diff options
| author | jesselau76 <jesselau76@gmail.com> | 2018-11-27 00:57:34 +0300 |
|---|---|---|
| committer | jesselau76 <jesselau76@gmail.com> | 2018-11-27 00:57:34 +0300 |
| commit | 57f5b3cb3ad8d605ac542aa639117b89a1c4c044 (patch) | |
| tree | 37baa7771f25b74b945093f923157abae09c1784 | |
| parent | 3d298f9cf8e30401969b55a224a718964342d147 (diff) | |
readme update
| -rw-r--r-- | README-zh.md | 3 | ||||
| -rw-r--r-- | README.md | 3 | ||||
| -rw-r--r-- | images/afterlazyload.png | bin | 0 -> 61374 bytes | |||
| -rw-r--r-- | images/beforelazyload.png | bin | 0 -> 64299 bytes | |||
| -rw-r--r-- | layouts/_default/list.html | 28 | ||||
| -rw-r--r-- | layouts/post/single.html | 14 | ||||
| -rw-r--r-- | static/css/style.css | 2 |
7 files changed, 34 insertions, 16 deletions
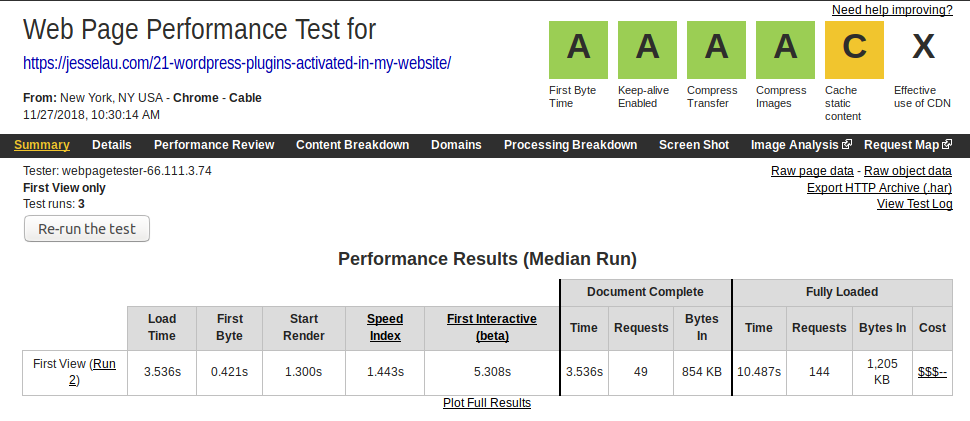
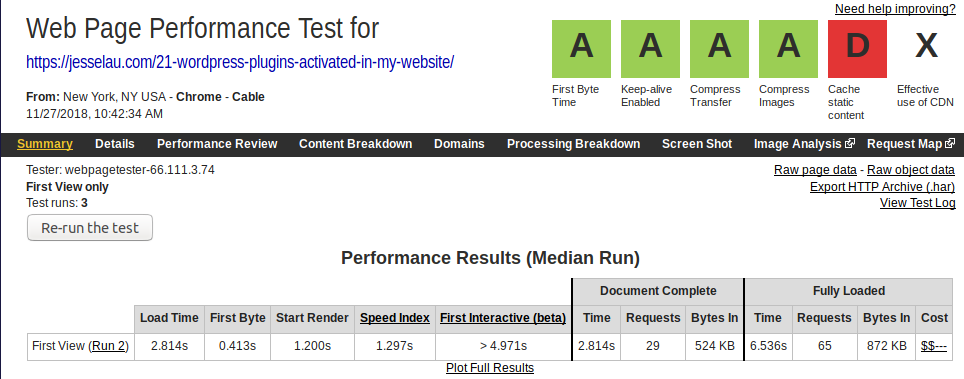
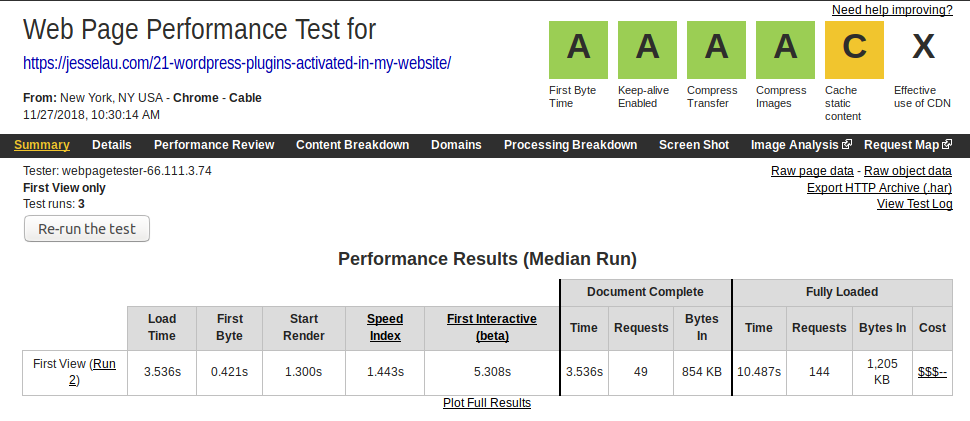
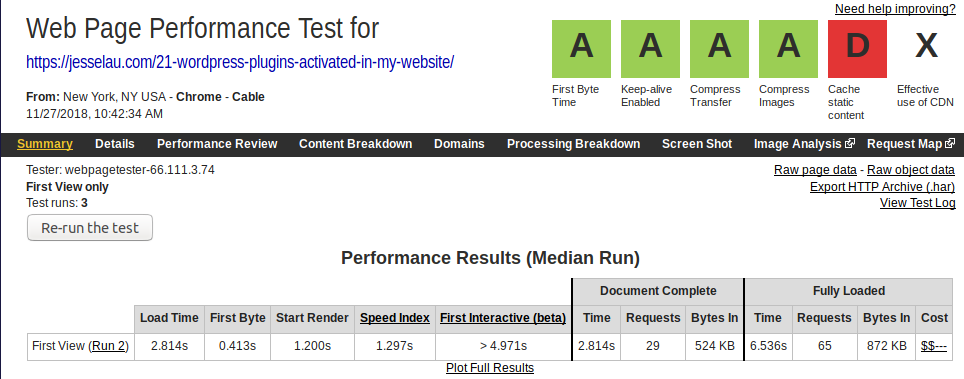
diff --git a/README-zh.md b/README-zh.md index 94a7c75..5e9f54b 100644 --- a/README-zh.md +++ b/README-zh.md @@ -4,6 +4,7 @@ + # Hugo W3 SIMPLE @@ -29,6 +30,8 @@ - 社交按钮. - 支持多语言. - 辉光式LOGO,可选 + - Lazy Load图片 - 异步加载网站上的图像 - 也就是说先用一个极小的图像文件占住位置,只有当用户滑动屏幕到该图片出现的位置时,才调用真实的图片。 如果页面有很多图片,启用此功能可以使页面加载速度非常快。 [实例演示](https://jesselau.com/21-wordpress-plugins-activated-in-my-website/). 这个网页含有21个图片。不用lazy load前文件大小为854kb,加载时间3.5s.使用lazy load后文件大小为524kb,加载时间就只有2.8s + ## 屏幕截图 ### 网格化风格 @@ -33,6 +33,8 @@ - Multilingual. - Glowing style logo - Scroll indicator + - Lazy Load images - loading images on websites asynchronously — that is, after the above-the-fold content is fully loaded, or even conditionally, only when they appear in the browser's viewport. This means that if users don't scroll all the way down, images placed at the bottom of the page won't even be loaded. Enable this function to make the page load very fast if it has lots of images. [Live Demo Here](https://jesselau.com/21-wordpress-plugins-activated-in-my-website/). This page includes 21 images. Before lazy load the page size is 854kb and load time is 3.5s.After lazy load the page size is 524kb and load time is 2.8s + ## Screenshot ### Grid style @@ -93,3 +95,4 @@ Released under the [MIT](https://github.com/jesselau76/hugo-w3-simple/blob/maste + diff --git a/images/afterlazyload.png b/images/afterlazyload.png Binary files differnew file mode 100644 index 0000000..96b45e2 --- /dev/null +++ b/images/afterlazyload.png diff --git a/images/beforelazyload.png b/images/beforelazyload.png Binary files differnew file mode 100644 index 0000000..f43ef2a --- /dev/null +++ b/images/beforelazyload.png diff --git a/layouts/_default/list.html b/layouts/_default/list.html index ea1264d..67a8e43 100644 --- a/layouts/_default/list.html +++ b/layouts/_default/list.html @@ -20,33 +20,33 @@ <div class="w3-card-2 w3-hover-shadow " > {{ with .Params.thumbnail }} - + <div class="w3-hover-opacity thumb"> {{ if eq ( $.Scratch.Get "novisual") 1 }} - <div class="w3-hover-opacity "> - <img src="placeholder.svg" data-src="{{ relURL . }}" alt="Thumbnail" /> + + <img src="{{ "/placeholder.svg" | relURL }}" data-src="{{ relURL . }}" alt="Thumbnail" /> {{ else }} - <div class="w3-hover-opacity "> + <img src="{{ relURL . }}" alt="Thumbnail" /> {{ end }} </div> {{ else }} {{ if .Site.Params.firstpic}} - {{ if .Site.Params.lazyload | and (eq ( .Scratch.Get "novisual") 1) }} + {{ $img := findRE "<img .*?src=\"(.*?)\".*?>" .Content 1 }} {{ range $img }} - <div class="w3-hover-opacity "><img src="placeholder.svg" data-src="{{ replaceRE "<img .*?src=\"(.*?)\".*?>" "$1" . }}" alt="Thumbnail"/></div> - {{ end }} - {{ else }} - {{ $img := findRE "<img .*?src=\"(.*?)\".*?>" .Content 1 }} - {{ range $img }} - - <div class="w3-hover-opacity "><img src="{{ replaceRE "<img .*?src=\"(.*?)\".*?>" "$1" . }}" alt="Thumbnail" /></div> - {{ end }} + <div class="w3-hover-opacity thumb "> + {{ if eq ( $.Scratch.Get "novisual") 1 }} + + <img src="{{ "/placeholder.svg" | relURL }}" data-src="{{ replaceRE "<img .*?src=\"(.*?)\".*?>" "$1" . }}" alt="Thumbnail"/></div> + + {{ else }} + <img src="{{ replaceRE "<img .*?src=\"(.*?)\".*?>" "$1" . }}" alt="Thumbnail" /></div> + {{ end }} {{ end }} {{ end }} - {{ end }} + {{ end }} <header class="w3-container wraptext w3-text-indigo"> <h4><a href="{{ .URL }}">{{ .Title | markdownify }}</a></h4> diff --git a/layouts/post/single.html b/layouts/post/single.html index fd29ef9..d59445b 100644 --- a/layouts/post/single.html +++ b/layouts/post/single.html @@ -46,7 +46,19 @@ <!-- Content --> <div class="w3-container"> - {{ .Content }} + {{ if .Site.Params.lazyload }} + {{ $img := findRE "src=\"(.+?png|jpg|jpeg|gif|bmp)\"" .Content }} + {{ if gt (len $img) 1 }} + + {{ (.Content | replaceRE "src=\"(.+?png|jpg|jpeg|gif|bmp)\"" "src=\"/placeholder.svg\" data-src=\"$1\"") | safeHTML }} + {{ else }} + {{ .Content }} + {{ end }} + + + {{ else }} + {{ .Content }} + {{ end }} </div> diff --git a/static/css/style.css b/static/css/style.css index 096e3b2..0ece3f4 100644 --- a/static/css/style.css +++ b/static/css/style.css @@ -340,7 +340,7 @@ position: fixed; .thumb { position: relative; width: 100%; - padding-top: 75%; /* 4:3 Aspect Ratio */ + padding-top: 66.66%; /* 3:2 Aspect Ratio */ height: 0; overflow: hidden; |
