diff options
| author | Bruno Grossniklaus <grossnik@tuvok> | 2018-05-03 21:41:18 +0300 |
|---|---|---|
| committer | Bruno Grossniklaus <grossnik@tuvok> | 2018-05-03 21:41:18 +0300 |
| commit | 8433e36c6324339547e79214842e2338cc2271f5 (patch) | |
| tree | f2cf63d26194d6abec88263b98ec1162e50b6c12 /README.md | |
| parent | 7340f2aef721d66ec3c17c2409073d4cc75b5fad (diff) | |
Add href to screenshots
Diffstat (limited to 'README.md')
| -rw-r--r-- | README.md | 14 |
1 files changed, 7 insertions, 7 deletions
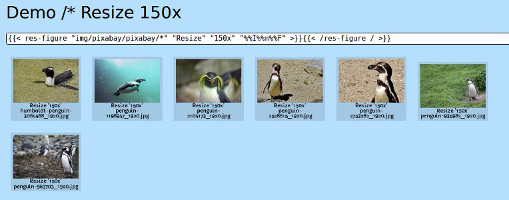
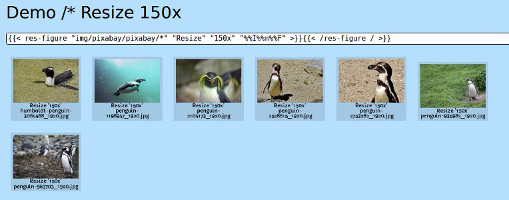
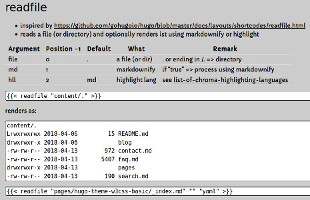
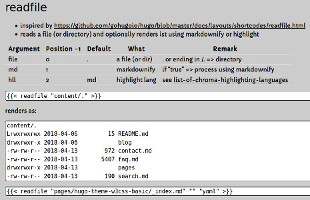
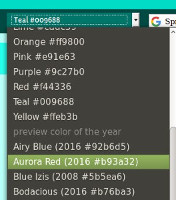
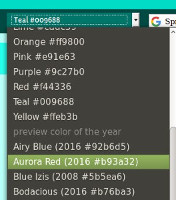
@@ -12,9 +12,9 @@ See the [exampleSite](https://it-gro.github.io/hugo-theme-w3css-basic.github.io/ ## Latest News * Added [cookieconsent](https://cookieconsent.insites.com/) - +[](#cookieconsent) - +[](#cookieconsent) * Teaser images are now resource images * New Front Matter (replacing ```teaserPic```): @@ -41,21 +41,21 @@ See [These Logos](https://it-gro.github.io/hugo-theme-w3css-basic.github.io/page ```toml disqusSkipAgree = true ``` - +[](#disqus) * Added shortcodes: * res-figure -  + [](#images) * res-attach -  + [](#attachments) * readfile -  + [](#include-files) * Added color theme preview via color theme selector (not on small displays) -  + [](#color-theme) ```toml # This may help you to to select a w3cssColorTheme |
