diff options
| author | jesselau76 <jesselau76@gmail.com> | 2018-11-27 12:30:02 +0300 |
|---|---|---|
| committer | jesselau76 <jesselau76@gmail.com> | 2018-11-27 12:30:02 +0300 |
| commit | 40084973778760a9a9f626b172edba73812680e8 (patch) | |
| tree | 926ee6561a5104f4cdb2ac6d8dcf061e4bf2e0d8 | |
| parent | 834565b205efcac634223b0e39a2ba7ae6c94ec4 (diff) | |
google adsense autoads
| -rw-r--r-- | README-zh.md | 1 | ||||
| -rw-r--r-- | README.md | 1 | ||||
| -rw-r--r-- | exampleSite/config.toml | 1 | ||||
| -rw-r--r-- | i18n/en.yaml | 3 | ||||
| -rw-r--r-- | i18n/zh-cn.yaml | 3 | ||||
| -rw-r--r-- | layouts/partials/head.html | 10 | ||||
| -rw-r--r-- | layouts/post/single.html | 2 |
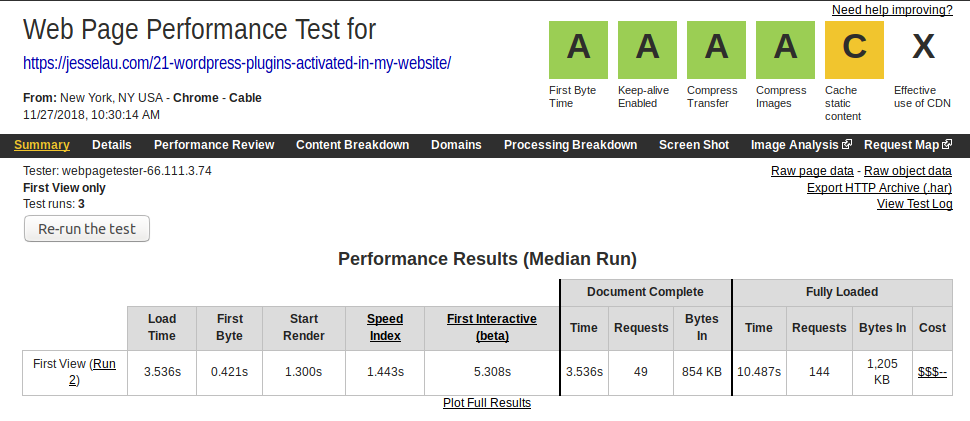
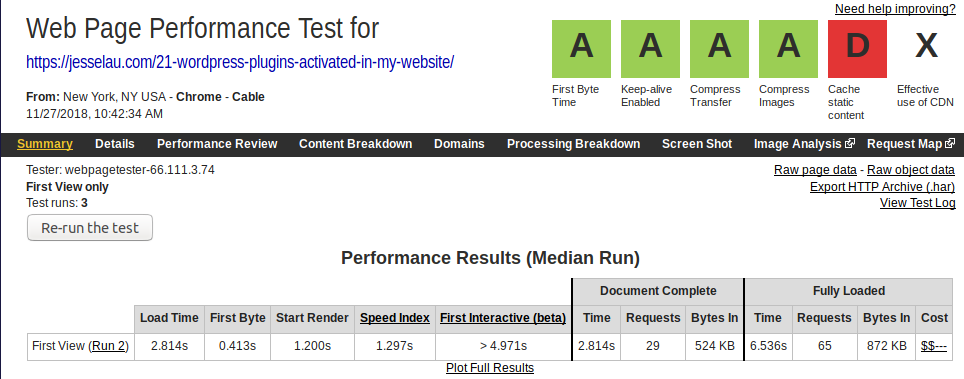
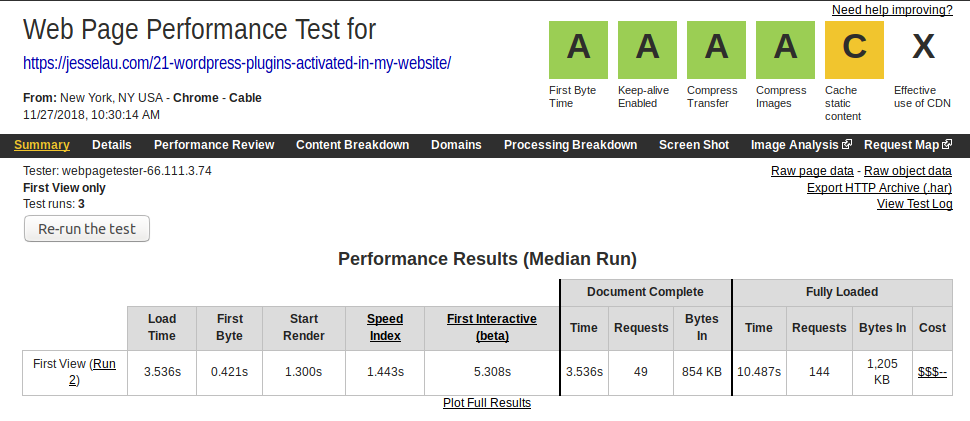
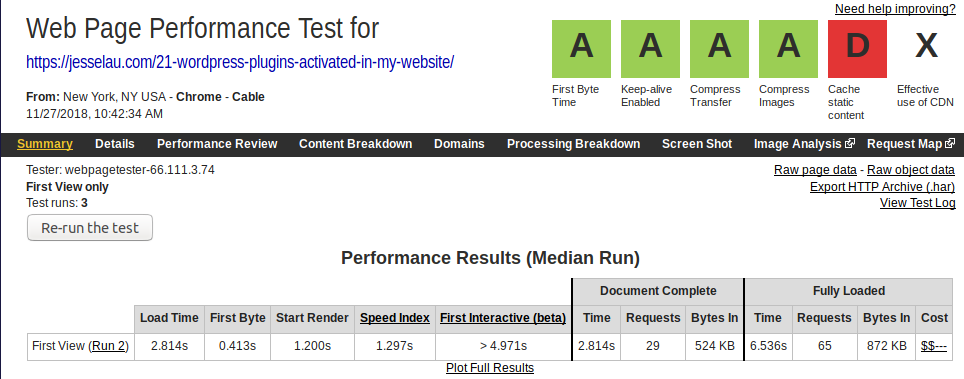
7 files changed, 20 insertions, 1 deletions
diff --git a/README-zh.md b/README-zh.md index 5e9f54b..e1b693f 100644 --- a/README-zh.md +++ b/README-zh.md @@ -30,6 +30,7 @@ - 社交按钮. - 支持多语言. - 辉光式LOGO,可选 + - Google Adsense autoads - Lazy Load图片 - 异步加载网站上的图像 - 也就是说先用一个极小的图像文件占住位置,只有当用户滑动屏幕到该图片出现的位置时,才调用真实的图片。 如果页面有很多图片,启用此功能可以使页面加载速度非常快。 [实例演示](https://jesselau.com/21-wordpress-plugins-activated-in-my-website/). 这个网页含有21个图片。不用lazy load前文件大小为854kb,加载时间3.5s.使用lazy load后文件大小为524kb,加载时间就只有2.8s  @@ -33,6 +33,7 @@ - Multilingual. - Glowing style logo - Scroll indicator + - Google Adsense autoads - Lazy Load images - loading images on websites asynchronously — that is, after the above-the-fold content is fully loaded, or even conditionally, only when they appear in the browser's viewport. This means that if users don't scroll all the way down, images placed at the bottom of the page won't even be loaded. Enable this function to make the page load very fast if it has lots of images. [Live Demo Here](https://jesselau.com/21-wordpress-plugins-activated-in-my-website/). This page includes 21 images. Before lazy load the page size is 854kb and load time is 3.5s.After lazy load the page size is 524kb and load time is 2.8s  diff --git a/exampleSite/config.toml b/exampleSite/config.toml index 457f39c..1b9a8fa 100644 --- a/exampleSite/config.toml +++ b/exampleSite/config.toml @@ -92,6 +92,7 @@ contentDir = "content/chinese" searchfunction = true #If true, it will only display search button but real search function is not included in example site because it need server-side app. To see the demo please visit https://jesselau.com description = "Hugo W3 Simple Theme" onesignalid = "" #one signal push app id + # adsenseid="ca-pub-123456789" logotext = "HUGO W3 SIMPLE" # logo text footer = "© [John Doe](https://johndoe.com) 2018 | [Github](https://github.com/johndoe) | [Twitter](https://twitter.com/johndoe) | [RSS](/index.xml)" diff --git a/i18n/en.yaml b/i18n/en.yaml index 9a85a63..9d858f8 100644 --- a/i18n/en.yaml +++ b/i18n/en.yaml @@ -62,3 +62,6 @@ postsword: postssearch: other: "Search Posts..." + +relatedposts: + other: "Related Articles:" diff --git a/i18n/zh-cn.yaml b/i18n/zh-cn.yaml index 55dc148..63eba3c 100644 --- a/i18n/zh-cn.yaml +++ b/i18n/zh-cn.yaml @@ -64,3 +64,6 @@ postsword: postssearch: other: "搜索帖子..." +relatedposts: + other: "相关文章:" + diff --git a/layouts/partials/head.html b/layouts/partials/head.html index f8f0588..ca40640 100644 --- a/layouts/partials/head.html +++ b/layouts/partials/head.html @@ -55,6 +55,16 @@ }); </script> {{ end }} +<!-- Google Adsense --> +{{ with .Site.Params.adsenseid }} +<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> +<script> + (adsbygoogle = window.adsbygoogle || []).push({ + google_ad_client: "{{ . }}", + enable_page_level_ads: true + }); +</script> +{{ end }} {{ template "_internal/google_analytics_async.html" . }} diff --git a/layouts/post/single.html b/layouts/post/single.html index c596a69..e2b2aad 100644 --- a/layouts/post/single.html +++ b/layouts/post/single.html @@ -95,7 +95,7 @@ {{ with $related }} <div class="w3-container"> <!-- related content --> - <h2>Related Articles:</h2> + <h2>{{ T "relatedposts" }}</h2> <ul class="w3-ul w3-hoverable"> {{ range . }} |
