1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
|
# Edidor
[中文](https://github.com/sfengyuan/edidor/blob/master/README-zh.md)
A hugo theme that looks like an editor with a builtin style generator, INFINITE COLOR MODE from a market perspective. 😂
Thanks for [@GoHugoIO](https://twitter.com/GoHugoIO)'s [promotion](https://twitter.com/GoHugoIO/status/1127175277673631744)
# Screenshot
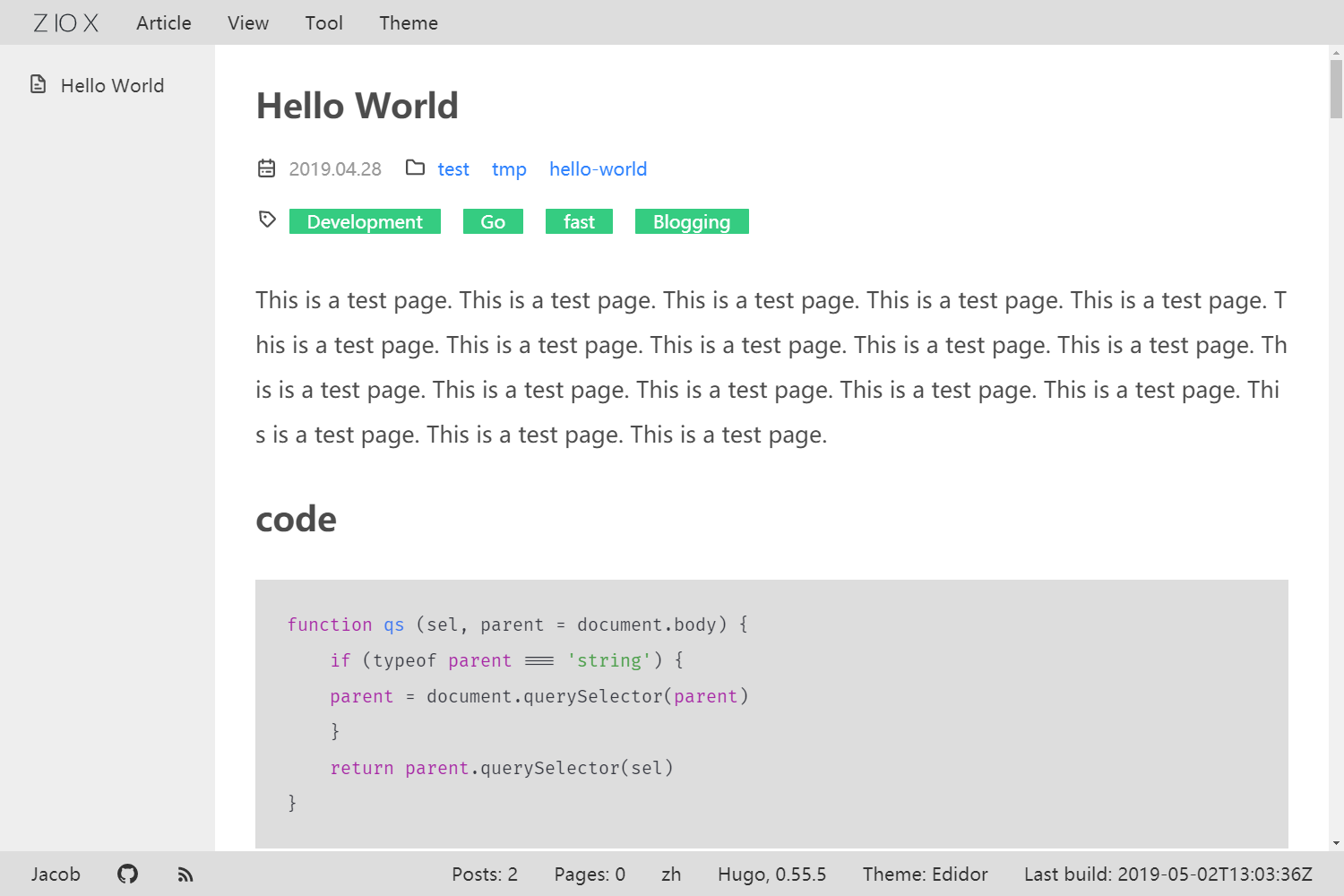
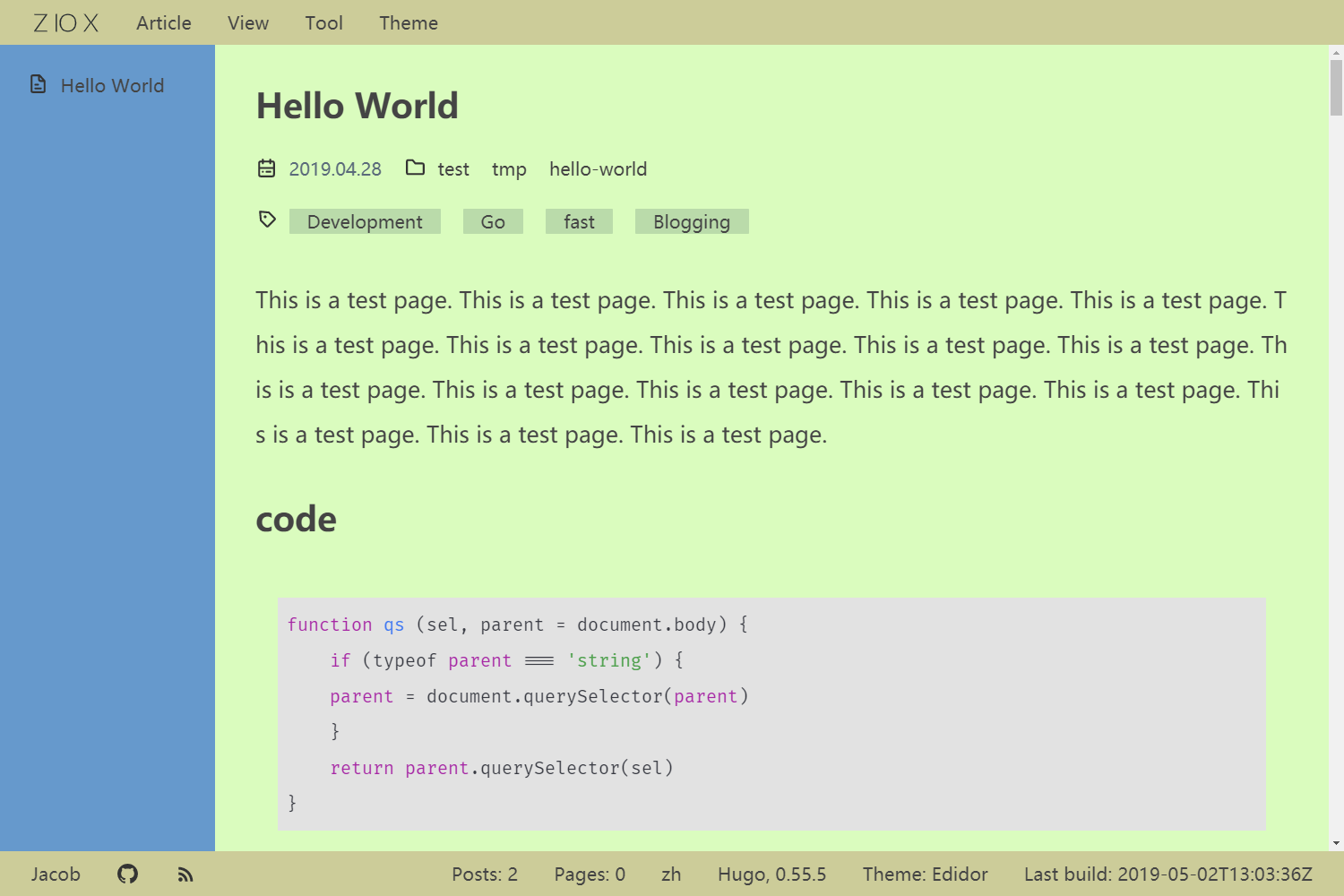
This is the light mode.

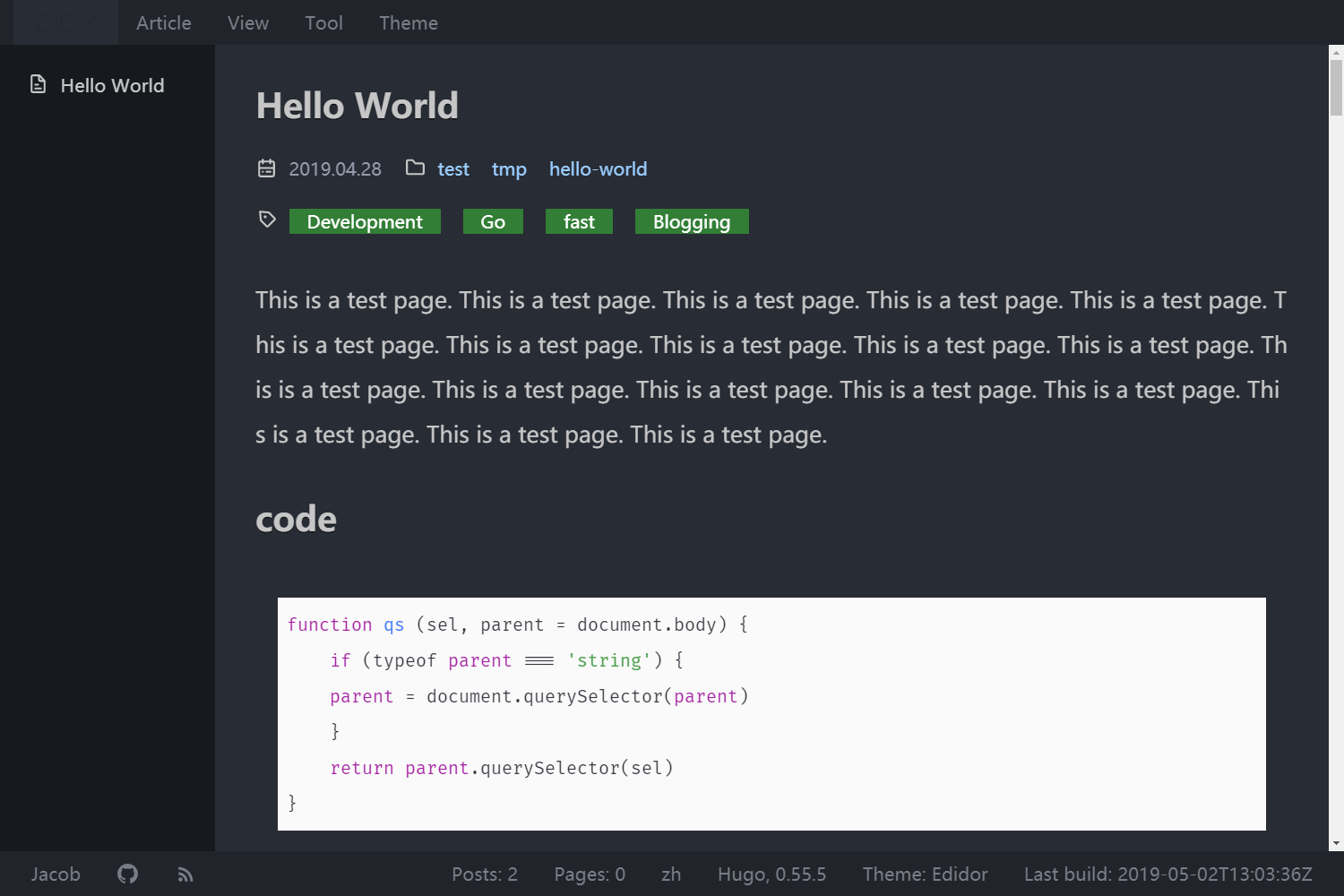
This is the dark mode.

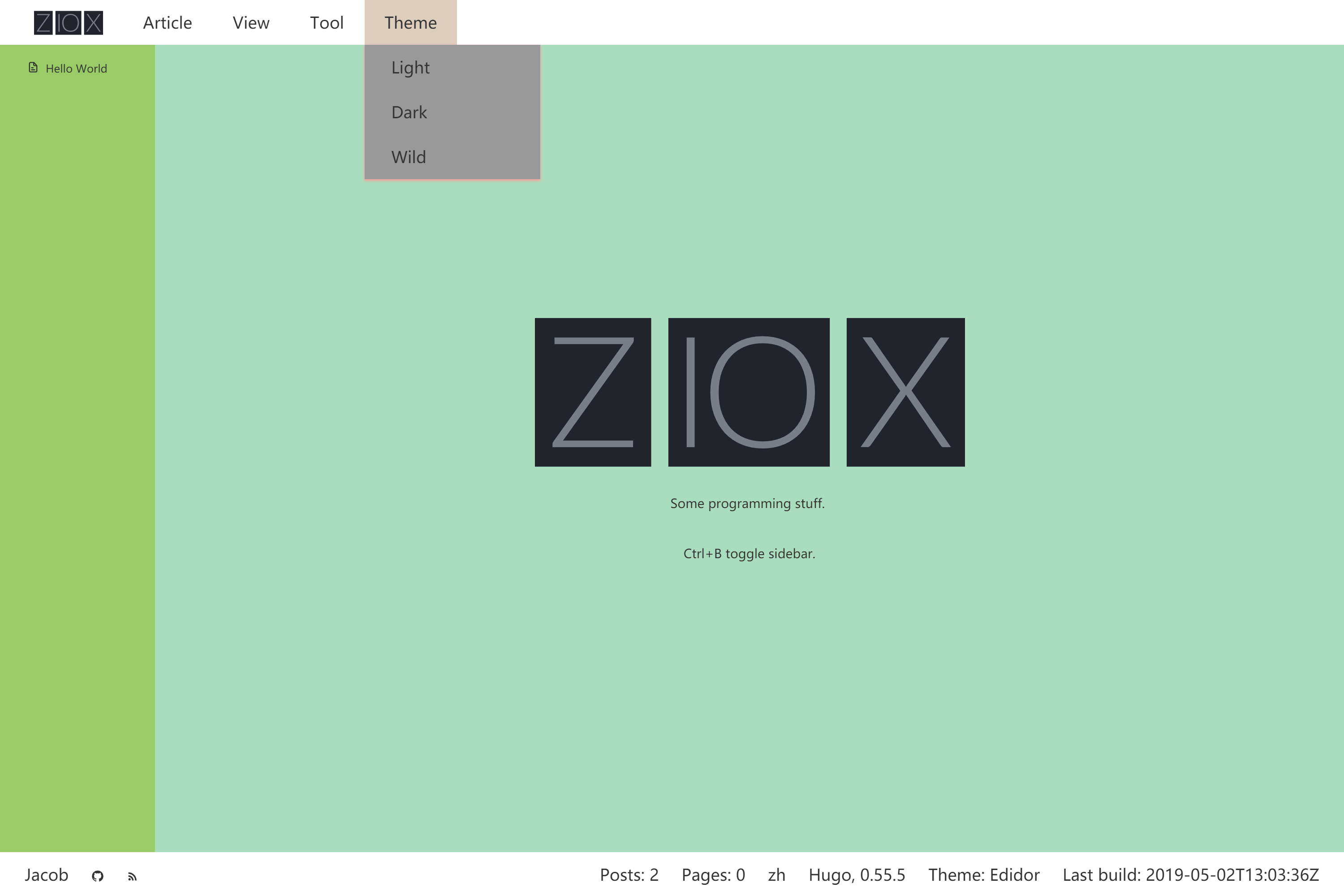
Now this is the interesting part -- wild mode.

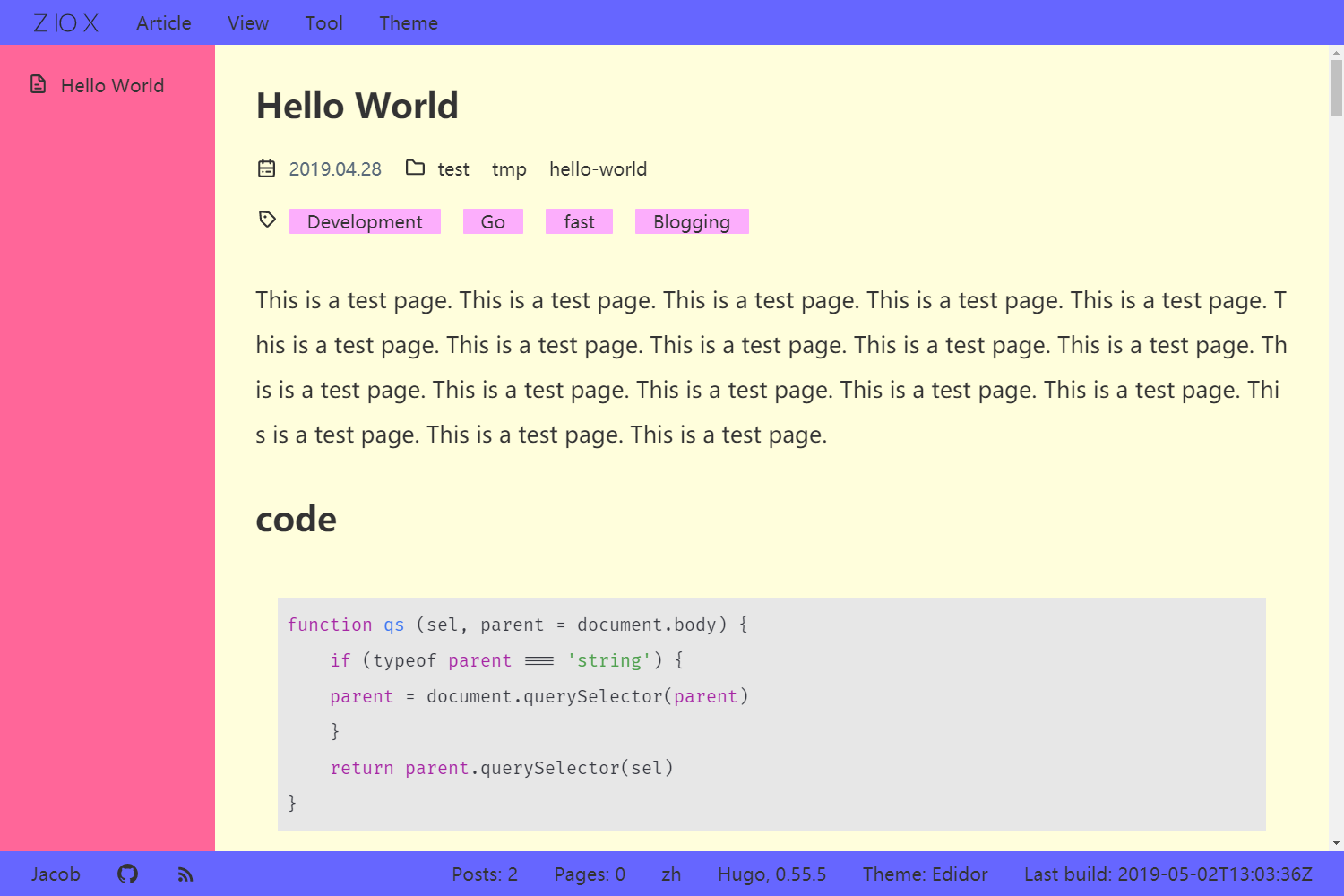
Wild mode too.

Still wild mode.

# Wild Mode Demo
I don't need to post more images, you can generate it by your self. You can use this theme, and click `theme/wild mode`. If you wanna publish the theme to visitors, use custom theme, you can find more information below.
**No guarantee for what colors you can get** 🙃
# Features
- viewport unit, test from 1920 x 1080 desktop to 320 x 568 mobile
- No frameworks, only a Lodash `throttle` and an easing function from d3.ease
- All static icons are inline svgs, coloring available due to mask-image
- syntax hightlighting by highlight.js, can be turn off
- Disqus comment system
- multiple languages
i18n isn't completed!!
NO IE support, and does in future!
# Installation
Inside the folder of your Hugo site run:
```
cd themes
git submodule add https://github.com/sfengyuan/edidor
```
Or
```
cd themes
git clone https://github.com/sfengyuan/edidor
```
# Usage
Copy `config.toml` in `exampleSite` to your site root folder, you are good to go, you can also find more information there.
# Config
## Logo
Logo images should be `svg` file, they are in the root/static/images/ directory. You need to have three versions. Just copy and rename theme, if you don't want to use separate design.
- logo.svg(default in dark mode!)
- logo_light.svg
- logo_wild.svg
The theme will display the appropriate logo automatically.
## Menu
Some menu entries are important to the theme, if you change it, some functions will stop to work.
Do not change these fields:
- the name of 'Theme'
- all 'identifier' shipped with the theme.
Beyond those, you can customize it as you like.
*Why the field 'Theme' in menu doesn't use identifier, but name?*
I tried, but when I add an identifier to the top menu, some weired things happend, this is just a temporary workaroud.
## Wild mode
This is my favourite, and here is how it works.
When you click the 'wild mode' link, some random css color rules will be applied to the page, and also saved in your browser's localStorage.
When you go to another page, thoese rules will be loaded from local machine and applied again.
If you want to publish the local styles to your server end. You have to use custom css in hugo.
## Custom CSS
In your config file: add
```
[params]
customCss = ["custom.css", ...]
```
Place the `custom.css` to your site root/static/css directory.
## Add wild mode CSS
Click `Export Wild mode`, and enter a theme name, a css file will be downloaded.
You can find the code that you need in this file, and following the above steps.
## Custom JS
In your config file: add
```
[params]
customJs = ["custom.js", ...]
```
Place the `custom.js` to your site root/static/js directory.
## Custom syntax highlighting
The theme use [hightlight.js](https://highlightjs.org/) library, if you want to use custom hightlight.js, add it as custom js, and add this to your config.
```
useCustomSyntaxHighlight = true
```
You don't need to run the code manually.
# Todo
# Other
This is a new theme, if you found any problems, feel free to open an issue, and contribution is welcome! 😊
# FAQ
# License
MIT
|
