 'green' |
| Params.notice | Contents of notification | none |
| Params.notice_color | The color for notification background ('red', 'cyan', 'orange', 'green', 'blue', 'black' and 'gray' are available) | 'red' |
Add your own custom menus in the `config.toml` like this:
```
[[menu.main]]
url = "/home/"
name = "Files"
weight = 6
[[menu.main]]
url = "/dl/"
name = "Download"
weight = 7
```
A Menu in the footer is also available:
```
[[menu.footer]]
identifier = "home"
name = "home"
url = "/"
weight = 1
[[menu.footer]]
identifier = "about"
name = "About"
url = "/about/"
weight = 2
```
Now you can add your contacts like this:
```
# Social icons to be shown on the right-hand side of the navigation bar
# The "name" field should match the name of the icon to be used
# The list of available icons can be found at http://fontawesome.io/icons/
[[menu.icon]]
url = "mailto:me@xxx.com"
name = "envelope-o"
weight = 1
[[menu.icon]]
url = "https://github.com/username/"
name = "github"
weight = 1
[[menu.icon]]
url = "https://twitter.com/username"
name = "twitter"
weight = 1
[[menu.icon]]
url = "https://www.instagram.com/username/"
name = "instagram"
weight = 1
```
For more details, see the example site.
## 3. Content Management
### 3.1 Posts
There are three basic sections, 'post', 'zone' and 'gallery'. You may create a new post using the following command:
```
hugo new post/post_name.md
```
### 3.2 Zone
A section like facebook

```
hugo new zone/example.md
```
### 3.3 Gallery
Gallery is a simple collection for your photos.

```
hugo new gallery/gallery_name.md
```
You can upload your files to the `/static` directory and write the contents in `gallery_name.md`:
```
---
title: "A gallery"
date: 2019-12-01T13:21:53+08:00
draft: false
---




```
### 3.4 Add a Zone and Gallery to the Menu
Add the following content to your `config.toml` file:
```toml
[[menu.main]]
url = "/zone/"
name = "Zone"
weight = 1
[[menu.main]]
url = "/gallery/"
name = "Gallery"
weight = 2
```
## 4. User-Defined HTML Hooks
There are two hooks available for you to insert your HTML code.
1. `layouts/partials/self-define.html` renders content **above the footer for every page**.
2. `layouts/partials/self-define-single.html` renders content **above the footer for every blog post**. This hook is useful to define your *comment modules*, such as gittalk, and Disqus.
### 4.1 Using Hooks to Add Discus Comments
Add Discus comments to the bottom of each post by inserting the following in the `layouts/partials/self-define-single.html` hook.
```
{{ template "_internal/disqus.html" . }}
```
For this to work you will also need to define the `disqusShortName` in your `config.toml`:
``` toml
disqusShortName = "your-disqus-shortname"
```
|
