diff options
| author | Kai Dinghofer <kdevo@users.noreply.github.com> | 2022-04-30 21:30:31 +0300 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2022-04-30 21:30:31 +0300 |
| commit | 50bdf7a5158dcf88719db0b122c9d8ff894a5f3d (patch) | |
| tree | 7cf0a9c8086eb7a951c485503b6409476ad11cbd | |
| parent | 599d225c74ab96c5d26a26ed3115bb365c72f66b (diff) | |
| parent | 9fdabe042977a1fecb2b1b67e2fd0e732a81d60d (diff) | |
Merge pull request #33 from kdevo/devv5.0.0
Release v5 :rocket:
82 files changed, 712 insertions, 1286 deletions
diff --git a/CUSTOMIZING.md b/CUSTOMIZING.md index 8e97abe..e33e7d9 100644 --- a/CUSTOMIZING.md +++ b/CUSTOMIZING.md @@ -1,10 +1,10 @@ # Customizing -Osprey Delight makes heavy use of various Hugo features, e.g. directly benefits from Hugo's virtual file system and [directory structure](https://gohugo.io/getting-started/directory-structure/), [partials](https://gohugo.io/templates/partials/), as well as using the awesome [Hugo Pipes](https://gohugo.io/hugo-pipes/) whenever it makes sense. +Osprey Delight makes heavy use of various Hugo features, e.g. [modules](https://gohugo.io/hugo-modules/). It directly benefits from Hugo's virtual file system and [directory structure](https://gohugo.io/getting-started/directory-structure/), [partials](https://gohugo.io/templates/partials/), as well as using the awesome [Hugo Pipes](https://gohugo.io/hugo-pipes/) whenever it makes sense. -This also means that you normally do not need to maintain a separate fork. If you have built something nice, don't be afraid to share the customization via [PR](https://github.com/kdevo/osprey-delight/pulls), so that others can profit from it, too. :rocket: +This also means that you normally do not need to maintain a separate fork due to the wide availability of customization options. -## Custom SCSS +## Custom SCSS <a href="custom-scss"></a> Place a file named `_custom.scss` in your `assets/sass/` folder (create the directories if needed). This will override the theme's `_custom.scss` which is loaded in the internal main SCSS. @@ -12,12 +12,26 @@ Place a file named `_custom.scss` in your `assets/sass/` folder (create the dire ### Theming -Coming soon. -Take a look at [the themes directory](themes/osprey-delight/assets/sass/themes) for a sneak peek! +Get creative and build your own theme for Osprey Delight! +A theme ([example dark theme](./themes/osprey-delight/assets/themes/dedark)) consists of three optional files: + +File | Purpose | Recommendation +--------------------|------------------------------------------------------------------- |------------------------ +`_colors.scss` | Colors | Use a color scheme generator site (e.g. "coolors") to get some ideas, align with your logo's colors. +`_fontface.scss` | Font settings | Use [Google fonts](https://fonts.google.com/) for a font that fits. Tools such as [webfont helper](https://google-webfonts-helper.herokuapp.com/fonts) help you with independently self-hosting the font. +`_custom.scss` | Any other custom adaptions | Just like the [custom SCSS described before](#custom-scss), but theme-local instead globally scoped. + +Set the theme in your config.yaml, e.g.: + +```yaml +Params: + # ... + theme: "dedark" +``` ### Syntax Highlighting (for Blog) -Limiting external dependencies is important when it comes performance, therefore only Hugo's internal [Chroma Syntax Highlighting](https://gohugo.io/content-management/syntax-highlighting/) is supported. Here's how to use it: +Limiting external dependencies is important when it comes performance, therefore only Hugo's internal [Chroma Syntax Highlighting](https://gohugo.io/content-management/syntax-highlighting/) is supported out of the box. Here's how to use it: 1. Generate a Chromastyle of your choice (in this case `solarized-dark`) as `_custom.scss` in project root: `hugo gen chromastyles --style=solarized-dark > _custom.scss` 2. Move the file to `assets/sass/` folder @@ -25,12 +39,55 @@ Limiting external dependencies is important when it comes performance, therefore > Refer to [the official Hugo documentation](https://gohugo.io/content-management/syntax-highlighting/) for more info. -## Custom templates +## Templates + +In this section, you can learn how to adjust templates or theme structure to your needs. + +### Add your own sections + +Adjust the config.yaml file by adding another entry to `menu`, for instance one for music: + +```yaml +Menu: + Main: + # ... + - name: "Music" + identifier: "music" + url: "/#music" + weight: 2 +``` + +This will create a section with name "Music" in the nav bar and renders the content of `content/music.md` given by the identifier. + +If you need further styling of this section you can place a `music.html` partial in `layouts/partials/sections` (e.g. by using the `default.html` in the same folder as starting point). + +The weight determines the position on the page as well as in the nav bar. + +### Advanced: Extend the head + +In case you want to load custom HTML for additional scripts etc. inside the page's `head`: +Place a file named `head-extended.html` in your `layouts/partials/` folder (create the directories if needed). + +This file can e.g. contain additional `<script>` or `<link>` tags. + +## Module settings + +Osprey Delight makes heavy use of [Hugo Mods](https://github.com/hugo-mods) to enrich its functionality. +In this section, you can learn how to customize the modules. + +### [icons](https://github.com/hugo-mods/icons) + +To add an icon to the footer (say SoundCloud, [as in this discussion](https://github.com/kdevo/osprey-delight/discussions/19)): + +1. Create the file `data/icons.yml` in your project root (see also the [theme-internal `icons.yml`](./layouts/themes/osrprey-delight/data/icons.yml)) +2. Add the line `soundcloud: fab soundcloud` to it +3. Check out all options for [the pattern](https://github.com/hugo-mods/icons#data-pattern) used by this theme -### Extent the head +### [lazyimg](https://github.com/hugo-mods/lazyimg) -In case you want to load custom HTML for additional scripts etc. inside the page's `head`: Place a file named `head-extended.html` in your `layouts/partials/` folder (create the directories if needed). This file can e.g. contain additional `<script>` or `<link>` tags. +Customization options for experts are described in the [README](https://github.com/hugo-mods/lazyimg/README.md). -### Build your own sections +### [release-notify](https://github.com/hugo-mods/release-notify) -Coming soon.
\ No newline at end of file +For notifying about new bug/minor/major versions. Configurable in `data/release_notify.yaml`. +Can be disabled entirely by changing `notifyOnNewThemeVersion` to `false` in your `config.yaml`.
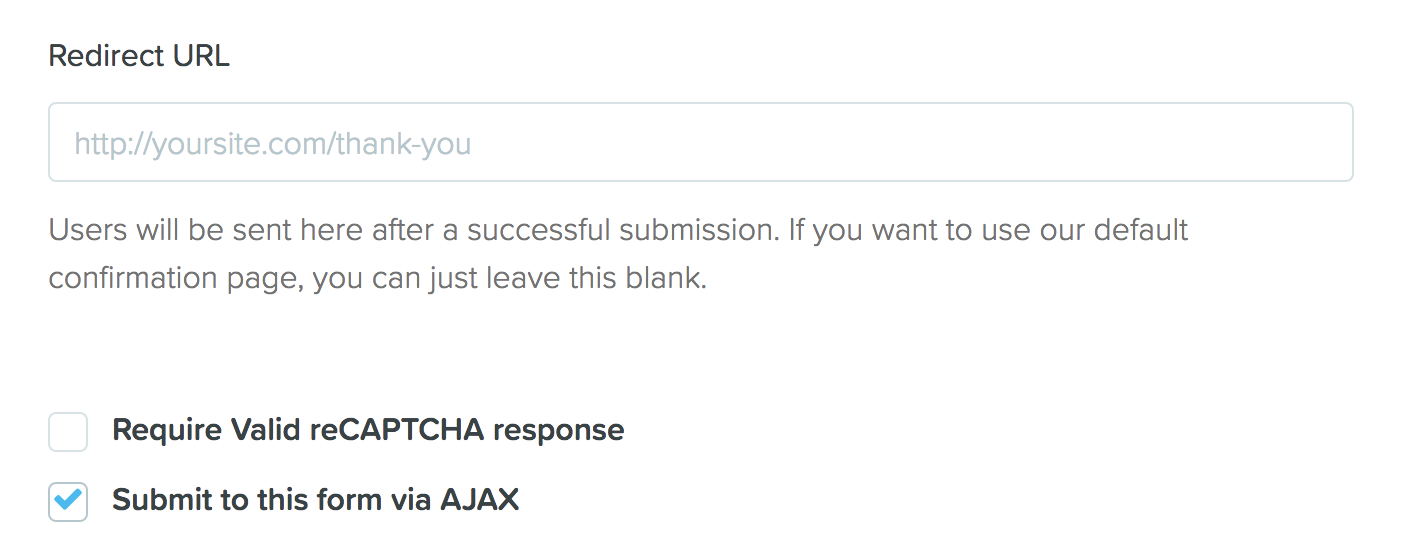
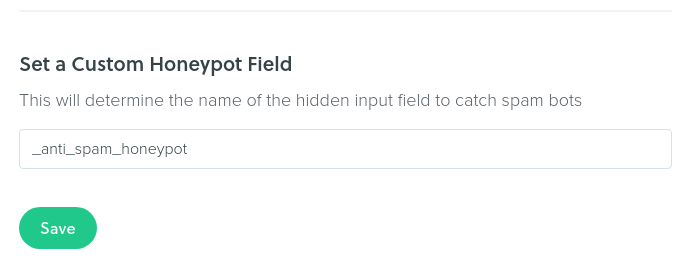
\ No newline at end of file @@ -7,8 +7,9 @@ --- [](https://github.com/kdevo/osprey-delight/releases/latest) -[](https://github.com/gohugoio/hugo/releases) -[](#keep-it-up) +[](https://github.com/kdevo/osprey-delight/discussions) +[](https://github.com/gohugoio/hugo/releases) +[](https://github.com/hugo-mods) ## Overview @@ -16,89 +17,95 @@ Osprey Delight is the free-minded artist's choice for a clutter-free and blazing It's perfectly suited to show off your awesome work! -> It tastes a bit different than [the original great Osprey theme](https://github.com/tomanistor/osprey) and adds awesome new functionality to your **delight**. +> It tastes a bit different than [the great Osprey theme](https://github.com/tomanistor/osprey) and adds awesome modular functionality to your **delight**. -### Showcase +### Showcase Check out how Osprey Delight performs in the real-world: -- [Protonaut Music](https://protonautmusic.com/) - Musician and top contributor whose highly individualized site got kickstarted by Osprey Delight. -- [KDEVO](https://kdevo.github.io/) - The maintainer's site. It wouldn't be me if I would not run this theme personally. It's basically in the vanilla version. +- [Hugo Mods](https://hugo-mods.github.io/) - This theme is built around the Hugo Mods presented on the site. This site also has the [complete source code available](https://github.com/hugo-mods/hugo-mods.github.io). +- [Protonaut Music](https://protonautmusic.com/) - Musician and top contributor whose highly recognizable site got kickstarted by the theme. +- [KDEVO](https://kdevo.github.io/) - It wouldn't be me if I would not run this theme personally to ensure that everything runs smoothly. ### Features -- Single page made out of extensible section building blocks +- Modular and made out of extensible section building blocks: - About: Introduce yourself - Gallery: Show your work using a grid-based gallery with interactive modal boxes - Blog: Lightweight blog features - Contact: Contact form with Basin support and built-in spambot protection -- Images are [asset-driven](https://gohugo.io/categories/asset-management). Use your high-quality images without the hassle of manually resizing them! - - Image lazy-loading via [lazySizes](https://github.com/aFarkas/lazysizes) +- Use your high-quality images [assets](https://gohugo.io/categories/asset-management): + - Lazy image loading plus completely automatic resizing using [lazyimg](https://github.com/hugo-mods/lazyimg) module - Blur-up technique using automatic low-quality image placeholders (LQIP) -- SEO-optimized - - [Score 100 at PageSpeed Insights](https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fkdevo.github.io%2F). Every bit is fine-tuned for performance + - Modern WebP support with fallback for older browsers +- SEO: + - [Score 100 at PageSpeed Insights](https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fkdevo.github.io%2F). Every bit is fine-tuned with performance in mind! - Auto-generated structured ensures that everyone finds you -- Delightful UX +- Delightful UX: + - Choose between different themes + - Awesome social icons in footer via [icons module](https://github.com/hugo-mods/icons) - Smooth scrolling plus scroll-spy - - Awesome social icons in footer - - Automatically fetches GitHub repo data for you + - Automatically fetches GitHub repo data - Sane fallbacks for No-Script/No-JS users - - Intelli-404: Automatically searches for suitable matches - never loose the link to your content - Heavily [customizable](#customize-it) - no need to maintain a fork! -In general, many [open issues](https://github.com/tomanistor/osprey/issues) of the original theme have been resolved. +In general, many [open issues](https://github.com/tomanistor/osprey/issues) of the original theme have been resolved and code has been rewritten. -### Contribute +### Contribute and show your support There are multiple ways to show your support if you like this project: + +- ❤️ [Become a sponsor](https://github.com/sponsors/kdevo) +- ⭐ Give the project a star to ensure everyone finds it - Start [contributing](https://github.com/kdevo/osprey-delight/blob/master/CONTRIBUTING.md) -- Become a sponsor or [donate anything to my non-profit organization](https://pyotek.dev/donate) via various options -- Push the [](https://github.com/kdevo/osprey-delight/stargazers) button - a small gesture with huge effect ## Quickstart +> Please make sure to have [Hugo's extended version](https://github.com/gohugoio/hugo/releases) and [Go](https://go.dev/) installed. +> If you're new to Hugo, [visit the docs](https://gohugo.io/getting-started/quick-start/) for more info and general site setup. -The recommended way to setup this theme is to use a git submodule so that further upgrades can be received without any hassle. -Invoke the following from your Hugo site directory: +Initialize your repo as a module (replace `<username>` and `<projectname>`): -```shell -git submodule add https://github.com/kdevo/osprey-delight.git themes/osprey-delight +```sh +hugo mod init github.com/<username>/<projectname> ``` -Now, simply copy the [exampleSite](/exampleSite) directory's *content* to your project's root, it's a great starting point. +Download the [documented config file](https://github.com/kdevo/osprey-delight/blob/master/exampleSite/config.yaml), e.g. via curl: + +```sh +curl https://raw.githubusercontent.com/kdevo/osprey-delight/master/exampleSite/config.yaml -O +``` -> [Visit the Hugo docs](https://gohugo.io/getting-started/quick-start/#step-3-add-a-theme) for more info and general setup of a Hugo site. +Continue reading for [configuration options](#config). ### Upgrade -Receive the latest features of the theme by pulling the latest changes from `master`: +Receive the latest features of the theme: ``` -cd themes/osprey-delight -git pull +hugo mod get -u ``` > It is good practice to [check the release notes](https://github.com/kdevo/osprey-delight/releases) before upgrading (especially before using new major versions). +## Configuration and Usage <a href="config"></a> -## Configuration and Usage - -It's best if you simply check out the fully commented [config file](/exampleSite/config.yaml). +It's best if you simply check out the fully commented [config file](https://github.com/kdevo/osprey-delight/blob/master/exampleSite/config.yaml). This theme follows a learning-by-doing approach. ### Images This theme is asset-driven! It "knows" how to handle your precious assets, and there usually is no need for manual resizing. -Therefore, the recommended approach for images is to provide high-res images in the [`assets` directory](https://gohugo.io/hugo-pipes/introduction/#asset-directory). +For that to work, provide all of the following images in the [`assets` directory](https://gohugo.io/hugo-pipes/introduction/#asset-directory) (do not use the `static` directory). -The following table shows some guidelines regarding the assets: +The following table shows recommendations regarding the required assets: Image Type | Config Key | Minimum Width | Note --------------------|---------------------------------- |------------------------|--------------------------------------------------- Logo | `logoBig` (config.yaml) | 200px | Transparent, minimum margin top/bottom Navbar-Logo | `logoSmall` (config.yaml) | 96px | Transparent, small margin top/bottom, prefer square format -Gallery | `image` (content/gallery/*) | 400px | Transparent, medium margin top/bottom/left/right, prefer square format -Background | `background` (config.yaml) | 1200px | Optional, use a high-quality JPG +Gallery | `image` (content/gallery/*) | 400px | Transparent, medium margin top/bottom/left/right, prefer square or landscape format +Background | `background` (config.yaml) | 1920px | Optional, use a high-quality JPG ### Content files @@ -107,7 +114,7 @@ Background | `background` (config.yaml) | 1200px To create an about section that renders on the home page, run: ```console -$ hugo new about.md +hugo new about.md ``` #### Gallery item @@ -115,33 +122,43 @@ $ hugo new about.md To create a new gallery item, run: ```console -$ hugo new gallery/item-name.md +hugo new gallery/my-item.md ``` -This is very helpful for the first time since you will get a fully documented file. - -> ⚠️ Please make sure that `item-name` is unique on the whole page because it will be used as an anchor/identifier! +You will get a fully documented file, which describes each config option separately. ### Contact form -Basin is a free AJAX contact form service that is used by this theme. To use set it up, [sign up for a free account](https://usebasin.com/users/sign_up) and create a form. Copy and paste your form's URL endpoint to the `ajaxBasin` config.yaml parameter. Select the `Submit this form via AJAX` option on your Basin dashboard. +Basin is a free AJAX contact form service that is used by this theme. + +To set it up: +1. [Sign up for a free account](https://usebasin.com/users/sign_up) and create a form. +2. Copy and paste your form's URL endpoint to the `ajaxBasin` config.yaml parameter. +3. Select the `Submit this form via AJAX` option on your Basin dashboard.  -#### Spambot protection +#### Enable spambot protection -Under Setup/"Set a Custom Honeypot Field", enter `_anti_spam_honeypot`. +Under "Setup" → "Set a Custom Honeypot Field", input `_anti_spam_honeypot`. Basin will [ignore all messages that contain this specific field](https://usebasin.com/docs/features/spam-filtering). This should work since there is a hidden field that users normally do not use, but spambots will blindly input their data.  -## Next +[Please do not make a tick in the "reCAPTCHA" checkbox](https://github.com/kdevo/osprey-delight/discussions/22), this service is not supported and also typically not necessary. -### Help wanted +## Learn more -This README probably needs some documentation improvements for the latest features. -Any PR regarding this is welcome and please also check out [how to contribute](CONTRIBUTING.md)! +### Customize it <a href="customize-it"></a> + +Want to have full control over appearance? Check out [how to customize the theme more granularly](https://github.com/kdevo/osprey-delight/blob/master/CUSTOMIZING.md). + +### Need help? -### Customize it +This theme has a GitHub-powered [community forum](https://github.com/kdevo/osprey-delight/discussions)! +Feel free to ask questions in the [Q&A](https://github.com/kdevo/osprey-delight/discussions/categories/q-a) (please make sure to completely read the docs and existing discussions/questions). -Want to have full control over appearance? Check out [how to customize the theme more granularly](https://github.com/kdevo/osprey-delight/blob/master/CUSTOMIZING.md).
\ No newline at end of file +### Help wanted + +This README probably needs some documentation improvements for the latest features. +Any PR regarding this is welcome. Please also check out [how to contribute](https://github.com/kdevo/osprey-delight/blob/master/CONTRIBUTING.md)! diff --git a/archetypes/gallery.md b/archetypes/gallery.md index e5037e7..c735b5e 100644 --- a/archetypes/gallery.md +++ b/archetypes/gallery.md @@ -10,44 +10,43 @@ title: "{{ replace .TranslationBaseName "-" " " | title }}" # You can use 'weight' to order (primarily) for more control (sometimes it makes sense to put old items before new ones). # The specifics are documented here: https://gohugo.io/templates/lists/#order-content date: "{{ .Date }}" -# [str] Gallery image file. -# If the specified image is found in the 'assets' directory the image will be normalized to a specified height. -# If ommited AND type is 'github' (see below), will attempt to fetch from '{repo_url}/.github/logo.png'. -image: "" +# [str] Gallery image file from the assets directory. +image: "images/{{ .File.BaseFileName }}.png" # [str] Alternative (image) description. -# If ommited with type 'github', will use 'description' field from GitHub API. alt: "" -# [css] Background color of the gallery item. +# [css] Optional background color of the gallery item (if omitted, will use theme's fallback). color: "#fff" -# [css] Optional gallery item hover color to set it individually. +# [css] Optional gallery item hover color (if omitted, will use theme's fallback). #hoverColor: "#fff" # [map] Configure github specific options here: -github: - # [str] Repo is a combination of "{user_or_org}/{repository_name}", e.g. "kdevo/osprey-delight. - #repo: "YOUR-GITHUB-NAME/{{ .TranslationBaseName }}" +# github: + # [str] Repo is a combination of "<user_or_org>/<repository_name>" + # repo: "{{ default "<username>" site.Params.Feat.structuredDataGitHubUser }}/{{ default "<reponame>" (urlize .File.BaseFileName) }}" # [bool] Show repository information such project language below the buttons. - showInfo: true - showButtons: true -# [map] Configure optional terminal to be displayed when opening up the gallery item: + # showInfo: true + # showButtons: true +# [map] Optionally configure terminal to be displayed when opening up the gallery item: # Example (set "useTermynal" to true in config.yaml and comment out to test it): -terminal: +# terminal: # lines: # - type: input - # data: ls -ltra dummy/ + # data: hugo mod get -u github.com/hugo-mods/lazyimg # wait: 1250 # - type: progress # data: 100 # wait: 200 - # - data: ls: cannot access 'dummy/' directory. + # - data: ✓ Done. + # wait: 75 + # - data: exit # wait: 75 buttons: - i18n: view # i18n key (see i18n directory, see https://gohugo.io/functions/i18n/) - icon: angle-circled-right # optional: use an icon (in this case arrow right) + icon: view # optional: use an icon from icons.yaml newTab: false # optional: controls if url should be opened in new tab url: "" - i18n: code icon: code url: "" # [bool] Draft mode will decide if file will be published to 'public/' directory. -draft: true +draft: false --- diff --git a/assets/fontello/config.json b/assets/fontello/config.json deleted file mode 100644 index 9c328ed..0000000 --- a/assets/fontello/config.json +++ /dev/null @@ -1,462 +0,0 @@ -{ - "name": "", - "css_prefix_text": "icon-", - "css_use_suffix": false, - "hinting": true, - "units_per_em": 1000, - "ascent": 850, - "glyphs": [ - { - "uid": "872d9516df93eb6b776cc4d94bd97dac", - "css": "video", - "code": 59397, - "src": "fontawesome" - }, - { - "uid": "43ab845088317bd348dee1d975700c48", - "css": "ok", - "code": 59395, - "src": "fontawesome" - }, - { - "uid": "e15f0d620a7897e2035c18c80142f6d9", - "css": "link-ext", - "code": 61582, - "src": "fontawesome" - }, - { - "uid": "0ddd3e8201ccc7d41f7b7c9d27eca6c1", - "css": "link", - "code": 59399, - "src": "fontawesome" - }, - { - "uid": "9a76bc135eac17d2c8b8ad4a5774fc87", - "css": "download", - "code": 59402, - "src": "fontawesome" - }, - { - "uid": "7034e4d22866af82bef811f52fb1ba46", - "css": "code", - "code": 61729, - "src": "fontawesome" - }, - { - "uid": "4aad6bb50b02c18508aae9cbe14e784e", - "css": "share", - "code": 61920, - "src": "fontawesome" - }, - { - "uid": "0133387f2069a1b3168942b84d81dd3a", - "css": "gamepad", - "code": 61723, - "src": "fontawesome" - }, - { - "uid": "0d08dbb1dd648a43bdea81b7e6c9e036", - "css": "location", - "code": 59404, - "src": "fontawesome" - }, - { - "uid": "1d2b426ab6db81a58547ba13d8701ad8", - "css": "paypal", - "code": 61933, - "src": "fontawesome" - }, - { - "uid": "2f284155d03813f26d71fa0cf5fee0e5", - "css": "ethereum", - "code": 59409, - "src": "custom_icons", - "selected": true, - "svg": { - "path": "M609.2 509.4L312.5 690.6 15.6 509.4 312.5 0 609.2 509.4ZM312.5 748.8L15.6 567.6 312.5 1000 609.4 567.6 312.5 748.8Z", - "width": 625 - }, - "search": [ - "ethereum" - ] - }, - { - "uid": "e1597911f34fea0a188ae51fe4a2d9a9", - "css": "stackoverflow", - "code": 61804, - "src": "fontawesome" - }, - { - "uid": "fb4794d89b77ab712ad56c0dc4c76c6b", - "css": "spotify", - "code": 61884, - "src": "fontawesome" - }, - { - "uid": "0f4cae16f34ae243a6144c18a003f2d8", - "css": "cancel", - "code": 59406, - "src": "fontawesome" - }, - { - "uid": "a3f89e106175a5c5c4e9738870b12e55", - "css": "tags", - "code": 59410, - "src": "fontawesome" - }, - { - "uid": "559647a6f430b3aeadbecd67194451dd", - "css": "menu", - "code": 61641, - "src": "fontawesome" - }, - { - "uid": "fa10777b2d88cc64cd6e4f26ef0e5264", - "css": "terminal", - "code": 61728, - "src": "fontawesome" - }, - { - "uid": "8aa99bc60f3553bb3e31b73dd6e744c8", - "css": "rocket", - "code": 61749, - "src": "fontawesome" - }, - { - "uid": "d650df2fd7c4e27d9185d90a1c12a881", - "css": "space-shuttle", - "code": 61847, - "src": "fontawesome" - }, - { - "uid": "7155df8e6f3d21f91092ac69f94ff0b0", - "css": "google-play", - "code": 59416, - "src": "custom_icons", - "selected": true, - "svg": { - "path": "M635.4 457.6L204.3 25.4 752.7 340.2 635.4 457.6ZM91.8 0C66.4 13.3 49.4 37.5 49.4 68.9V930.9C49.4 962.3 66.4 986.5 91.8 999.8L593 499.8 91.8 0ZM922.3 440.6L807.2 374 678.9 500 807.2 626 924.6 559.4C959.8 531.4 959.8 468.6 922.3 440.6ZM204.3 974.6L752.7 659.8 635.4 542.4 204.3 974.6Z", - "width": 1000 - }, - "search": [ - "google-play" - ] - }, - { - "uid": "0f30389d65ceeceb63c3f2a6828bdd92", - "css": "itunes", - "code": 59417, - "src": "custom_icons", - "selected": true, - "svg": { - "path": "M745.9 758.2C733.4 811.7 692.8 841.8 638.3 852 590.4 860.7 550.6 862.9 512.3 832 465.6 792.8 465 727.7 507 686.7 540.2 655.1 586.9 648.6 657 636.3 668.8 634.2 678.9 631.4 687.5 621.9 700 607.8 696.1 613.9 696.1 303.1 696.1 281.3 685.4 275.2 662.9 279.1 646.9 281.8 300.2 346.7 300.2 346.7 280.3 351 274 356.8 274 379.3 274 837.7 276.2 816.6 269.1 847.1 260.9 882.6 239.1 909.4 210.2 924.2 177.3 942.4 118 950.4 86.3 944.5 2 928.7-27.7 831.3 29.5 775.4 62.7 743.8 109.4 737.3 179.5 725 191.2 722.9 201.4 720.1 210 710.5 229.7 688.1 213.5 209.4 220.1 182.8 221.7 172.7 226 164.1 234 157.6 242.2 150.8 257 146.9 260.2 146.9 658.6 72.3 707.2 62.7 714.1 62.7 736.5 61.1 749.4 74.4 749.4 97.1 749.8 769.9 751.6 733.8 745.9 758.2Z", - "width": 750 - }, - "search": [ - "itunes-note" - ] - }, - { - "uid": "9eced25536f55fa37d8da51b3b850608", - "css": "ravelry", - "code": 59418, - "src": "custom_icons", - "selected": true, - "svg": { - "path": "M973.1 457.5C970.8 437.3 969.8 416.8 965.8 396.9A606.1 606.1 0 0 0 947 325.4 359.5 359.5 0 0 0 886.7 213.1 490.5 490.5 0 0 0 850 170.8 463.6 463.6 0 0 0 758 100.2 470.3 470.3 0 0 0 647.2 52.1C625.7 46 603.7 41.4 581.7 37.2 568.5 34.6 554.9 33.9 541.4 32.3 540.8 32.3 540.3 31.6 539.7 31.2Q508.1 31.3 476.6 31.3C471.9 32 467.2 33.1 462.5 33.5A350.3 350.3 0 0 0 395.6 47.4 432.6 432.6 0 0 0 317.9 79.3 549.6 549.6 0 0 0 243.5 126.5C231.5 135.5 219.6 144.8 208.4 154.9 188.6 172.8 168.6 190.9 150 210.1A476.3 476.3 0 0 0 84.3 295.9 403.3 403.3 0 0 0 44.2 383 387.1 387.1 0 0 0 29.2 450.9 392.8 392.8 0 0 0 26.2 520.3 585.4 585.4 0 0 0 34.8 598.9 443.1 443.1 0 0 0 67.5 703 411.2 411.2 0 0 0 114.4 780.2 417.2 417.2 0 0 0 165.8 835.7 490.8 490.8 0 0 0 247.5 895.4 562.2 562.2 0 0 0 356.6 944.8 526.4 526.4 0 0 0 436 964C447.9 966 460 966.4 472 967.7A8.1 8.1 0 0 1 474.3 968.7H537.4C542.3 968 547.1 966.9 552.1 966.5 584 963.9 614.8 956.1 644.8 945.6A429.7 429.7 0 0 0 740.4 899.1C759.5 886.5 778.3 873.5 796.6 859.8 807.9 851.3 818 841.3 828.4 831.6 836.1 824.3 843.6 816.8 850.9 809.1A453.4 453.4 0 0 0 912.3 727.8C930.9 696.4 946.2 663.5 955.8 628.3 961.4 608 965.5 587.2 969.5 566.5 971.5 556.2 972 545.6 973.2 535.1 973.2 534.5 973.9 533.9 974.2 533.3V460.9A19.1 19.1 0 0 1 973.1 457.5ZM658.5 455.2S626.1 449.4 602.9 449.4C549.7 449.4 537.3 478.5 537.3 521.7V704.7H393.7V332.2H537.3V394.5C554.7 342.1 589.6 323.8 658.5 323.8Z", - "width": 1000 - }, - "search": [ - "ravelry" - ] - }, - { - "uid": "dfd77965a44ad847782e5f8f70c72b25", - "css": "tiktok", - "code": 59421, - "src": "custom_icons", - "selected": true, - "svg": { - "path": "M875 410A410.3 410.3 0 0 1 635.2 333.3V682.4A317.5 317.5 0 1 1 361.3 367.8V543.4A145.7 145.7 0 1 0 463.3 682.4V0L635.2 0A236.7 236.7 0 0 0 638.8 43.3H638.8A238.6 238.6 0 0 0 744.1 200 237.2 237.2 0 0 0 875 239.3Z", - "width": 875 - }, - "search": [ - "tiktok" - ] - }, - { - "uid": "1de28537d941e1ce5561cc384e7fc19a", - "css": "raspberry-pi", - "code": 59422, - "src": "custom_icons", - "selected": true, - "svg": { - "path": "M726.6 454.1L719.3 441.4C719.5 350.8 677.5 313.9 628.5 285.7 643.4 281.8 658.6 278.7 662.9 260 688.5 253.5 693.8 241.6 696.3 229.1 702.9 224.6 725.2 212.1 722.9 190.6 735.4 182 742.4 170.9 738.7 155.3 752.1 140.6 755.7 128.5 750 117.4 766.2 97.3 759 86.9 752.1 76.6 764.3 54.7 753.5 31.3 719.7 35.2 706.3 15.4 677 19.9 672.5 19.9 667.4 13.7 660.7 8.2 640.2 10.7 627-1.2 612.1 1 596.7 6.6 578.5-7.6 566.4 3.9 552.5 8.2 530.5 1.2 525.4 10.7 514.6 14.8 490.6 9.8 483.2 20.7 471.7 32.2L458.2 32C421.9 53.1 403.9 96.1 397.5 118.2 391 96.1 373 53.1 336.7 32L323.2 32.2C311.7 20.7 304.3 9.8 280.3 14.8 269.3 10.9 264.5 1.2 242.4 8.2 233.4 5.5 225-0.4 215.2-0.2 210.2 0 204.5 1.8 198.2 6.6 182.8 0.8 168-1.2 154.7 10.7 134.2 8.2 127.3 13.5 122.5 19.9 118 19.9 88.7 15.4 75.2 35.2 41.4 31.3 30.9 54.7 43 76.6 36.1 87.1 28.9 97.5 45.1 117.4 39.5 128.5 43 140.6 56.4 155.3 52.9 170.9 60 182 72.3 190.6 69.9 212.1 92.2 224.6 98.8 229.1 101.4 241.6 106.6 253.3 132.2 260 136.5 278.5 151.8 281.8 166.6 285.7 117.6 313.9 75.6 350.8 75.8 441.4L68.6 454.1C12.3 487.7-38.3 596.1 40.8 684 45.9 711.5 54.7 731.3 62.3 753.1 73.8 841.4 149.2 882.6 168.9 887.5 198 909.4 229.1 930.1 270.9 944.5 310.5 984.8 353.5 1000 396.5 1000H398.4C441.6 1000 484.4 984.8 523.8 944.5 565.8 930.1 596.7 909.4 625.8 887.5 645.7 882.6 720.9 841.4 732.4 753.1 740 731.3 748.8 711.5 753.9 684 833.2 595.9 782.6 487.7 726.6 454.1ZM683.2 438.5C680.3 475 490 311.3 522.9 305.9 612.1 291.2 686.1 343.4 683.2 438.5ZM599.2 620.3C551.4 651.2 482.4 631.3 445.3 575.8S416.8 450.4 464.6 419.5C512.5 388.7 581.4 408.6 618.6 464.1S647.1 589.5 599.2 620.3ZM466.6 57.2C468.2 65.4 470.1 70.5 472.3 72.1 482.8 60.7 491.4 49.2 505.1 38.3 505.1 44.7 501.8 51.6 510 56.6 517.2 46.9 527.1 38.1 540.2 30.7 534 41.6 539.1 44.9 542.6 49.4 552.5 40.8 562.1 32.2 580.5 25.4 575.4 31.4 568.4 37.5 575.8 44.5 586.1 38.1 596.5 31.6 620.9 27.1 615.4 33.2 603.9 39.5 610.9 45.5 623.8 40.6 638.3 36.9 654.1 35 646.5 41.2 640.2 47.3 646.5 52.1 660.4 47.9 679.5 42.2 698 47.1L686.3 59C685 60.5 713.9 60.2 733 60.5 726 70.3 718.9 79.5 714.8 96.1 716.8 98 726.2 96.9 735.2 96.1 726 115.4 710.2 120.1 706.4 128.5 712.1 132.8 719.7 131.6 728.3 128.7 721.7 142.2 708 151.6 697.1 162.5 699.8 164.5 704.7 165.6 716 164.3 705.9 175 693.8 184.8 679.3 193.6 681.8 196.5 690.6 196.5 698.8 196.7 685.7 209.4 668.9 216 653.1 224.4 660.9 229.7 666.6 228.5 672.7 228.5 661.5 237.7 642.6 242.4 625 248 628.3 253.3 631.6 254.7 638.9 256.1 620.3 266.4 593.6 261.7 586.1 267 587.9 272.3 593.2 275.6 599.2 278.3 569.1 280.1 487.3 277.1 471.5 215.2 502.1 181.4 558.2 142 654.5 93 579.5 118 511.9 151.6 455.3 197.5 388.3 166.4 434.2 88.3 466.6 57.2ZM399.4 281.1C446.7 280.5 505.1 315.8 504.9 348.8 504.7 378.1 463.9 401.8 399.8 401.4 337.1 400.6 294.9 371.7 295.1 343.2 295.1 319.9 346.3 279.7 399.4 281.1ZM159.2 256.1C166.4 254.7 169.7 253.1 173 248 155.5 242.6 136.5 237.7 125.4 228.5 131.4 228.5 137.1 229.9 144.9 224.4 129.1 216 112.3 209.4 99.2 196.7 107.4 196.5 116.2 196.7 118.7 193.6 104.3 184.8 92.2 175 82 164.3 93.4 165.6 98.2 164.5 101 162.5 90 151.6 76.2 142.2 69.7 128.7 78.1 131.6 85.9 132.6 91.6 128.5 87.9 120.3 72.1 115.4 62.9 96.1 71.9 96.9 81.2 98 83.2 96.1 79.1 79.5 71.9 70.1 65 60.5 84.2 60.4 113.1 60.5 111.7 59L100 47.1C118.6 42.2 137.7 47.9 151.6 52.1 157.8 47.3 151.4 41.2 143.9 35 159.8 37.1 174 40.6 187.1 45.5 193.9 39.5 182.6 33.2 177.1 27.1 201.6 31.6 211.9 38.1 222.3 44.5 229.7 37.5 222.7 31.4 217.6 25.4 235.9 32 245.5 40.8 255.5 49.4 258.8 44.9 264.1 41.6 257.8 30.7 270.9 38.1 280.9 46.9 288.1 56.6 296.1 51.6 293 44.5 293 38.3 306.6 49.2 315.2 60.7 325.8 72.1 327.9 70.5 329.7 65.4 331.4 57.2 363.9 88.3 409.8 166.4 343.2 197.5 286.5 151.6 218.9 118 143.9 93 240.2 141.8 296.3 181.4 327 215.2 311.3 277.3 229.3 280.1 199.2 278.3 205.3 275.6 210.5 272.1 212.3 267 204.5 261.5 177.9 266.2 159.2 256.1ZM276.6 303.1C309.4 308.6 119.1 472.1 116.2 435.7 113.3 340.6 187.5 288.3 276.6 303.1ZM74.6 668C28.3 631.3 13.5 524 99.2 476 151 462.3 116.8 686.5 74.6 668ZM252.3 859.8C226.4 875.2 162.9 868.9 118 805.3 87.7 751.8 91.6 697.5 112.9 681.4 144.7 662.3 193.9 688.1 231.8 731.4 264.8 770.5 279.9 839.5 252.3 859.8ZM200.8 626C152.9 595.1 144.3 525.2 181.4 469.7S287.5 394.3 335.4 425.2 391.8 526 354.7 581.4C317.4 636.9 248.4 656.8 200.8 626ZM400.4 968.8C343 971.1 286.7 922.5 287.5 905.7 286.7 880.9 357.4 861.5 403.3 862.7 449.6 860.7 511.9 877.3 512.1 899.6 513.1 921.1 455.9 969.7 400.4 968.7ZM515.4 724.8C515.8 782.8 464.3 829.9 400.6 830.3 336.9 830.7 285 783.8 284.6 726V724.8C284.2 666.8 335.7 619.7 399.4 619.3 463.1 618.9 515 665.8 515.4 723.6V724.8ZM676 808.2C626.6 875.8 559.6 878.3 534.8 859.6 508.8 835.4 528.5 760.2 564.3 718.9 605.1 673.4 648.8 643.8 679.3 667 699.8 687.1 711.9 762.9 676 808.2ZM720.7 665.2C678.7 683.6 644.5 459.6 696.1 473.2 781.8 521.5 767 628.7 720.7 665.2Z", - "width": 795 - }, - "search": [ - "raspberry-pi" - ] - }, - { - "uid": "1d2f79b2cc57ba2647da0eceefeaabf9", - "css": "btc", - "code": 59425, - "src": "custom_icons", - "selected": true, - "svg": { - "path": "M605.9 473.9C660 446.2 694.5 397 686.5 315.1 676 203.1 584 165.6 462.2 155.1V0H367.4V150.8C342.8 150.8 317.5 151.4 292.3 152V0H197.5V155.1C162.7 156.1 122.1 155.6 7.4 155.1V256C82.2 254.7 121.4 249.9 130.4 297.9V722.5C124.7 760.6 94.3 755.1 26.4 753.9L7.4 866.6C180.2 866.6 197.5 867.2 197.5 867.2V1000H292.3V869C318.2 869.6 343.4 869.6 367.4 869.6V1000H462.2V867.2C621 858.6 727.1 818.6 741.3 669 752.3 549 695.7 495.4 605.9 473.9ZM294.2 262.8C347.7 262.8 515.1 246.2 515.1 357.6 515.1 464.1 347.7 451.7 294.2 451.7V262.8ZM294.2 754.5V546.5C358.2 546.5 554.2 528.7 554.2 650.5 554.2 768.1 358.2 754.5 294.2 754.5Z", - "width": 750 - }, - "search": [ - "btc" - ] - }, - { - "uid": "9bb6724274d0420267594840bb098153", - "css": "facebook", - "code": 59426, - "src": "custom_icons", - "selected": true, - "svg": { - "path": "M984.4 500C984.4 232.4 767.6 15.6 500 15.6S15.6 232.4 15.6 500C15.6 741.8 192.8 942.1 424.3 978.5V640H301.3V500H424.3V393.3C424.3 271.9 496.6 204.8 607.3 204.8 660.3 204.8 715.7 214.3 715.7 214.3V333.4H654.6C594.5 333.4 575.7 370.8 575.7 409.1V500H710L688.5 640H575.7V978.5C807.2 942.1 984.4 741.8 984.4 500Z", - "width": 1000 - }, - "search": [ - "facebook" - ] - }, - { - "uid": "71bdf05fbdf6d83772c1f5c4662121ce", - "css": "medium", - "code": 59427, - "src": "custom_icons", - "selected": true, - "svg": { - "path": "M0 62.5V937.5H875V62.5H0ZM727 269.7L680.1 314.6C676 317.8 674 322.9 674.8 327.7V658.4C674 663.5 676 668.6 680.1 671.5L726 716.4V726.4H495.5V716.8L543 670.7C547.7 666 547.7 664.6 547.7 657.6V390.2L415.6 725.4H397.9L244.1 390.2V614.8C242.8 624.2 246.1 633.8 252.7 640.6L314.5 715.4V725.4H139.1V715.4L200.8 640.6C207.4 633.8 210.4 624.2 208.8 614.8V355.1C209.6 347.9 206.8 340.8 201.4 335.9L146.5 269.7V259.8H317L448.6 548.8 564.5 260H727V269.7Z", - "width": 875 - }, - "search": [ - "medium" - ] - }, - { - "uid": "a598b7bf911e21bb0156dff39602dcef", - "css": "etsy", - "code": 59428, - "src": "custom_icons", - "selected": true, - "svg": { - "path": "M750 679.7C746.6 700.7 723.1 894.5 719.7 937.5 489.5 929.1 290.2 928.2 0 937.5V887.7C88.8 870.2 118.4 872 119.1 818.8 122.6 677.6 126 342 119.1 189.9 117.1 134.4 95.4 137.7 0 119.6V69.8C144.3 74.4 499.9 86.5 709 62.5 702.1 137.2 693.8 309.6 693.8 309.6H648.4C626.8 225.9 611.8 132.8 541.5 132.8H273.9C253.9 132.8 252.9 139.6 252.9 151.9V471.7C366.2 472.7 425.8 466.8 425.8 466.8 483.9 464.9 479.6 450.2 505.4 339.4H555.7C547.1 537.3 548 460.1 552.2 652.3H502C484.1 574 484.2 533.1 424.8 532.2 424.8 532.2 382.8 528.3 252.9 528.3V799.8C252.9 850.6 280.8 874.5 339.4 874.5H513.7C638 874.5 643.7 825.7 706.5 679.7H750Z", - "width": 750 - }, - "search": [ - "etsy" - ] - }, - { - "uid": "de5f0a564ccf8816325330e292e11533", - "css": "rss", - "code": 61763, - "src": "fontawesome" - }, - { - "uid": "ff70f7b3228702e0d590e60ed3b90bea", - "css": "magic", - "code": 61648, - "src": "fontawesome" - }, - { - "uid": "f85affb51c357be83d187344c8c6e35c", - "css": "diamond", - "code": 61977, - "src": "fontawesome" - }, - { - "uid": "9bd60140934a1eb9236fd7a8ab1ff6ba", - "css": "spin", - "code": 59444, - "src": "fontelico" - }, - { - "uid": "41087bc74d4b20b55059c60a33bf4008", - "css": "edit", - "code": 59403, - "src": "fontawesome" - }, - { - "uid": "567e3e257f2cc8fba2c12bf691c9f2d8", - "css": "moon", - "code": 61830, - "src": "fontawesome" - }, - { - "uid": "e82cedfa1d5f15b00c5a81c9bd731ea2", - "css": "info", - "code": 59394, - "src": "fontawesome" - }, - { - "uid": "f27bba41a700af51a4dd23cf4edea61d", - "css": "headphones", - "code": 59407, - "src": "fontawesome" - }, - { - "uid": "28f308aa0a07a67433f54c089c400d82", - "css": "gift", - "code": 59411, - "src": "fontawesome" - }, - { - "uid": "d7271d490b71df4311e32cdacae8b331", - "css": "home", - "code": 59400, - "src": "fontawesome" - }, - { - "uid": "9daa1fdf0838118518a7e22715e83abc", - "css": "file-pdf", - "code": 61889, - "src": "fontawesome" - }, - { - "uid": "b035c28eba2b35c6ffe92aee8b0df507", - "css": "attention", - "code": 59405, - "src": "fontawesome" - }, - { - "uid": "5278ef7773e948d56c4d442c8c8c98cf", - "css": "lightbulb", - "code": 61675, - "src": "fontawesome" - }, - { - "uid": "531bc468eecbb8867d822f1c11f1e039", - "css": "calendar", - "code": 59396, - "src": "fontawesome" - }, - { - "uid": "ccc2329632396dc096bb638d4b46fb98", - "css": "mail", - "code": 61664, - "src": "fontawesome" - }, - { - "uid": "474656633f79ea2f1dad59ff63f6bf07", - "css": "star", - "code": 59392, - "src": "fontawesome" - }, - { - "uid": "d73eceadda1f594cec0536087539afbf", - "css": "heart", - "code": 59393, - "src": "fontawesome" - }, - { - "uid": "7cca4643f1e938c673e91c0c78058ddf", - "css": "gitlab", - "code": 62102, - "src": "fontawesome" - }, - { - "uid": "f7dff44258aa565cbe35565be350b58d", - "css": "xing", - "code": 61801, - "src": "fontawesome" - }, - { - "uid": "f3d95e13eb43f3f6b8efe1eb424a1e3b", - "css": "vkontakte", - "code": 61833, - "src": "fontawesome" - }, - { - "uid": "1f66490bf24c99e2c56b866d8fbd0372", - "css": "vimeo", - "code": 61844, - "src": "fontawesome" - }, - { - "uid": "627abcdb627cb1789e009c08e2678ef9", - "css": "twitter", - "code": 61593, - "src": "fontawesome" - }, - { - "uid": "1145676a91138011729fa2909997af66", - "css": "linkedin", - "code": 62220, - "src": "fontawesome" - }, - { - "uid": "47a35af762c8e06f3d152750134c8750", - "css": "linux", - "code": 61820, - "src": "fontawesome" - }, - { - "uid": "5e0a374728ffa8d0ae1f331a8f648231", - "css": "github-octocat", - "code": 61715, - "src": "fontawesome" - }, - { - "uid": "0f6a2573a7b6df911ed199bb63717e27", - "css": "github", - "code": 61595, - "src": "fontawesome" - }, - { - "uid": "4c1ef492f1d2c39a2250ae457cee2a6e", - "css": "instagram", - "code": 61805, - "src": "fontawesome" - }, - { - "uid": "9121e3eb89863f67c8bda378eea01a93", - "css": "reddit", - "code": 61857, - "src": "fontawesome" - }, - { - "uid": "da851b7c1f84ee83f93b29ae613558dc", - "css": "pinterest", - "code": 61650, - "src": "fontawesome" - }, - { - "uid": "e70df9acbabaebfbbf9c1dbc3e52ab13", - "css": "twitch", - "code": 61928, - "src": "fontawesome" - }, - { - "uid": "47a1f80457068fbeab69fdb83d7d0817", - "css": "youtube", - "code": 61802, - "src": "fontawesome" - }, - { - "uid": "8933c2579166c2ee56ae40dc6a0b4dc6", - "css": "angle-circled-left", - "code": 61751, - "src": "fontawesome" - }, - { - "uid": "94089b37297572e936b0943bcfa041d3", - "css": "angle-circled-right", - "code": 61752, - "src": "fontawesome" - }, - { - "uid": "5717236f6134afe2d2a278a5c9b3927a", - "css": "play-circled", - "code": 61764, - "src": "fontawesome" - } - ] -}
\ No newline at end of file diff --git a/assets/js/src/termynal.js b/assets/js/src/termynal.js index 4d55fe9..bb9c56e 100644 --- a/assets/js/src/termynal.js +++ b/assets/js/src/termynal.js @@ -1,9 +1,12 @@ +/** + * Attention: Contains modifications to make it even more lightweight! +**/ + /** * termynal.js * A lightweight, modern and extensible animated terminal window, using * async/await. * - * Attention: Contains modifications for osprey-light to make it even more lightweight! * * @author Ines Montani <ines@ines.io> * @version 0.0.1 @@ -30,14 +33,14 @@ class Termynal { constructor(container = '#termynal', options = {}) { this.container = (typeof container === 'string') ? document.querySelector(container) : container; this.pfx = `data-${options.prefix || 'ty'}`; - this.startDelay = options.startdelay || {{ .Site.Data.terminal.startDelay }}; - this.typeDelay = options.typedelay || {{ .Site.Data.terminal.typeDelay }}; - this.lineDelay = options.linedelay || {{ .Site.Data.terminal.lineDelay }}; - this.progressLength = options.progresslength || {{ .Site.Data.terminal.progressLength }}; - this.progressChar = options.progresschar || '{{ .Site.Data.terminal.progressChar }}'; + this.startDelay = options.startdelay || {{ site.Data.termynal.startDelay }}; + this.typeDelay = options.typedelay || {{ site.Data.termynal.typeDelay }}; + this.lineDelay = options.linedelay || {{ site.Data.termynal.lineDelay }}; + this.progressLength = options.progresslength || {{ site.Data.termynal.progressLength }}; + this.progressChar = options.progresschar || '{{ site.Data.termynal.progressChar }}'; this.progressPercent = options.progressPercent || 100; this.showPercent = ("showpercent" in options && options.showpercent) - || (!"showpercent" in options && {{ .Site.Data.terminal.showPercent }}); + || (!"showpercent" in options && {{ site.Data.termynal.showPercent }}); this.onExitCommand = options.onExitCommand; this.cursor = options.cursor || '▋'; if (!options.noInit) this.init() diff --git a/assets/js/vendor/lazysizes.min.js b/assets/js/vendor/lazysizes.min.js deleted file mode 100644 index 59b0e8f..0000000 --- a/assets/js/vendor/lazysizes.min.js +++ /dev/null @@ -1,2 +0,0 @@ -/*! lazysizes - v5.3.2 */ -!function(e){var t=function(u,D,f){"use strict";var k,H;if(function(){var e;var t={lazyClass:"lazyload",loadedClass:"lazyloaded",loadingClass:"lazyloading",preloadClass:"lazypreload",errorClass:"lazyerror",autosizesClass:"lazyautosizes",fastLoadedClass:"ls-is-cached",iframeLoadMode:0,srcAttr:"data-src",srcsetAttr:"data-srcset",sizesAttr:"data-sizes",minSize:40,customMedia:{},init:true,expFactor:1.5,hFac:.8,loadMode:2,loadHidden:true,ricTimeout:0,throttleDelay:125};H=u.lazySizesConfig||u.lazysizesConfig||{};for(e in t){if(!(e in H)){H[e]=t[e]}}}(),!D||!D.getElementsByClassName){return{init:function(){},cfg:H,noSupport:true}}var O=D.documentElement,i=u.HTMLPictureElement,P="addEventListener",$="getAttribute",q=u[P].bind(u),I=u.setTimeout,U=u.requestAnimationFrame||I,o=u.requestIdleCallback,j=/^picture$/i,r=["load","error","lazyincluded","_lazyloaded"],a={},G=Array.prototype.forEach,J=function(e,t){if(!a[t]){a[t]=new RegExp("(\\s|^)"+t+"(\\s|$)")}return a[t].test(e[$]("class")||"")&&a[t]},K=function(e,t){if(!J(e,t)){e.setAttribute("class",(e[$]("class")||"").trim()+" "+t)}},Q=function(e,t){var a;if(a=J(e,t)){e.setAttribute("class",(e[$]("class")||"").replace(a," "))}},V=function(t,a,e){var i=e?P:"removeEventListener";if(e){V(t,a)}r.forEach(function(e){t[i](e,a)})},X=function(e,t,a,i,r){var n=D.createEvent("Event");if(!a){a={}}a.instance=k;n.initEvent(t,!i,!r);n.detail=a;e.dispatchEvent(n);return n},Y=function(e,t){var a;if(!i&&(a=u.picturefill||H.pf)){if(t&&t.src&&!e[$]("srcset")){e.setAttribute("srcset",t.src)}a({reevaluate:true,elements:[e]})}else if(t&&t.src){e.src=t.src}},Z=function(e,t){return(getComputedStyle(e,null)||{})[t]},s=function(e,t,a){a=a||e.offsetWidth;while(a<H.minSize&&t&&!e._lazysizesWidth){a=t.offsetWidth;t=t.parentNode}return a},ee=function(){var a,i;var t=[];var r=[];var n=t;var s=function(){var e=n;n=t.length?r:t;a=true;i=false;while(e.length){e.shift()()}a=false};var e=function(e,t){if(a&&!t){e.apply(this,arguments)}else{n.push(e);if(!i){i=true;(D.hidden?I:U)(s)}}};e._lsFlush=s;return e}(),te=function(a,e){return e?function(){ee(a)}:function(){var e=this;var t=arguments;ee(function(){a.apply(e,t)})}},ae=function(e){var a;var i=0;var r=H.throttleDelay;var n=H.ricTimeout;var t=function(){a=false;i=f.now();e()};var s=o&&n>49?function(){o(t,{timeout:n});if(n!==H.ricTimeout){n=H.ricTimeout}}:te(function(){I(t)},true);return function(e){var t;if(e=e===true){n=33}if(a){return}a=true;t=r-(f.now()-i);if(t<0){t=0}if(e||t<9){s()}else{I(s,t)}}},ie=function(e){var t,a;var i=99;var r=function(){t=null;e()};var n=function(){var e=f.now()-a;if(e<i){I(n,i-e)}else{(o||r)(r)}};return function(){a=f.now();if(!t){t=I(n,i)}}},e=function(){var v,m,c,h,e;var y,z,g,p,C,b,A;var n=/^img$/i;var d=/^iframe$/i;var E="onscroll"in u&&!/(gle|ing)bot/.test(navigator.userAgent);var _=0;var w=0;var M=0;var N=-1;var L=function(e){M--;if(!e||M<0||!e.target){M=0}};var x=function(e){if(A==null){A=Z(D.body,"visibility")=="hidden"}return A||!(Z(e.parentNode,"visibility")=="hidden"&&Z(e,"visibility")=="hidden")};var W=function(e,t){var a;var i=e;var r=x(e);g-=t;b+=t;p-=t;C+=t;while(r&&(i=i.offsetParent)&&i!=D.body&&i!=O){r=(Z(i,"opacity")||1)>0;if(r&&Z(i,"overflow")!="visible"){a=i.getBoundingClientRect();r=C>a.left&&p<a.right&&b>a.top-1&&g<a.bottom+1}}return r};var t=function(){var e,t,a,i,r,n,s,o,l,u,f,c;var d=k.elements;if((h=H.loadMode)&&M<8&&(e=d.length)){t=0;N++;for(;t<e;t++){if(!d[t]||d[t]._lazyRace){continue}if(!E||k.prematureUnveil&&k.prematureUnveil(d[t])){R(d[t]);continue}if(!(o=d[t][$]("data-expand"))||!(n=o*1)){n=w}if(!u){u=!H.expand||H.expand<1?O.clientHeight>500&&O.clientWidth>500?500:370:H.expand;k._defEx=u;f=u*H.expFactor;c=H.hFac;A=null;if(w<f&&M<1&&N>2&&h>2&&!D.hidden){w=f;N=0}else if(h>1&&N>1&&M<6){w=u}else{w=_}}if(l!==n){y=innerWidth+n*c;z=innerHeight+n;s=n*-1;l=n}a=d[t].getBoundingClientRect();if((b=a.bottom)>=s&&(g=a.top)<=z&&(C=a.right)>=s*c&&(p=a.left)<=y&&(b||C||p||g)&&(H.loadHidden||x(d[t]))&&(m&&M<3&&!o&&(h<3||N<4)||W(d[t],n))){R(d[t]);r=true;if(M>9){break}}else if(!r&&m&&!i&&M<4&&N<4&&h>2&&(v[0]||H.preloadAfterLoad)&&(v[0]||!o&&(b||C||p||g||d[t][$](H.sizesAttr)!="auto"))){i=v[0]||d[t]}}if(i&&!r){R(i)}}};var a=ae(t);var S=function(e){var t=e.target;if(t._lazyCache){delete t._lazyCache;return}L(e);K(t,H.loadedClass);Q(t,H.loadingClass);V(t,B);X(t,"lazyloaded")};var i=te(S);var B=function(e){i({target:e.target})};var T=function(e,t){var a=e.getAttribute("data-load-mode")||H.iframeLoadMode;if(a==0){e.contentWindow.location.replace(t)}else if(a==1){e.src=t}};var F=function(e){var t;var a=e[$](H.srcsetAttr);if(t=H.customMedia[e[$]("data-media")||e[$]("media")]){e.setAttribute("media",t)}if(a){e.setAttribute("srcset",a)}};var s=te(function(t,e,a,i,r){var n,s,o,l,u,f;if(!(u=X(t,"lazybeforeunveil",e)).defaultPrevented){if(i){if(a){K(t,H.autosizesClass)}else{t.setAttribute("sizes",i)}}s=t[$](H.srcsetAttr);n=t[$](H.srcAttr);if(r){o=t.parentNode;l=o&&j.test(o.nodeName||"")}f=e.firesLoad||"src"in t&&(s||n||l);u={target:t};K(t,H.loadingClass);if(f){clearTimeout(c);c=I(L,2500);V(t,B,true)}if(l){G.call(o.getElementsByTagName("source"),F)}if(s){t.setAttribute("srcset",s)}else if(n&&!l){if(d.test(t.nodeName)){T(t,n)}else{t.src=n}}if(r&&(s||l)){Y(t,{src:n})}}if(t._lazyRace){delete t._lazyRace}Q(t,H.lazyClass);ee(function(){var e=t.complete&&t.naturalWidth>1;if(!f||e){if(e){K(t,H.fastLoadedClass)}S(u);t._lazyCache=true;I(function(){if("_lazyCache"in t){delete t._lazyCache}},9)}if(t.loading=="lazy"){M--}},true)});var R=function(e){if(e._lazyRace){return}var t;var a=n.test(e.nodeName);var i=a&&(e[$](H.sizesAttr)||e[$]("sizes"));var r=i=="auto";if((r||!m)&&a&&(e[$]("src")||e.srcset)&&!e.complete&&!J(e,H.errorClass)&&J(e,H.lazyClass)){return}t=X(e,"lazyunveilread").detail;if(r){re.updateElem(e,true,e.offsetWidth)}e._lazyRace=true;M++;s(e,t,r,i,a)};var r=ie(function(){H.loadMode=3;a()});var o=function(){if(H.loadMode==3){H.loadMode=2}r()};var l=function(){if(m){return}if(f.now()-e<999){I(l,999);return}m=true;H.loadMode=3;a();q("scroll",o,true)};return{_:function(){e=f.now();k.elements=D.getElementsByClassName(H.lazyClass);v=D.getElementsByClassName(H.lazyClass+" "+H.preloadClass);q("scroll",a,true);q("resize",a,true);q("pageshow",function(e){if(e.persisted){var t=D.querySelectorAll("."+H.loadingClass);if(t.length&&t.forEach){U(function(){t.forEach(function(e){if(e.complete){R(e)}})})}}});if(u.MutationObserver){new MutationObserver(a).observe(O,{childList:true,subtree:true,attributes:true})}else{O[P]("DOMNodeInserted",a,true);O[P]("DOMAttrModified",a,true);setInterval(a,999)}q("hashchange",a,true);["focus","mouseover","click","load","transitionend","animationend"].forEach(function(e){D[P](e,a,true)});if(/d$|^c/.test(D.readyState)){l()}else{q("load",l);D[P]("DOMContentLoaded",a);I(l,2e4)}if(k.elements.length){t();ee._lsFlush()}else{a()}},checkElems:a,unveil:R,_aLSL:o}}(),re=function(){var a;var n=te(function(e,t,a,i){var r,n,s;e._lazysizesWidth=i;i+="px";e.setAttribute("sizes",i);if(j.test(t.nodeName||"")){r=t.getElementsByTagName("source");for(n=0,s=r.length;n<s;n++){r[n].setAttribute("sizes",i)}}if(!a.detail.dataAttr){Y(e,a.detail)}});var i=function(e,t,a){var i;var r=e.parentNode;if(r){a=s(e,r,a);i=X(e,"lazybeforesizes",{width:a,dataAttr:!!t});if(!i.defaultPrevented){a=i.detail.width;if(a&&a!==e._lazysizesWidth){n(e,r,i,a)}}}};var e=function(){var e;var t=a.length;if(t){e=0;for(;e<t;e++){i(a[e])}}};var t=ie(e);return{_:function(){a=D.getElementsByClassName(H.autosizesClass);q("resize",t)},checkElems:t,updateElem:i}}(),t=function(){if(!t.i&&D.getElementsByClassName){t.i=true;re._();e._()}};return I(function(){H.init&&t()}),k={cfg:H,autoSizer:re,loader:e,init:t,uP:Y,aC:K,rC:Q,hC:J,fire:X,gW:s,rAF:ee}}(e,e.document,Date);e.lazySizes=t,"object"==typeof module&&module.exports&&(module.exports=t)}("undefined"!=typeof window?window:{});
\ No newline at end of file diff --git a/assets/sass/_base.scss b/assets/sass/_base.scss index bd9ec20..a8d4940 100644 --- a/assets/sass/_base.scss +++ b/assets/sass/_base.scss @@ -21,7 +21,7 @@ a { border: 0; } - &:hover { + &:not(.nav-icon):hover { color: $accent-color; } } @@ -35,6 +35,7 @@ small { img { display: inline-block; max-width: 100%; + height: auto; vertical-align: middle; } @@ -52,16 +53,15 @@ ol { code { font-family: $font-code; } + ul li { list-style-type: disc; } - p { margin-bottom: $vertical-rhythm; } - // Lazysizes .no-js img.lazyload { display: none; diff --git a/assets/sass/_blog.scss b/assets/sass/_blog.scss index fee00d1..94ae850 100644 --- a/assets/sass/_blog.scss +++ b/assets/sass/_blog.scss @@ -104,6 +104,11 @@ time { color: $accent-color; } } + + img { + margin-block-start: 1em; + margin-block-end: 1em; + } } .pagination { diff --git a/assets/sass/_colors.scss b/assets/sass/_colors.scss index 7e5238f..ecf7213 100644 --- a/assets/sass/_colors.scss +++ b/assets/sass/_colors.scss @@ -1 +1 @@ -@import "themes/delight-colors"
\ No newline at end of file +@import "themes/delight/colors"
\ No newline at end of file diff --git a/assets/sass/_contact.scss b/assets/sass/_contact.scss index 57730e6..7ef6f52 100644 --- a/assets/sass/_contact.scss +++ b/assets/sass/_contact.scss @@ -48,12 +48,9 @@ input, button, select { } } - .icon { - color: $button-fg-color; - } - &:focus { outline: $accent-color solid 2px; + transition: all .4s ease-out; } } diff --git a/assets/sass/_custom.scss b/assets/sass/_custom.scss index 794c7fa..6236571 100644 --- a/assets/sass/_custom.scss +++ b/assets/sass/_custom.scss @@ -1,60 +1,18 @@ -// Original Osprey text aligning on main page -/* -.about { - .center-xs:nth-child(2) { - text-align: left; - } -} -.blog { - .center-xs:nth-child(2) { - text-align: left; - } -} -*/ - - -// Customized scrollbar based on color-scheme -/* -::-webkit-scrollbar { - width: 3px; -} -::-webkit-scrollbar-track { - background: $primary-bg-color; -} - -::-webkit-scrollbar-thumb { - background: $primary-fg-color; -} - -::-webkit-scrollbar-thumb:hover { - background: $accent-color; -} -*/ - - // Show navbar only after scroll on mobile -/* -nav { - @media (max-width: $mobile-breakpoint) { - opacity: 0; - } -} -*/ - +// nav { +// @media (max-width: $mobile-breakpoint) { +// opacity: 0; +// } +// } // If using background, attach it on mobile devices to increase performance (down-side: no parallax effect anymore) -/* -@media (max-width: $mobile-breakpoint) { - .bg { - background-attachment: scroll; - } -} -*/ - +// @media (max-width: $mobile-breakpoint) { +// .bg { +// background-attachment: scroll; +// } +// } // Home logo animation as soon as page loads -/* -.home-logo { - animation: scale-in-center .8s cubic-bezier(.25, .46, .45, .94) both; -} -*/ +// .home-logo { +// animation: scale-in-center .8s cubic-bezier(.25, .46, .45, .94) both; +// } diff --git a/assets/sass/_fontface.scss b/assets/sass/_fontface.scss index 5456af2..98b4170 100644 --- a/assets/sass/_fontface.scss +++ b/assets/sass/_fontface.scss @@ -1,32 +1 @@ -@font-face { - font-family: 'Roboto'; - font-style: normal; - font-weight: 400; - src: local('Roboto'), local('Roboto-Regular'), - url('./fonts/roboto/roboto-v20-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ - url('./fonts/roboto/roboto-v20-latin-regular.woff') format('woff'); /* Chrome 26+, Opera 23+, Firefox 39+ */ -} - -@font-face { - font-family: 'Roboto Slab'; - font-style: normal; - font-weight: 400; - src: local('Roboto Slab Regular'), local('RobotoSlab-Regular'), - url('./fonts/roboto/roboto-slab-v9-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ - url('./fonts/roboto/roboto-slab-v9-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ -} - -@font-face { - font-family: 'icons'; - font-display: swap; - font-weight: normal; - font-style: normal; - src: url('./fonts/icons/icons.woff2?61') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ - url('./fonts/icons/icons.woff?61') format('woff'); /* Chrome 26+, Opera 23+, Firefox 39+ */ -} - -$font-header: "Roboto Slab", "Bitter", "Ubuntu", Georgia, serif; -$font-body: "Roboto", "Rubic", "Poppins", "Helvetica", Arial, sans-serif; -$font-code: "Roboto Mono", "Menlo", "Monaco", "Andale Mono", "lucida console", "Courier New", monospace; -$font-tagline: $font-header; -$nav-font: $font-body;
\ No newline at end of file +@import "themes/delight/fontface"
\ No newline at end of file diff --git a/assets/sass/_gallery.scss b/assets/sass/_gallery.scss index 36eb6a7..40bd2f1 100644 --- a/assets/sass/_gallery.scss +++ b/assets/sass/_gallery.scss @@ -1,5 +1,6 @@ .gallery { .gallery-item { + background-color: $gallery-bg-color; position: relative; width: 50%; padding: 0; @@ -62,6 +63,7 @@ img { padding: $vertical-rhythm * 3; max-height: 100%; + height: auto; } } diff --git a/assets/sass/_icons.scss b/assets/sass/_icons.scss index 524d9da..563f0cf 100644 --- a/assets/sass/_icons.scss +++ b/assets/sass/_icons.scss @@ -1,107 +1,29 @@ .icon { - font: normal normal normal 14px/1 icons; - display: inline-block; - font-size: inherit; - text-rendering: auto; - -webkit-font-smoothing: antialiased; - -moz-osx-font-smoothing: grayscale; - // color: inherit + width: 1em; + height: 1em; + vertical-align: -.142em; + fill: currentColor; } -span.icon { - margin-right: .3em +#icon-warning { + color: red; } -.icon-2x {font-size: 2em} - -/* .icon-3x {font-size: 3em} */ - -/* Copied from fontello-codes.css */ -.icon-star:before { content: '\e800'; } /* '' */ -.icon-heart:before { content: '\e801'; } /* '' */ -.icon-info:before { content: '\e802'; } /* '' */ -.icon-ok:before { content: '\e803'; } /* '' */ -.icon-calendar:before { content: '\e804'; } /* '' */ -.icon-video:before { content: '\e805'; } /* '' */ -.icon-link:before { content: '\e807'; } /* '' */ -.icon-home:before { content: '\e808'; } /* '' */ -.icon-download:before { content: '\e80a'; } /* '' */ -.icon-edit:before { content: '\e80b'; } /* '' */ -.icon-location:before { content: '\e80c'; } /* '' */ -.icon-attention:before { content: '\e80d'; } /* '' */ -.icon-cancel:before { content: '\e80e'; } /* '' */ -.icon-headphones:before { content: '\e80f'; } /* '' */ -.icon-ethereum:before { content: '\e811'; } /* '' */ -.icon-tags:before { content: '\e812'; } /* '' */ -.icon-gift:before { content: '\e813'; } /* '' */ -.icon-google-play:before { content: '\e818'; } /* '' */ -.icon-itunes:before { content: '\e819'; } /* '' */ -.icon-ravelry:before { content: '\e81a'; } /* '' */ -.icon-tiktok:before { content: '\e81d'; } /* '' */ -.icon-raspberry-pi:before { content: '\e81e'; } /* '' */ -.icon-btc:before { content: '\e821'; } /* '' */ -.icon-facebook:before { content: '\e822'; } /* '' */ -.icon-medium:before { content: '\e823'; } /* '' */ -.icon-etsy:before { content: '\e824'; } /* '' */ -.icon-spin:before { content: '\e834'; } /* '' */ -.icon-link-ext:before { content: '\f08e'; } /* '' */ -.icon-twitter:before { content: '\f099'; } /* '' */ -.icon-github:before { content: '\f09b'; } /* '' */ -.icon-menu:before { content: '\f0c9'; } /* '' */ -.icon-magic:before { content: '\f0d0'; } /* '' */ -.icon-pinterest:before { content: '\f0d2'; } /* '' */ -.icon-mail:before { content: '\f0e0'; } /* '' */ -.icon-lightbulb:before { content: '\f0eb'; } /* '' */ -.icon-github-octocat:before { content: '\f113'; } /* '' */ -.icon-gamepad:before { content: '\f11b'; } /* '' */ -.icon-terminal:before { content: '\f120'; } /* '' */ -.icon-code:before { content: '\f121'; } /* '' */ -.icon-rocket:before { content: '\f135'; } /* '' */ -.icon-angle-circled-left:before { content: '\f137'; } /* '' */ -.icon-angle-circled-right:before { content: '\f138'; } /* '' */ -.icon-rss:before { content: '\f143'; } /* '' */ -.icon-play-circled:before { content: '\f144'; } /* '' */ -.icon-xing:before { content: '\f169'; } /* '' */ -.icon-youtube:before { content: '\f16a'; } /* '' */ -.icon-stackoverflow:before { content: '\f16c'; } /* '' */ -.icon-instagram:before { content: '\f16d'; } /* '' */ -.icon-linux:before { content: '\f17c'; } /* '' */ -.icon-moon:before { content: '\f186'; } /* '' */ -.icon-vkontakte:before { content: '\f189'; } /* '' */ -.icon-vimeo:before { content: '\f194'; } /* '' */ -.icon-space-shuttle:before { content: '\f197'; } /* '' */ -.icon-reddit:before { content: '\f1a1'; } /* '' */ -.icon-spotify:before { content: '\f1bc'; } /* '' */ -.icon-file-pdf:before { content: '\f1c1'; } /* '' */ -.icon-share:before { content: '\f1e0'; } /* '' */ -.icon-twitch:before { content: '\f1e8'; } /* '' */ -.icon-paypal:before { content: '\f1ed'; } /* '' */ -.icon-diamond:before { content: '\f219'; } /* '' */ -.icon-gitlab:before { content: '\f296'; } /* '' */ -.icon-linkedin:before { content: '\f30c'; } /* '' */ +.icon-md { + font-size: 2em +} .icon-pulse-slow { animation: color 8s infinite; animation-direction: alternate; - // position: relative; } .icon-pulse-fast { animation: color 2s infinite; animation-direction: alternate; - // position: relative; } @keyframes color { - from {color: $accent-color;} - to {color: $primary-fg-color;} -} - -a > .icon { - color: $primary-fg-color; - transition: color .2s ease-out; - - &:not(.icon-menu):hover, &:not(.icon-menu):focus { - color: $accent-color; - } + from {fill: $accent-color;} + to {fill: $primary-fg-color;} }
\ No newline at end of file diff --git a/assets/sass/_layout.scss b/assets/sass/_layout.scss index aabbfbb..e1f6be7 100644 --- a/assets/sass/_layout.scss +++ b/assets/sass/_layout.scss @@ -105,15 +105,12 @@ footer { // display: block; padding-bottom: 2em; // overflow: hidden; + color: $footer-icon-color; - // a { - // color: $footer-icon-color; - // } .social { margin-top: $vertical-rhythm * 2; margin-bottom: $vertical-rhythm * 2; .icon { - color: $footer-icon-color; font-size: 2em; } } diff --git a/assets/sass/_modal.scss b/assets/sass/_modal.scss index 79065a8..f8e0eac 100644 --- a/assets/sass/_modal.scss +++ b/assets/sass/_modal.scss @@ -58,14 +58,15 @@ } .modal-header-img-container { + background-color: $gallery-modal-bg-color; display: flex; align-items: center; justify-content: center; height: 100%; - padding: 4%; img { - max-height: 100%; + max-height: 20vh; + padding: 2%; // TODO(kdevo): Temporary fix to prevent image stretching in modal header object-fit: contain; } @@ -79,22 +80,23 @@ .close { position: absolute; - top: 4px; - right: -3px; - color: $gallery-modal-close-color; - font-size: 1.75em; - font-weight: bold; + top: -4px; + right: 5px; + font-size: 1.6em; z-index: 100; transition: color .2s ease-out; &:hover, &:focus { - color: $accent-color; - text-decoration: none; + // fill: $accent-color; cursor: pointer; } } +#icon-close { + fill: $gallery-modal-close-color; +} + .repo-info { color: $alt-text-color; a { diff --git a/assets/sass/_nav.scss b/assets/sass/_nav.scss index 4ccf56d..5b21236 100644 --- a/assets/sass/_nav.scss +++ b/assets/sass/_nav.scss @@ -79,7 +79,7 @@ nav { transition: opacity 200ms; } a.icon-active > .icon { - color: $full-nav-bg-color; + fill: $full-nav-bg-color; } } @@ -97,6 +97,7 @@ nav { a, .icon { color: $full-nav-fg-color; + fill: $full-nav-fg-color; &:hover { color: $accent-color; @@ -104,11 +105,14 @@ nav { } } - -// Animation to translate in the font +// Animation to translate-in the texts .nav-full.active { transform: translate(-100vw, 0); transition: .45s ease-in; // background: $accent-color; background: $full-nav-bg-color; } + +.nav-icon { + font-size: $base-font-size * 1.75; +}
\ No newline at end of file diff --git a/assets/sass/_spinner.scss b/assets/sass/_spinner.scss deleted file mode 100644 index ac5a956..0000000 --- a/assets/sass/_spinner.scss +++ /dev/null @@ -1,85 +0,0 @@ -/* - Animation example, for spinners -*/ -.animate-spin { - -moz-animation: spin 2s infinite linear; - -o-animation: spin 2s infinite linear; - -webkit-animation: spin 2s infinite linear; - animation: spin 2s infinite linear; - display: inline-block; -} -@-moz-keyframes spin { - 0% { - -moz-transform: rotate(0deg); - -o-transform: rotate(0deg); - -webkit-transform: rotate(0deg); - transform: rotate(0deg); - } - - 100% { - -moz-transform: rotate(359deg); - -o-transform: rotate(359deg); - -webkit-transform: rotate(359deg); - transform: rotate(359deg); - } -} -@-webkit-keyframes spin { - 0% { - -moz-transform: rotate(0deg); - -o-transform: rotate(0deg); - -webkit-transform: rotate(0deg); - transform: rotate(0deg); - } - - 100% { - -moz-transform: rotate(359deg); - -o-transform: rotate(359deg); - -webkit-transform: rotate(359deg); - transform: rotate(359deg); - } -} -@-o-keyframes spin { - 0% { - -moz-transform: rotate(0deg); - -o-transform: rotate(0deg); - -webkit-transform: rotate(0deg); - transform: rotate(0deg); - } - - 100% { - -moz-transform: rotate(359deg); - -o-transform: rotate(359deg); - -webkit-transform: rotate(359deg); - transform: rotate(359deg); - } -} -@-ms-keyframes spin { - 0% { - -moz-transform: rotate(0deg); - -o-transform: rotate(0deg); - -webkit-transform: rotate(0deg); - transform: rotate(0deg); - } - - 100% { - -moz-transform: rotate(359deg); - -o-transform: rotate(359deg); - -webkit-transform: rotate(359deg); - transform: rotate(359deg); - } -} -@keyframes spin { - 0% { - -moz-transform: rotate(0deg); - -o-transform: rotate(0deg); - -webkit-transform: rotate(0deg); - transform: rotate(0deg); - } - - 100% { - -moz-transform: rotate(359deg); - -o-transform: rotate(359deg); - -webkit-transform: rotate(359deg); - transform: rotate(359deg); - } -} diff --git a/assets/sass/_termynal.scss b/assets/sass/_termynal.scss index 6a30d0d..694f903 100644 --- a/assets/sass/_termynal.scss +++ b/assets/sass/_termynal.scss @@ -54,6 +54,7 @@ $color-text-subtle: $alt-text-color; display: block; line-height: 2; color: $color-text; + white-space: pre; } [data-ty]:before { diff --git a/assets/sass/main.scss b/assets/sass/main.scss index 7ec6365..3bd2fd8 100644 --- a/assets/sass/main.scss +++ b/assets/sass/main.scss @@ -1,7 +1,15 @@ +{{ $theme := default "" .Site.Params.Theme }} + @import "flexboxgrid-stripped"; -@import "colors"; -@import "fontface"; -@import "fontsizing"; +// Theme-loading: Prefer theme's SCSS (if found), otherwise use fallback: +{{ range (slice "colors" "fontface" "fontsizing") }} + {{ if resources.Get (printf "sass/themes/%s/_%s.scss" $theme .) }} + @import "themes/{{ $theme }}/{{ . }}"; + {{ else }} + @import "{{ . }}"; + {{ end }} +{{ end }} + @import "icons"; @import "animation"; @import "layout"; @@ -52,33 +60,18 @@ $term_title: "{{ .Site.Data.terminal.title }}"; @import "contact"; +// Background image {{ if .Site.Params.background -}} - {{ $scratch := newScratch }} - {{ $imgSize := default "1920x" .Site.Params.Image.Background.resize }} - {{ $lqipSize := default "500x" .Site.Params.Image.Background.resizeLQIP }} - {{ $useLQIP := default true .Site.Params.Image.Background.useLQIP }} - {{ $resizeOptions := default "jpg q90 Lanczos" .Site.Params.Image.Background.resizeOptions }} - {{ with (resources.Get .Site.Params.background) -}} - {{ $image := .Resize (printf "%s %s" $imgSize $resizeOptions) }} - {{ $scratch.Set "img" $image.Permalink }} - {{ $scratch.Set "imgW" $image.Width }} - {{ $scratch.Set "imgH" $image.Height }} - - {{ if $useLQIP -}} - {{ $lqip := $image.Resize (printf "%s %s" $lqipSize $resizeOptions) }} - {{ $scratch.Set "imgPreview" $lqip.Permalink }} - {{ $scratch.Set "imgPlaceholderRes" $lqip }} - {{- end }} - {{- else -}} - {{ $scratch.Set "img" .Site.Params.background }} - {{- end }} + {{ $imgDict := partial "resizer/responsive" (dict + "img" (resources.Get .Site.Params.background) + "maxsize" (default "1920x" site.Params.Image.Background.resize) + "lqipsize" (default "512x Gaussian" site.Params.Image.Background.resizeLQIP) + "responsivesizes" (slice "512x" "640x" "1280x" "1600x" "1920x") + "resizeoptions" (default "jpg q92" site.Params.Image.Background.resizeOptions) + ) }} .bg { - {{ with $scratch.Get "imgPlaceholderRes" }} - background-image: url("{{ .Permalink }}"); - {{- else -}} - background-image: url("{{ $scratch.Get "img" }}"); - {{- end }} + background-image: url("{{ $imgDict.lqip.Permalink }}"); background-repeat: no-repeat; background-position: center; background-attachment: fixed; @@ -88,13 +81,17 @@ $term_title: "{{ .Site.Data.terminal.title }}"; background-size: cover; } - {{ with $scratch.Get "imgPlaceholderRes" -}} - @media (min-width: {{ .Width }}px) { + {{ range $imgDict.responsive }} + @media (min-width: {{ math.Round (mul .Width 0.5) }}px) { .bg.lazyloaded { transition: background-image 1.5s; - background-image: url("{{ $scratch.Get "img" }}"), url("{{ .Permalink }}"); + background-image: url("{{ .Permalink }}"), url("{{ $imgDict.lqip.Permalink }}"); } } - {{- end }} + {{ end }} +{{ end }} + +{{ if resources.Get (printf "sass/themes/%s/_custom.scss" $theme) }} + @import "themes/{{ $theme }}/custom"; {{ end }} @import "custom"; diff --git a/assets/sass/themes/_color-map-dark.scss b/assets/sass/themes/_color-map-dark.scss index 635de8a..2f7e483 100644 --- a/assets/sass/themes/_color-map-dark.scss +++ b/assets/sass/themes/_color-map-dark.scss @@ -1,7 +1,7 @@ //-- Fine-tuning -- $tagline-color: $primary-fg-color; -$button-fg-color: $primary-bg-color; +$button-fg-color: $primary-fg-color; // Nav color of the full nav which shows up when pressing the burger on mobile viewports. // Regular colors are swapped by default (i.e. fg -> bg and vice versa). This aims to create a "b-side" or "flip-side" feeling. $full-nav-bg-color: $primary-fg-color; @@ -10,6 +10,8 @@ $full-nav-fg-color: $primary-bg-color; // The links have some shadow effect. It usually makes sense to leave this as is. $link-shadow-color: $secondary-bg-color; +$gallery-bg-color: $primary-fg-color; +$gallery-modal-bg-color: $gallery-bg-color; $gallery-overlay-bg-color: $primary-bg-color; $gallery-overlay-title-color: $primary-fg-color; $gallery-overlay-subtitle-color: $alt-text-color; diff --git a/assets/sass/themes/_color-map-light.scss b/assets/sass/themes/_color-map-light.scss index 041e493..b6f62dc 100644 --- a/assets/sass/themes/_color-map-light.scss +++ b/assets/sass/themes/_color-map-light.scss @@ -10,6 +10,8 @@ $full-nav-fg-color: $primary-bg-color; // The links have some shadow effect. It usually makes sense to leave this as is. $link-shadow-color: $secondary-bg-color; +$gallery-bg-color: $primary-bg-color; +$gallery-modal-bg-color: $gallery-bg-color; $gallery-overlay-bg-color: $primary-fg-color; $gallery-overlay-title-color: $primary-bg-color; $gallery-overlay-subtitle-color: $alt-text-color; diff --git a/assets/sass/themes/dedark-colors.scss b/assets/sass/themes/dedark-colors.scss deleted file mode 100644 index cfb1566..0000000 --- a/assets/sass/themes/dedark-colors.scss +++ /dev/null @@ -1,8 +0,0 @@ -$primary-fg-color: #fafafa; -$primary-bg-color: #0f0f0f; -$button-bg-color: #324A5F; -$secondary-bg-color: #000303; -$accent-color: #0097A7; -$alt-text-color: #9e9e9e; - -@import "color-map-dark"
\ No newline at end of file diff --git a/assets/sass/themes/dedark/_colors.scss b/assets/sass/themes/dedark/_colors.scss new file mode 100644 index 0000000..2d05152 --- /dev/null +++ b/assets/sass/themes/dedark/_colors.scss @@ -0,0 +1,9 @@ +$primary-fg-color: #fafafa; +$primary-bg-color: #111218; +$button-bg-color: #4F5D75; +$secondary-bg-color: #000303; +$accent-color: #0097A7; +$alt-text-color: $button-bg-color; + +@import "../color-map-dark"; +$gallery-modal-close-color: #2F4858;
\ No newline at end of file diff --git a/assets/sass/themes/dedark/_custom.scss b/assets/sass/themes/dedark/_custom.scss new file mode 100644 index 0000000..3273fcf --- /dev/null +++ b/assets/sass/themes/dedark/_custom.scss @@ -0,0 +1,7 @@ +@import "../delight/custom"; + +nav { + @media (max-width: $mobile-breakpoint) { + opacity: 0; + } +}
\ No newline at end of file diff --git a/assets/sass/themes/dedark/_fontface.scss b/assets/sass/themes/dedark/_fontface.scss new file mode 100644 index 0000000..de016dd --- /dev/null +++ b/assets/sass/themes/dedark/_fontface.scss @@ -0,0 +1 @@ +@import "../delight/fontface";
\ No newline at end of file diff --git a/assets/sass/themes/delight-colors.scss b/assets/sass/themes/delight/_colors.scss index 1038a89..93eca64 100644 --- a/assets/sass/themes/delight-colors.scss +++ b/assets/sass/themes/delight/_colors.scss @@ -1,3 +1,4 @@ + $primary-fg-color: #212121; $primary-bg-color: #FFFFFF; $button-bg-color: #4E6B6C; @@ -5,4 +6,4 @@ $secondary-bg-color: #F7F7F7; $accent-color: #0097A7; $alt-text-color: #898989; -@import "color-map-light"
\ No newline at end of file +@import "../color-map-light"
\ No newline at end of file diff --git a/assets/sass/themes/delight/_custom.scss b/assets/sass/themes/delight/_custom.scss new file mode 100644 index 0000000..4d3a0b3 --- /dev/null +++ b/assets/sass/themes/delight/_custom.scss @@ -0,0 +1,13 @@ +// Customized scrollbar based on color-scheme +::-webkit-scrollbar { + width: 3px; +} +::-webkit-scrollbar-track { + background: $primary-bg-color; +} +::-webkit-scrollbar-thumb { + background: $primary-fg-color; +} +::-webkit-scrollbar-thumb:hover { + background: $accent-color; +}
\ No newline at end of file diff --git a/assets/sass/themes/delight/_fontface.scss b/assets/sass/themes/delight/_fontface.scss new file mode 100644 index 0000000..ebbba1c --- /dev/null +++ b/assets/sass/themes/delight/_fontface.scss @@ -0,0 +1,23 @@ +@font-face { + font-family: 'Roboto'; + font-style: normal; + font-weight: 400; + src: local('Roboto'), local('Roboto-Regular'), + url('./fonts/roboto/roboto-v20-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ + url('./fonts/roboto/roboto-v20-latin-regular.woff') format('woff'); /* Chrome 26+, Opera 23+, Firefox 39+ */ +} + +@font-face { + font-family: 'Roboto Slab'; + font-style: normal; + font-weight: 400; + src: local('Roboto Slab Regular'), local('RobotoSlab-Regular'), + url('./fonts/roboto/roboto-slab-v9-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ + url('./fonts/roboto/roboto-slab-v9-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ +} + +$font-header: "Roboto Slab", "Bitter", "Ubuntu", Georgia, serif; +$font-body: "Roboto", "Rubic", "Poppins", "Helvetica", Arial, sans-serif; +$font-code: "Roboto Mono", SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; +$font-tagline: $font-header; +$nav-font: $font-body; diff --git a/assets/sass/themes/origin-colors.scss b/assets/sass/themes/origin/_colors.scss index 721f0de..febfe0b 100644 --- a/assets/sass/themes/origin-colors.scss +++ b/assets/sass/themes/origin/_colors.scss @@ -7,4 +7,4 @@ $secondary-bg-color: #F7F7F7; $accent-color:#DA784D; $alt-text-color: #757575; -@import "color-map-light";
\ No newline at end of file +@import "../color-map-light";
\ No newline at end of file diff --git a/assets/sass/themes/origin/_custom.scss b/assets/sass/themes/origin/_custom.scss new file mode 100644 index 0000000..8aa4271 --- /dev/null +++ b/assets/sass/themes/origin/_custom.scss @@ -0,0 +1,19 @@ +.about { + .center-xs:nth-child(2) { + text-align: left; + } +} +.blog { + .center-xs:nth-child(2) { + text-align: left; + } +} + +.contact { + h1 { + text-align: left; + } + .icon { + display: none; + } +}
\ No newline at end of file diff --git a/assets/sass/themes/origin/_fontface.scss b/assets/sass/themes/origin/_fontface.scss new file mode 100644 index 0000000..1dfc9df --- /dev/null +++ b/assets/sass/themes/origin/_fontface.scss @@ -0,0 +1,8 @@ +// Just as in the original Osprey theme, we load the fonts via URL: +@import url("https://fonts.googleapis.com/css2?family=Bitter&family=Rubik"); + +$font-header: "Bitter", "Roboto Slab", "Cambria", Georgia, serif; +$font-body: "Rubik", "Poppins", "Helvetica", Arial, sans-serif; +$font-code: "Menlo", "Monaco", "Andale Mono", "lucida console", "Courier New", monospace; +$font-tagline: $font-body; +$nav-font: $font-body;
\ No newline at end of file diff --git a/config.toml b/config.toml new file mode 100644 index 0000000..82dc82e --- /dev/null +++ b/config.toml @@ -0,0 +1,10 @@ +[module] + [module.hugoVersion] + extended = true + min = "0.83.0" + [[module.imports]] + path = "github.com/hugo-mods/icons" + [[module.imports]] + path = "github.com/hugo-mods/lazyimg" + [[module.imports]] + path = "github.com/hugo-mods/release-notify"
\ No newline at end of file diff --git a/data/icons.yaml b/data/icons.yaml new file mode 100644 index 0000000..7c4fb3a --- /dev/null +++ b/data/icons.yaml @@ -0,0 +1,27 @@ +# General +warning: + id: fas exclamation-triangle + title: Warning +menu: + id: fas bars + title: + description: Menu + +# Modal +close: + id: fas times + title: Close +download: fas download +code: fas terminal +view: fas angle-right +github-octocat: fab github-alt + +# Contact +contact: + id: fas envelope + title: E-Mail +sending: fas space-shuttle +ok: fas check-circle + +# Social +github: fab github diff --git a/data/release_notify.yaml b/data/release_notify.yaml new file mode 100644 index 0000000..ad49052 --- /dev/null +++ b/data/release_notify.yaml @@ -0,0 +1,3 @@ +modules: + "github.com/kdevo/osprey-delight": + type: minor diff --git a/data/terminal.json b/data/termynal.json index 5bfae45..5bfae45 100644 --- a/data/terminal.json +++ b/data/termynal.json diff --git a/static/favicon.png b/exampleSite/assets/favicon.png Binary files differindex 17c76f7..17c76f7 100644 --- a/static/favicon.png +++ b/exampleSite/assets/favicon.png diff --git a/exampleSite/assets/osprey-delight-simple.png b/exampleSite/assets/osprey-delight-simple.png Binary files differnew file mode 100644 index 0000000..48ec38c --- /dev/null +++ b/exampleSite/assets/osprey-delight-simple.png diff --git a/static/images/osprey-delight-small.png b/exampleSite/assets/osprey-delight-small.png Binary files differindex 71ce5f5..71ce5f5 100644 --- a/static/images/osprey-delight-small.png +++ b/exampleSite/assets/osprey-delight-small.png diff --git a/exampleSite/assets/osprey-delight.png b/exampleSite/assets/osprey-delight.png Binary files differindex 48ec38c..01142fb 100644 --- a/exampleSite/assets/osprey-delight.png +++ b/exampleSite/assets/osprey-delight.png diff --git a/exampleSite/assets/sass/_custom.scss b/exampleSite/assets/sass/_custom.scss index 2392b73..dab81e8 100644 --- a/exampleSite/assets/sass/_custom.scss +++ b/exampleSite/assets/sass/_custom.scss @@ -1,83 +1,3 @@ -/* This file has been generated via hugo gen chromastyles. See README for more information */ -/* Background */ .chroma { color: #93a1a1; background-color: #002b36 } -/* Other */ .chroma .x { color: #cb4b16 } -/* Error */ .chroma .err { } -/* LineTableTD */ .chroma .lntd { vertical-align: top; padding: 0; margin: 0; border: 0; } -/* LineTable */ .chroma .lntable { border-spacing: 0; padding: 0; margin: 0; border: 0; width: auto; overflow: auto; display: block; } -/* LineHighlight */ .chroma .hl { display: block; width: 100%;background-color: #ffffcc } -/* LineNumbersTable */ .chroma .lnt { margin-right: 0.4em; padding: 0 0.4em 0 0.4em;color: #495050 } -/* LineNumbers */ .chroma .ln { margin-right: 0.4em; padding: 0 0.4em 0 0.4em;color: #495050 } -/* Keyword */ .chroma .k { color: #719e07 } -/* KeywordConstant */ .chroma .kc { color: #cb4b16 } -/* KeywordDeclaration */ .chroma .kd { color: #268bd2 } -/* KeywordNamespace */ .chroma .kn { color: #719e07 } -/* KeywordPseudo */ .chroma .kp { color: #719e07 } -/* KeywordReserved */ .chroma .kr { color: #268bd2 } -/* KeywordType */ .chroma .kt { color: #dc322f } -/* Name */ .chroma .n { } -/* NameAttribute */ .chroma .na { } -/* NameBuiltin */ .chroma .nb { color: #b58900 } -/* NameBuiltinPseudo */ .chroma .bp { color: #268bd2 } -/* NameClass */ .chroma .nc { color: #268bd2 } -/* NameConstant */ .chroma .no { color: #cb4b16 } -/* NameDecorator */ .chroma .nd { color: #268bd2 } -/* NameEntity */ .chroma .ni { color: #cb4b16 } -/* NameException */ .chroma .ne { color: #cb4b16 } -/* NameFunction */ .chroma .nf { color: #268bd2 } -/* NameFunctionMagic */ .chroma .fm { } -/* NameLabel */ .chroma .nl { } -/* NameNamespace */ .chroma .nn { } -/* NameOther */ .chroma .nx { } -/* NameProperty */ .chroma .py { } -/* NameTag */ .chroma .nt { color: #268bd2 } -/* NameVariable */ .chroma .nv { color: #268bd2 } -/* NameVariableClass */ .chroma .vc { } -/* NameVariableGlobal */ .chroma .vg { } -/* NameVariableInstance */ .chroma .vi { } -/* NameVariableMagic */ .chroma .vm { } -/* Literal */ .chroma .l { } -/* LiteralDate */ .chroma .ld { } -/* LiteralString */ .chroma .s { color: #2aa198 } -/* LiteralStringAffix */ .chroma .sa { color: #2aa198 } -/* LiteralStringBacktick */ .chroma .sb { color: #586e75 } -/* LiteralStringChar */ .chroma .sc { color: #2aa198 } -/* LiteralStringDelimiter */ .chroma .dl { color: #2aa198 } -/* LiteralStringDoc */ .chroma .sd { } -/* LiteralStringDouble */ .chroma .s2 { color: #2aa198 } -/* LiteralStringEscape */ .chroma .se { color: #cb4b16 } -/* LiteralStringHeredoc */ .chroma .sh { } -/* LiteralStringInterpol */ .chroma .si { color: #2aa198 } -/* LiteralStringOther */ .chroma .sx { color: #2aa198 } -/* LiteralStringRegex */ .chroma .sr { color: #dc322f } -/* LiteralStringSingle */ .chroma .s1 { color: #2aa198 } -/* LiteralStringSymbol */ .chroma .ss { color: #2aa198 } -/* LiteralNumber */ .chroma .m { color: #2aa198 } -/* LiteralNumberBin */ .chroma .mb { color: #2aa198 } -/* LiteralNumberFloat */ .chroma .mf { color: #2aa198 } -/* LiteralNumberHex */ .chroma .mh { color: #2aa198 } -/* LiteralNumberInteger */ .chroma .mi { color: #2aa198 } -/* LiteralNumberIntegerLong */ .chroma .il { color: #2aa198 } -/* LiteralNumberOct */ .chroma .mo { color: #2aa198 } -/* Operator */ .chroma .o { color: #719e07 } -/* OperatorWord */ .chroma .ow { color: #719e07 } -/* Punctuation */ .chroma .p { } -/* Comment */ .chroma .c { color: #586e75 } -/* CommentHashbang */ .chroma .ch { color: #586e75 } -/* CommentMultiline */ .chroma .cm { color: #586e75 } -/* CommentSingle */ .chroma .c1 { color: #586e75 } -/* CommentSpecial */ .chroma .cs { color: #719e07 } -/* CommentPreproc */ .chroma .cp { color: #719e07 } -/* CommentPreprocFile */ .chroma .cpf { color: #719e07 } -/* Generic */ .chroma .g { } -/* GenericDeleted */ .chroma .gd { color: #dc322f } -/* GenericEmph */ .chroma .ge { font-style: italic } -/* GenericError */ .chroma .gr { color: #dc322f; font-weight: bold } -/* GenericHeading */ .chroma .gh { color: #cb4b16 } -/* GenericInserted */ .chroma .gi { color: #719e07 } -/* GenericOutput */ .chroma .go { } -/* GenericPrompt */ .chroma .gp { } -/* GenericStrong */ .chroma .gs { font-weight: bold } -/* GenericSubheading */ .chroma .gu { color: #268bd2 } -/* GenericTraceback */ .chroma .gt { } -/* GenericUnderline */ .chroma .gl { } -/* TextWhitespace */ .chroma .w { } + +// Syntax-highlighting: +@import "solarized"
\ No newline at end of file diff --git a/exampleSite/assets/sass/_solarized.scss b/exampleSite/assets/sass/_solarized.scss new file mode 100644 index 0000000..3bde83b --- /dev/null +++ b/exampleSite/assets/sass/_solarized.scss @@ -0,0 +1,83 @@ +/* This file has been generated via hugo gen chromastyles. See README for more information */ +/* Background */ .chroma { color: #93a1a1; background-color: #002b36 } +/* Other */ .chroma .x { color: #cb4b16 } +/* Error */ .chroma .err { } +/* LineTableTD */ .chroma .lntd { vertical-align: top; padding: 0; margin: 0; border: 0; } +/* LineTable */ .chroma .lntable { border-spacing: 0; padding: 0; margin: 0; border: 0; width: auto; overflow: auto; display: block; } +/* LineHighlight */ .chroma .hl { display: block; width: 100%;background-color: #ffffcc } +/* LineNumbersTable */ .chroma .lnt { margin-right: 0.4em; padding: 0 0.4em 0 0.4em;color: #495050 } +/* LineNumbers */ .chroma .ln { margin-right: 0.4em; padding: 0 0.4em 0 0.4em;color: #495050 } +/* Keyword */ .chroma .k { color: #719e07 } +/* KeywordConstant */ .chroma .kc { color: #cb4b16 } +/* KeywordDeclaration */ .chroma .kd { color: #268bd2 } +/* KeywordNamespace */ .chroma .kn { color: #719e07 } +/* KeywordPseudo */ .chroma .kp { color: #719e07 } +/* KeywordReserved */ .chroma .kr { color: #268bd2 } +/* KeywordType */ .chroma .kt { color: #dc322f } +/* Name */ .chroma .n { } +/* NameAttribute */ .chroma .na { } +/* NameBuiltin */ .chroma .nb { color: #b58900 } +/* NameBuiltinPseudo */ .chroma .bp { color: #268bd2 } +/* NameClass */ .chroma .nc { color: #268bd2 } +/* NameConstant */ .chroma .no { color: #cb4b16 } +/* NameDecorator */ .chroma .nd { color: #268bd2 } +/* NameEntity */ .chroma .ni { color: #cb4b16 } +/* NameException */ .chroma .ne { color: #cb4b16 } +/* NameFunction */ .chroma .nf { color: #268bd2 } +/* NameFunctionMagic */ .chroma .fm { } +/* NameLabel */ .chroma .nl { } +/* NameNamespace */ .chroma .nn { } +/* NameOther */ .chroma .nx { } +/* NameProperty */ .chroma .py { } +/* NameTag */ .chroma .nt { color: #268bd2 } +/* NameVariable */ .chroma .nv { color: #268bd2 } +/* NameVariableClass */ .chroma .vc { } +/* NameVariableGlobal */ .chroma .vg { } +/* NameVariableInstance */ .chroma .vi { } +/* NameVariableMagic */ .chroma .vm { } +/* Literal */ .chroma .l { } +/* LiteralDate */ .chroma .ld { } +/* LiteralString */ .chroma .s { color: #2aa198 } +/* LiteralStringAffix */ .chroma .sa { color: #2aa198 } +/* LiteralStringBacktick */ .chroma .sb { color: #586e75 } +/* LiteralStringChar */ .chroma .sc { color: #2aa198 } +/* LiteralStringDelimiter */ .chroma .dl { color: #2aa198 } +/* LiteralStringDoc */ .chroma .sd { } +/* LiteralStringDouble */ .chroma .s2 { color: #2aa198 } +/* LiteralStringEscape */ .chroma .se { color: #cb4b16 } +/* LiteralStringHeredoc */ .chroma .sh { } +/* LiteralStringInterpol */ .chroma .si { color: #2aa198 } +/* LiteralStringOther */ .chroma .sx { color: #2aa198 } +/* LiteralStringRegex */ .chroma .sr { color: #dc322f } +/* LiteralStringSingle */ .chroma .s1 { color: #2aa198 } +/* LiteralStringSymbol */ .chroma .ss { color: #2aa198 } +/* LiteralNumber */ .chroma .m { color: #2aa198 } +/* LiteralNumberBin */ .chroma .mb { color: #2aa198 } +/* LiteralNumberFloat */ .chroma .mf { color: #2aa198 } +/* LiteralNumberHex */ .chroma .mh { color: #2aa198 } +/* LiteralNumberInteger */ .chroma .mi { color: #2aa198 } +/* LiteralNumberIntegerLong */ .chroma .il { color: #2aa198 } +/* LiteralNumberOct */ .chroma .mo { color: #2aa198 } +/* Operator */ .chroma .o { color: #719e07 } +/* OperatorWord */ .chroma .ow { color: #719e07 } +/* Punctuation */ .chroma .p { } +/* Comment */ .chroma .c { color: #586e75 } +/* CommentHashbang */ .chroma .ch { color: #586e75 } +/* CommentMultiline */ .chroma .cm { color: #586e75 } +/* CommentSingle */ .chroma .c1 { color: #586e75 } +/* CommentSpecial */ .chroma .cs { color: #719e07 } +/* CommentPreproc */ .chroma .cp { color: #719e07 } +/* CommentPreprocFile */ .chroma .cpf { color: #719e07 } +/* Generic */ .chroma .g { } +/* GenericDeleted */ .chroma .gd { color: #dc322f } +/* GenericEmph */ .chroma .ge { font-style: italic } +/* GenericError */ .chroma .gr { color: #dc322f; font-weight: bold } +/* GenericHeading */ .chroma .gh { color: #cb4b16 } +/* GenericInserted */ .chroma .gi { color: #719e07 } +/* GenericOutput */ .chroma .go { } +/* GenericPrompt */ .chroma .gp { } +/* GenericStrong */ .chroma .gs { font-weight: bold } +/* GenericSubheading */ .chroma .gu { color: #268bd2 } +/* GenericTraceback */ .chroma .gt { } +/* GenericUnderline */ .chroma .gl { } +/* TextWhitespace */ .chroma .w { }
\ No newline at end of file diff --git a/exampleSite/config.yaml b/exampleSite/config.yaml index 96baa34..53b5864 100644 --- a/exampleSite/config.yaml +++ b/exampleSite/config.yaml @@ -1,7 +1,7 @@ title: "Osprey Delight Demo" baseURL: "https://example.com" languageCode: "en-US" -theme: "osprey-delight" +theme: "github.com/kdevo/osprey-delight" tags: ["personal", "homepage", "portfolio"] #canonifyURLS: true #googleAnalytics: "" @@ -9,10 +9,17 @@ disableKinds: ["taxonomy", "taxonomyTerm"] enableEmoji: true pygmentsUseClasses: true +module: + imports: + - path: github.com/kdevo/osprey-delight + # useful for local development of the theme: + # replacements: + # - github.com/kdevo/osprey-delight -> ../../. + ## Generic theme parameters: Params: author: "kdevo" - description: "Osprey Delight - Example Site" + description: "Osprey Delight: Example Site" # logoBig appears at the top of the page. Use a path relative to the assets dir for auto-resizing. logoBig: "osprey-delight.png" @@ -20,79 +27,118 @@ Params: # logoSmall is the logo that will be shown in the left corner of the nav bar. # Use a path relative to the assets dir for auto-resizing. logoSmall: "favicon.png" + + # background can optionally be specified as an image layer behind logoBig at the top of the page (parallax effect). + #background: "background.jpg" + + # opengraphImage specifies the image that is shown when previewing the site in a messenger or Google Search. + opengraphImage: "/images/osprey-delight.png" + + # favicon of the site (e.g. smaller version of logoSmall). + favicon: "favicon.png" + + # theme your site by choosing one of the themes under assets/sass/themes: + # - delight is the light version of osprey-delight + # - dedark is the dark version of "delight" + # - origin is the legacy version (similar to https://github.com/tomanistor/osprey) + theme: "delight" # tagline (followed by a cursor) is shown at the top, below the logo #tagline: "Welcome!" - # mdTagline can be used instead to specify the tagline in Markdown for more customizability. # Note that {cursor} is a placeholder and will be replaced by the actual cursor HTML when rendering. mdTagline: "# Welcome!\n ## This is Osprey Delight{cursor}" - favicon: "favicon.png" - - opengraphImage: "/images/osprey-delight.png" # enforceSinglePage will enforce redirection to the baseURL for all sub-directories/-pages. - # Example: If you create about.md, Hugo will also create a '/about/index.html'. This file will contain only a redirect directive if this switch is enabled. + # Example: If you create about.md, Hugo will also create a '/about/index.html' which might not be what you want for a *single* page site. + # If this switch is enabled, all these "orphan" files will contain only a redirect directive. enforceSinglePage: false - # copyright flag generates a copyright notice in footer for your site. + # copyright flag generates a copyright notice in footer of your site. copyright: true + # credit to the theme. If you want to support the theme by please leave this in, it's kept very tiny and short. + # credit: true + ## Social links in footer: +## The type specifies the icon to use. For more information, see: +## https://github.com/kdevo/osprey-delight/blob/dev/CUSTOMIZING.md#icons Social: - - type: twitter # the icon to use. can be anything mentioned in "assets/sass/_icons.scss" + - type: twitter # references the icon to use url: "" - type: linkedin url: "" - type: github - url: github = "https://github.com/kdevo/osprey-delight" + url: "https://github.com/hugo-mods/" + - type: heart + url: "https://github.com/sponsors/kdevo" - type: stackoverflow url: "" - type: spotify url: https://open.spotify.com/artist/5NhBOdJh6T1tgtM5Au1Opl - -## Theme features: +## Additional theme features: Feat: - # useLazySizes to lazy load images with lazysizes (recommended) - useLazySizes: true - - # ajaxBasin uses Basin for a functional contact form. + # ajaxBasin requires Basin setup for a free contact form (see instructions in README). ajaxBasin: "https://usebasin.com/f/{YOUR-12-CHAR-FORM-KEY-HERE}" # useStructuredData for your own https://schema.org/Person (SEO-friendly). # This will be auto-generated dependent on the information you provide in this configuration. useStructuredData: false - # structuredDataGitHubUser needs your USERNAME so that the GitHub API is used to fetch more information for structured data. + # structuredDataGitHubUser will tell the theme to use your USERNAME for querying the GitHub API to fetch more information about you for structured data. # This will use information that is publically available about your GitHub user profile at https://api.github.com/users/{USERNAME}. #structuredDataGitHubUser = "USERNAME" # useTermynal enables Termynal (https://github.com/ines/termynal), a small JS library for showing a terminal "animation" from within your gallery item. - # The cool thing is that the library has been stripped-down to a minimum to only have the necessary functionality. + # The library has been stripped-down to a minimum to only have the necessary functionality. useTermynal: true googleTagManager: "" + + # notifyOnNewThemeVersion enables a notification for every new minor/major version of this theme. + # Whenever there is a new one, a warning is printed to console. + notifyOnNewThemeVersion: true - # Expert mode: Configure image resizing (some of the settings are not yet publicly documented) + # Image resizing can be configured here (see README for more info): Image: Logo: - resize: "300x" + resize: "600x" Gallery: - resize: "400x" - - # Background: - # resize: "1920x" + resize: "600x" + + Background: + resize: "1920x" + resizeLQIP: "256x" + + # Advanced configuration for lazyimg module (comment out if needed): + # lazyimg: + # resizer: auto + # renderer: lqip-webp + + # # Resizer options: + # lqipSize: "120x Gaussian" + # maxSize: "1920x" + # responsiveSizes: ["320x", "640x", "768x", "1024x", "1366x", "1600x", "1920x"] + # resizeOptions: "Lanczos q95" + + # # Renderer options: + # #class: "" + # #alt: "" + # noscript: true -## The menu items are automatically added to navbar. Use content files for more advanced usage. +## Menu items are automatically added to navbar. ## See: https://gohugo.io/content-management/menus/#add-content-to-menus Menu: Main: - name: "About" - identifier: about # the identifier controls the section type (and therewith the appearence). + # identifier controls the section type (and therewith the appearence). + identifier: about + # url must be an anchor, for smooth scrolling to it when clicking on the menu item. url: "/#about" + # weight controls the order of the menu items. weight: 1 - name: "Work" identifier: gallery @@ -106,8 +152,8 @@ Menu: identifier: contact url: "/#contact" weight: 4 - # Use icon here to back reference an external site: - - pre: "<i class='icon icon-link-ext'></i> " - name: "" - url: "https://pyotek.dev" - weight: 5 + # - name: "" + # # pre makes it possible to use arbitrary HTML before the name, e.g. referencing icons here is possible: + # pre: '<svg class="icon"><use xlink:href="#icon-external"/></svg> ' + # url: "https://pyotek.dev" + # weight: 5 diff --git a/exampleSite/content/about.md b/exampleSite/content/about.md index 2ea1d23..f4cd26b 100644 --- a/exampleSite/content/about.md +++ b/exampleSite/content/about.md @@ -8,4 +8,4 @@ Osprey Delight is the free-minded artist's choice for a clutter-free and fast si It tastes a bit different than [the original great Osprey theme](https://github.com/tomanistor/osprey) and adds awesome new functionality to your Delight. -It's perfectly suited to show off your awesome work! {{< icon "rocket icon-pulse-fast" >}}
\ No newline at end of file +It's perfectly suited to show off your awesome work! {{< icon "rocket" >}}
\ No newline at end of file diff --git a/exampleSite/data/icons.yaml b/exampleSite/data/icons.yaml new file mode 100644 index 0000000..233f8a0 --- /dev/null +++ b/exampleSite/data/icons.yaml @@ -0,0 +1,12 @@ +# Add custom icons and use them accordingly as social icon as 'type' in config.yaml: +spotify: fab spotify +bandcamp: fab bandcamp +heart: fas heart +gift: fas gift + +# This rocket will be displayed in the about section (see about.md): +rocket: fas rocket + +# Overriding the default icons is just as easy! +# This will switch the gallery modals close button to a circled close icon, comment it out to see the difference: +close: fas times-circle diff --git a/exampleSite/go.mod b/exampleSite/go.mod new file mode 100644 index 0000000..15e4eb2 --- /dev/null +++ b/exampleSite/go.mod @@ -0,0 +1,9 @@ +module github.com/kdevo/osprey-delight/exampleSite + +go 1.13 + +require ( + github.com/hugo-mods/icons v0.0.0-20210829123108-ff66eab2332c // indirect + github.com/hugo-mods/lazyimg v0.0.0-20211031211233-5d343cb6506b // indirect + github.com/kdevo/osprey-delight v1.3.2-0.20211101194641-3a580e4f06b2 // indirect +) diff --git a/exampleSite/go.sum b/exampleSite/go.sum new file mode 100644 index 0000000..c745923 --- /dev/null +++ b/exampleSite/go.sum @@ -0,0 +1,12 @@ +github.com/FortAwesome/Font-Awesome v0.0.0-20210316185733-d79d85c3fad8/go.mod h1:IUgezN/MFpCDIlFezw3L8j83oeiIuYoj28Miwr/KUYo= +github.com/aFarkas/lazysizes v0.0.0-20210408151554-27c7ceb7d737/go.mod h1:xl3heUINAn0oPowV1biDQ2Pyw1w3x66I7KEbWkaxox0= +github.com/hugo-mods/icons v0.0.0-20210529220701-c35284b03de7 h1:QXVb2NaUpupbHlbas1WKUjFjPihTYKmFrdiXVZkSl54= +github.com/hugo-mods/icons v0.0.0-20210529220701-c35284b03de7/go.mod h1:sPodUyqumOYz75PKIwmqOYZXLIcLAujn7V9+1Hk4VW8= +github.com/hugo-mods/icons v0.0.0-20210829123108-ff66eab2332c h1:8eEG4rcYj959u1AbjdPl52i0ICQ6IFpfcrisj+VJixo= +github.com/hugo-mods/icons v0.0.0-20210829123108-ff66eab2332c/go.mod h1:sPodUyqumOYz75PKIwmqOYZXLIcLAujn7V9+1Hk4VW8= +github.com/hugo-mods/lazyimg v0.0.0-20211031211233-5d343cb6506b h1:0MDKO30RMN6Q3D3tqSRdZpaofnS0qVRP6fIgU1XZuAA= +github.com/hugo-mods/lazyimg v0.0.0-20211031211233-5d343cb6506b/go.mod h1:mUw/5rIlzxiJfDnKsFnZAITZ29I7n3QeDd8WwGsBmTI= +github.com/kdevo/osprey-delight v1.3.2-0.20211101194641-3a580e4f06b2 h1:v09K4Vu0XMRvh7mWCS4knR6fCSkzBjgzkuRsXj3zW6c= +github.com/kdevo/osprey-delight v1.3.2-0.20211101194641-3a580e4f06b2/go.mod h1:8p2Oq2PICLU6ualceG/l/DnGs9Pfp4NEDg+zM2eUmMw= +github.com/kdevo/osprey-delight v4.0.0+incompatible h1:xxe08qGTZKbCw6SQnjVne+/5WHZjeVdfT13pjdhPhjs= +github.com/kdevo/osprey-delight v4.0.0+incompatible/go.mod h1:otTJ/We100AdzCRIojN8r+9nCm8X/o3Z3ut3N4RIY04= @@ -0,0 +1,9 @@ +module github.com/kdevo/osprey-delight + +go 1.13 + +require ( + github.com/hugo-mods/icons v0.0.0-20211204094455-ce8763589b4a // indirect + github.com/hugo-mods/lazyimg v0.0.0-20211204103006-f8df703cfde3 // indirect + github.com/hugo-mods/release-notify v0.0.0-20211204183217-31d5f4d05aba // indirect +) @@ -0,0 +1,12 @@ +github.com/FortAwesome/Font-Awesome v0.0.0-20210316185733-d79d85c3fad8/go.mod h1:IUgezN/MFpCDIlFezw3L8j83oeiIuYoj28Miwr/KUYo= +github.com/aFarkas/lazysizes v0.0.0-20210408151554-27c7ceb7d737/go.mod h1:xl3heUINAn0oPowV1biDQ2Pyw1w3x66I7KEbWkaxox0= +github.com/hugo-mods/icons v0.0.0-20210829123108-ff66eab2332c h1:8eEG4rcYj959u1AbjdPl52i0ICQ6IFpfcrisj+VJixo= +github.com/hugo-mods/icons v0.0.0-20210829123108-ff66eab2332c/go.mod h1:sPodUyqumOYz75PKIwmqOYZXLIcLAujn7V9+1Hk4VW8= +github.com/hugo-mods/icons v0.0.0-20211204094455-ce8763589b4a h1:ZT9rx0pweU4vmYITDwESn8+0jG2VHTNaWK0zqD+ZknA= +github.com/hugo-mods/icons v0.0.0-20211204094455-ce8763589b4a/go.mod h1:sPodUyqumOYz75PKIwmqOYZXLIcLAujn7V9+1Hk4VW8= +github.com/hugo-mods/lazyimg v0.0.0-20211031211233-5d343cb6506b h1:0MDKO30RMN6Q3D3tqSRdZpaofnS0qVRP6fIgU1XZuAA= +github.com/hugo-mods/lazyimg v0.0.0-20211031211233-5d343cb6506b/go.mod h1:mUw/5rIlzxiJfDnKsFnZAITZ29I7n3QeDd8WwGsBmTI= +github.com/hugo-mods/lazyimg v0.0.0-20211204103006-f8df703cfde3 h1:oHkDP/qoX2nAXnqkKcJu7WtVtKf7PMlgF13Q5O+WQt4= +github.com/hugo-mods/lazyimg v0.0.0-20211204103006-f8df703cfde3/go.mod h1:mUw/5rIlzxiJfDnKsFnZAITZ29I7n3QeDd8WwGsBmTI= +github.com/hugo-mods/release-notify v0.0.0-20211204183217-31d5f4d05aba h1:MKmr7sMNdXcgR0fpNX1O+c2rrDF9zdZnO3G3LShx0cc= +github.com/hugo-mods/release-notify v0.0.0-20211204183217-31d5f4d05aba/go.mod h1:RYv2eTG8LmJsxnEajLP4wkOLK3GDmwNterXVWgW6DYA= diff --git a/images/github-status.png b/images/github-status.png Binary files differdeleted file mode 100644 index 60e2b86..0000000 --- a/images/github-status.png +++ /dev/null diff --git a/images/screenshot-modal.png b/images/screenshot-modal.png Binary files differdeleted file mode 100644 index 5c4c7b4..0000000 --- a/images/screenshot-modal.png +++ /dev/null diff --git a/images/screenshot-work.png b/images/screenshot-work.png Binary files differdeleted file mode 100644 index 3be0569..0000000 --- a/images/screenshot-work.png +++ /dev/null diff --git a/images/screenshot.png b/images/screenshot.png Binary files differindex fd9d832..9b365f4 100644 --- a/images/screenshot.png +++ b/images/screenshot.png diff --git a/images/tn.png b/images/tn.png Binary files differindex 7a2a7f4..a447489 100644 --- a/images/tn.png +++ b/images/tn.png diff --git a/layouts/index.html b/layouts/index.html index a842d47..00ce5af 100644 --- a/layouts/index.html +++ b/layouts/index.html @@ -4,26 +4,29 @@ <body> {{ partial "body-top" . }} <main> - {{ range $i, $m := .Site.Menus.main -}} {{ $partial := printf "partials/sections/%s.html" $m.Identifier }} + {{ $page := $m.Page }} + {{ if not $page -}} + {{ $page = $.Site.GetPage $m.Identifier }} + {{- end }} {{ if templates.Exists $partial }} <section class="{{ .Identifier }}" id="{{ replace (replace .URL "/" "") "#" "" }}"> - {{ $page := $m.Page }} - {{ if eq $page nil -}} - {{ $page = $.Site.GetPage .Identifier }} - {{- end }} {{ partial $partial $page }} </section> - {{ else if .Page }} + {{ else if $page }} <section class="default" id="{{ replace (replace .URL "/" "") "#" "" }}"> - {{ partial "partials/sections/default.html" $m.Page }} + {{ partial "partials/sections/default.html" $page }} </section> + {{ else }} + {{ warnf "could not find page for menu: %#v\n\t💡 TIP: Please create one via `hugo new %s`" $m $m.Identifier }} {{- end }} {{- end }} - </main> {{ partial "footer.html" . }} {{ partial "body-bottom" . }} </body> </html> +{{ if .Site.Params.Feat.notifyOnNewThemeVersion }} + {{ partial "release-notify" site.Data.release_notify }} +{{ end }} diff --git a/layouts/partials/body-bottom.html b/layouts/partials/body-bottom.html index f09ba75..474189b 100644 --- a/layouts/partials/body-bottom.html +++ b/layouts/partials/body-bottom.html @@ -25,3 +25,4 @@ {{ $content := ($scripts | resources.Concat "js/bundle-blog.js" | js.Build $buildOptions).Content }} <script>{{ $content | safeJS }}</script> {{ end }} +{{ partial "icon-data" . }}
\ No newline at end of file diff --git a/layouts/partials/body-top.html b/layouts/partials/body-top.html index fa854a6..a5c8cfe 100644 --- a/layouts/partials/body-top.html +++ b/layouts/partials/body-top.html @@ -15,8 +15,8 @@ <h1>{{ .Site.Params.tagline }}<span class="cursor">|</span></h1> {{- end }} <noscript> - <span class="icon icon-attention icon-2x" style="color:red"></span> - <h2>{{ i18n "noJsMsg" }}</h2> + <h2>{{ partial "icon" "warning" }}</h2> + <h2>{{ i18n "noJsMsg" }}</h2> </noscript> </div> </header> @@ -25,29 +25,15 @@ <nav class="row middle-xs center-xs {{ if not .IsHome -}} nav-fixed nav-shadow {{- end }}"> <div class="col-xs-6 col-sm-1 logo" style="{{ if not .IsHome }}visibility: visible;{{- end }}"> <a href="{{ "#" | relLangURL }}"> - {{ $scratch := newScratch }} - {{ $imgSize := default "96x" .Site.Params.Image.NavLogo.resize }} - {{ $resizeOptions := default "q90 Gaussian" .Site.Params.Image.NavLogo.resizeOptions }} - {{ with (resources.Get .Site.Params.logoSmall) -}} - {{ $img := (slice (.Resize (printf "%s %s" $imgSize $resizeOptions))) | resources.Concat (printf "navlogo%s" (path.Ext .)) }} - {{ $scratch.Set "img" $img.Permalink }} - {{ $scratch.Set "imgW" .Width }} - {{ $scratch.Set "imgH" .Height }} - {{- else -}} - {{ $scratch.Set "img" .Site.Params.logoSmall }} - {{- end }} - <img - {{ if .Site.Params.Feat.useLazySizes }} - data-src="{{ $scratch.Get "img" }}" - class="lazyload" - {{ else }} - src="{{ $scratch.Get "img" }}" - loading="lazy" - {{ end }} - alt="Home" - {{ with $scratch.Get "imgH" -}} height="{{ . }}" {{- end }} - {{ with $scratch.Get "imgW" }} width="{{ . }}" {{ end }} - > + {{ partial "lazyimg" (dict + "img" (resources.Get .Site.Params.logoSmall) + "maxsize" (default "96x" site.Params.Image.NavLogo.resize) + "lqipsize" (default "16x" site.Params.Image.NavLogo.resize) + "resizeoptions" (default "q92 Gaussian" site.Params.Image.NavLogo.resizeOptions) + "alt" "Home" + "renderer" "webp" + "noscript" false + ) }} </a> </div> {{ range .Site.Menus.main }} @@ -57,7 +43,7 @@ {{ end }} <div class="col-xs-6 col-sm-1 nav-toggle" style="{{ if not .IsHome -}} visibility: visible; {{- end }}"> <a href="" class="nav-icon" onclick="return false"> - <i class="icon icon-2x icon-menu"></i> + {{ partial "icon" "menu" }} </a> </div> </nav> diff --git a/layouts/partials/footer.html b/layouts/partials/footer.html index a42e3d0..199ca99 100644 --- a/layouts/partials/footer.html +++ b/layouts/partials/footer.html @@ -2,7 +2,9 @@ <div class="row center-xs social"> {{ range .Site.Params.Social -}} <div class="col-xs-2"> - <a target="_blank" rel="noopener" href="{{ .url }}"><i class="icon icon-{{ .type }}"></i></a> + <a target="_blank" rel="noopener" href="{{ .url }}"> + {{ partial "icon" .type }} + </a> </div> {{- end }} </div> diff --git a/layouts/partials/head.html b/layouts/partials/head.html index aa19ca7..596ead5 100644 --- a/layouts/partials/head.html +++ b/layouts/partials/head.html @@ -30,12 +30,14 @@ <meta name="author" content="{{ .Site.Params.author }}"> {{- end }} - {{ $twitter := index (where .Site.Params.Social "type" "==" "twitter") 0 }} - {{ with $twitter }} - <meta name="twitter:card" content="summary_large_image"> - <meta name="twitter:site" content="@{{ default $.Site.Params.author .name }}"> - <meta name="twitter:creator" content="@{{ default $.Site.Params.author .name }}"> - {{- end }} + {{ with .Site.Params.Social -}} + {{ $twitter := index (where . "type" "==" "twitter") 0 }} + {{ with $twitter }} + <meta name="twitter:card" content="summary_large_image"> + <meta name="twitter:site" content="@{{ default $.Site.Params.author .name }}"> + <meta name="twitter:creator" content="@{{ default $.Site.Params.author .name }}"> + {{- end }} + {{ end -}} <meta property="og:title" content="{{ if .IsHome }}{{ .Site.Title }}{{ else if .Params.heading }}{{ .Params.heading }}{{ else }}{{ .Title }} | {{ .Site.Title }}{{ end }}"> <meta property="og:type" content="website"> @@ -79,21 +81,17 @@ {{- end }} <link rel="stylesheet" href="{{ (resources.Get "sass/main.scss" | resources.ExecuteAsTemplate "sass/main.scss" . | resources.ToCSS (dict "targetPath" "style.css" "outputStyle" "compressed") | resources.Fingerprint).Permalink }}"> - <!-- <link rel="stylesheet" href="critical.css"> --> - <!-- <link rel="stylesheet" href="{{ (resources.Get "sass/main.scss" | resources.ExecuteAsTemplate "sass/main.scss" . | resources.ToCSS (dict "targetPath" "style.css" "outputStyle" "compressed") | resources.Fingerprint).Permalink }}" media="print" onload="this.media='all'"> --> {{ if .Site.Params.Feat.useStructuredData -}} {{ $s := (resources.Get "person.json" | resources.ExecuteAsTemplate "person.json" .).Content }} <script type="application/ld+json"> {{ $s | safeJS }} </script> - {{/* Validate what we have rendered to prevent bad surprises */}} + {{/* Validate what we have rendered so that we don't render something that is not readable by a robot */}} {{ $_ := unmarshal $s }} {{- end }} - {{ if .Site.Params.Feat.useLazySizes -}} - <script src="{{ (resources.Get "js/vendor/lazysizes.min.js").Permalink }}" async></script> - {{- end }} + {{ partial "lazyimg-setup" . }} {{ if .Site.Params.Feat.googleTagManager }} <!-- Google Tag Manager --> diff --git a/layouts/partials/logo-img.html b/layouts/partials/logo-img.html index 803cd26..fed8283 100644 --- a/layouts/partials/logo-img.html +++ b/layouts/partials/logo-img.html @@ -1,99 +1,9 @@ -{{ $scratch := newScratch }} -{{ with (resources.Get .Site.Params.logoBig) -}} - {{ $resize := default (printf "%dx" (cond (lt .Width 1200) .Width 1200)) $.Site.Params.Image.Logo.resize }} - {{ $resizeOptions := default "MitchellNetravali q85" $.Site.Params.Image.Logo.resizeOptions }} - {{ $resizeLQIP := default "200x" $.Site.Params.Image.Logo.resizeLQIP }} - {{ $useLQIP := default true $.Site.Params.Image.Logo.useLQIP }} - {{ $responsive := default true $.Site.Params.Image.Logo.responsive }} - {{ $name := default "homelogo" $.Site.Params.Image.Logo.name }} - - <!-- Image resizing --> - {{ $img := .Resize (printf "%s %s" $resize $resizeOptions) }} - {{ $img := slice $img | resources.Concat (printf "%s-%d%s" $name . (path.Ext $img.Permalink)) }} - {{ $scratch.Set "img" $img.Permalink }} - {{ $scratch.Set "imgW" $img.Width }} - {{ $scratch.Set "imgH" $img.Height }} - - - {{ if $useLQIP -}} - {{ $lqip := .Resize (printf "%s %s" $resizeLQIP $resizeOptions) }} - {{ $scratch.Set "lqipRes" $lqip }} - {{- end }} - - {{ if and $responsive (gt $img.Width 200) -}} - <!-- Responsive dynamic resizing from $lqipSize to $resize --> - {{ $startWidth := (default 100 ($scratch.Get "lqipRes").Width) }} - {{ $sizes := seq $startWidth 50 $img.Width }} - {{ $n := 5 }} - {{ if gt $n (len $sizes) -}} - {{ $n = len $sizes }} - {{- end }} - {{ $part := int (div (len $sizes) $n) }} - {{ $wset := slice }} - {{ range (seq 1 (sub $n 1)) -}} - {{ $wset = append (index $sizes (mul $part .)) $wset }} - {{- end }} - {{ $wset = (uniq (append (int $img.Width) $wset)) }} - - {{ $image := . }} - {{ $srcset := slice }} - {{ range $wset }} - <!-- Resize image and rename image --> - {{ $img := $image.Resize (printf "%dx %s" . $resizeOptions) }} - {{ $img := slice $img | resources.Concat (printf "%s-%d%s" $name . (path.Ext $img.Permalink)) }} - {{ $scratch.Set "img" $img.Permalink }} - {{ $scratch.Set "imgW" $img.Width }} - {{ $scratch.Set "imgH" $img.Height }} - {{ $srcset = append (printf "%s %dw" $img.Permalink .) $srcset }} - {{- end }} - {{ $scratch.Set "srcset" (delimit $srcset ",\n") }} - {{ else if $responsive }} - {{ warnf "%s is too small (width: %dpx) to be resized to a responsive srcset!" . .Width }} - {{- end }} -{{- else -}} - {{ $scratch.Set "img" .Site.Params.logoBig }} -{{- end }} -{{ if .Site.Params.Feat.useLazySizes }} -<noscript> - <img - src="{{ $scratch.Get "img" }}" - alt="{{ .Site.Title }}" - class="home-logo" - loading="lazy" - {{ with $scratch.Get "imgH" -}} - height="{{ . }}" - {{- end }} - {{ with $scratch.Get "imgW" }} - width="{{ . }}" - {{ end }} - > -</noscript> -{{ end }} -<img -{{ if .Site.Params.Feat.useLazySizes }} - {{ with $scratch.Get "lqipRes" }} - {{ $placeholderB64 := .Content | base64Encode }} - {{ if gt (len $placeholderB64) 3072 -}} - src="{{ .Permalink }}" - {{- else -}} - src="data:{{ .MediaType }};base64,{{ $placeholderB64 }}" - {{- end }} - {{- end }} - data-src="{{ $scratch.Get "img" }}" - alt="{{ .Site.Title }}" - class="home-logo blur-up lazyload" -{{ else }} - src="{{ $scratch.Get "img" }}" - class="home-logo" -{{ end }} -{{ with ($scratch.Get "srcset") }} - data-sizes="auto" - data-srcset="{{ . }}" -{{ end }} -{{ with $scratch.Get "imgH" -}} - height="{{ . }}" -{{- end }} -{{ with $scratch.Get "imgW" }} - width="{{ . }}" -{{ end }} ->
\ No newline at end of file +{{ partial "lazyimg" (dict + "img" site.Params.logoBig + "maxsize" (default "1200x" site.Params.Image.Logo.resize) + "lqipsize" (default "120x" site.Params.Image.Logo.resizeLQIP) + "resizeoptions" (default "q90 MitchellNetravali" site.Params.Image.Logo.resizeOptions) + "alt" site.Title + "class" "home-logo" + "renderer" (default "webp" site.Params.Image.Logo.renderer) + "resizer" (default "auto" site.Params.Image.Logo.resizer)) }} diff --git a/layouts/partials/sections/blog.html b/layouts/partials/sections/blog.html index adc9906..d2208ff 100644 --- a/layouts/partials/sections/blog.html +++ b/layouts/partials/sections/blog.html @@ -1,4 +1,4 @@ -{{ if .Site.Params.enforceSinglePage -}} +{{ if site.Params.enforceSinglePage -}} {{ warnf "enforceSinglePage is set to true. This is very likely not what you want for blog posts which will always redirect to main page with this option!"}} {{- end }} <div class="container"> @@ -18,6 +18,6 @@ </div> </div> <div class="row center-xs"> - <div class="col-xs-12"><h3><a href="{{ "blog/" | relLangURL }}"><span class="icon icon-angle-circled-right"></span>{{ i18n "viewAll" }}</a></h3></div> + <div class="col-xs-12"><h3><a href="{{ "blog/" | relLangURL }}">{{ partial "icon" "view" }} {{ i18n "viewAll" }}</a></h3></div> </div> </div> diff --git a/layouts/partials/sections/contact.html b/layouts/partials/sections/contact.html index 6206e80..a320165 100644 --- a/layouts/partials/sections/contact.html +++ b/layouts/partials/sections/contact.html @@ -4,12 +4,12 @@ <div class="container"> <div class="row center-xs"> <div class="col-xs-12"> - <h1><span class="icon icon-mail"></span>{{ i18n "letsChat" }}</h1> + <h1>{{ partial "icon" (dict "name" "contact" "loader" "svg-use-text") }} {{ i18n "letsChat" }}</h1> <noscript>{{ i18n "nojsForm" }}</noscript> </div> </div> - <form id="form-contact" action="https://formspree.io" method="POST"> + <form id="form-contact" action="" method="POST"> <div class="row center-xs"> <div class="col-xs-12 col-sm-6"><input type="text" name="name" aria-label="name" placeholder="{{ i18n "name" }}" required></div> <div class="col-xs-12 col-sm-6"><input type="email" id="email" name="email" aria-label="email address" placeholder="{{ i18n "email" }}" required></div> @@ -31,9 +31,9 @@ </div> <div class="col-xs-12 contact-submit"> <input id="form-submit" type="submit" value="{{ i18n "send" }}"> - <span id="form-sending" hidden><span class="icon icon-rocket"></span>{{ i18n "sendingEmail" }}</span> - <span id="form-thankyou" hidden><span class="icon icon-ok"></span>{{ i18n "thanksForYourEmail" }}</span> - <span id="form-error" hidden><span class="icon icon-attention"></span>{{ i18n "errorWhileSendingEmail" }}</span> + <span id="form-sending" hidden>{{ partial "icon" "sending" }} {{ i18n "sendingEmail" }}</span> + <span id="form-thankyou" hidden>{{ partial "icon" "ok" }} {{ i18n "thanksForYourEmail" }}</span> + <span id="form-error" hidden>{{ partial "icon" "warning" }} {{ i18n "errorWhileSendingEmail" }}</span> </div> </div> </form> diff --git a/layouts/partials/sections/gallery/img.html b/layouts/partials/sections/gallery/img.html index 2adc500..2881261 100644 --- a/layouts/partials/sections/gallery/img.html +++ b/layouts/partials/sections/gallery/img.html @@ -1,68 +1,10 @@ -{{ $scratch := newScratch }} -{{ $imgSize := default "500x" .Site.Params.Image.Gallery.resize }} -{{ $lqipSize := default "6x" .Site.Params.Image.Gallery.resizeLQIP }} -{{ $useLQIP := default true .Site.Params.Image.Gallery.useLQIP }} -{{ $resizeOptions := default "MitchellNetravali q85" .Site.Params.Image.Gallery.resizeOptions }} -{{ with .Params.image -}} - {{ with (resources.Get .) -}} - {{ $image := .Resize (printf "%s %s" $imgSize $resizeOptions) }} - {{ $scratch.Set "img" $image.Permalink }} - {{ $scratch.Set "imgW" $image.Width }} - {{ $scratch.Set "imgH" $image.Height }} - - {{ if $useLQIP -}} - {{ $lqip := $image }} - {{ $lqip := $image | images.Filter (images.GaussianBlur 10) }} - {{ $lqip = $lqip.Resize (printf "%s png" $lqipSize) }} - {{ $scratch.Set "imgPlaceholderRes" $lqip }} - {{- end }} - {{- else -}} - {{ $scratch.Set "img" (. | absURL) }} - {{- end }} -{{- else -}} - {{ with .Params.github.repo -}} - {{ $scratch.Set "img" ((printf "https://raw.githubusercontent.com/%s/master/.github/logo.png" .) | absURL) }} - {{ else }} - {{ warnf "no gallery image set for %s" .File.FileName }} - {{- end }} -{{- end }} -{{ if .Site.Params.Feat.useLazySizes }} -<noscript> - <img - src="{{ $scratch.Get "img" }}" - alt="{{ default .Params.title .Params.alt }}" - loading="lazy" - {{ with $scratch.Get "imgH" -}} - height="{{ . }}" - {{- end }} - {{ with $scratch.Get "imgW" }} - width="{{ . }}" - style="width: {{ . }}px; height: auto;" - {{ end }} - > -</noscript> -{{ end }} -<img -{{ if .Site.Params.Feat.useLazySizes }} - {{ with $scratch.Get "imgPlaceholderRes" }} - {{ $placeholderB64 := .Content | base64Encode }} - {{ if gt (len $placeholderB64) 3072 -}} - src="{{ .Permalink }}" - {{- else -}} - src="data:image/png;base64,{{ $placeholderB64 }}" - {{- end }} - {{- end }} - data-src="{{ $scratch.Get "img" }}" - class="blur-up lazyload" -{{ else }} - src="{{ $scratch.Get "img" }}" - loading="lazy" -{{ end }} -alt="{{ default .Params.title .Params.alt }}" -{{ with $scratch.Get "imgH" -}} height="{{ . }}" {{- end }} -{{ with $scratch.Get "imgW" }} width="{{ . }}" {{ end }} -{{ with $scratch.Get "imgW" -}} - {{/* TODO(kdevo): Refactor this in SCSS */}} - style="width: {{ . }}px; height: auto;" -{{- end }} ->
\ No newline at end of file +{{ partial "lazyimg" (dict + "img" .Params.image + "maxsize" (default "600x" site.Params.Image.Gallery.resize) + "responsivesizes" (default (slice "420x" "600x")) + "lqipsize" (default "16x Gaussian" site.Params.Gallery.Gallery.resizeLQIP) + "resizeoptions" (default "q90 MitchellNetravali" site.Params.Image.Gallery.resizeOptions) + "alt" (default .Params.title .Params.alt) + "class" "" + "renderer" (default "lqip-webp" site.Params.Image.Gallery.renderer) + "resizer" (default "responsive" site.Params.Image.Gallery.resizer)) }}
\ No newline at end of file diff --git a/layouts/partials/sections/gallery/modals.html b/layouts/partials/sections/gallery/modals.html index cc31612..94675b3 100644 --- a/layouts/partials/sections/gallery/modals.html +++ b/layouts/partials/sections/gallery/modals.html @@ -11,7 +11,7 @@ <!-- Modal box --> <div class="modal-box"> - <span class="close icon icon-cancel"></span> + <div class="close">{{ partial "icon" "close" }}</div> <div class="modal-container"> <div class="modal-header"> <div class="modal-header-img-container" {{ if .Params.color }}style="background-color:{{ .Params.color }}"{{ end }}> @@ -25,10 +25,10 @@ <!-- Content --> <article class="entry-content"> {{ if eq (len (trim .Content "\r\n" )) 0 -}} - <p>{{ with $scratch.Get "repo" }}{{ .description }}{{ end }}</p> + <p>{{ with $scratch.Get "repo" }}{{ .description | emojify }}{{ end }}</p> {{- else -}} {{ if $scratch.Get "repo" }} - {{ replace .Content "{github-description}" ($scratch.Get "repo").description | safeHTML }} + {{ replace .Content "{github-description}" ($scratch.Get "repo").description | emojify | safeHTML }} {{- else -}} {{ .Content }} {{- end }} @@ -40,18 +40,18 @@ <!-- The following two params are left for backward-compatibility --> {{ with .Params.linkView }} <div class="col-xs"> - <a href="{{ . }}"><button type="submit"><span class="icon icon-angle-circled-right"></span> {{ i18n "view" }}</button></a> + <a href="{{ . }}"><button type="submit">{{ partial "icon" "view" }} {{ i18n "view" }}</button></a> </div> {{ end }} {{ with .Params.linkCode }} <div class="col-xs"> - <a href="{{ . }}"><button type="submit"><span class="icon icon-terminal"></span> {{ i18n "code" }}</button></a> + <a href="{{ . }}"><button type="submit">{{ partial "icon" "code" }} {{ i18n "code" }}</button></a> </div> {{ end }} {{ range .Params.buttons -}} <div class="col-xs"> <a href="{{ .url }}" {{ if default false .newTab -}}target="_blank" rel="noopener"{{- end }}> - <button type="submit">{{ with .icon }}<span class="icon icon-{{ . }}"></span>{{ end }} {{ i18n (default "view" .i18n) }}</button> + <button type="submit">{{ with .icon }}{{ partial "icon" . }}{{ end }} {{ i18n (default "view" .i18n) }}</button> </a> </div> {{ end }} @@ -59,12 +59,12 @@ {{ with $scratch.Get "repo" -}} <div class="col-xs"> <a href="{{ replace (replace .archive_url "{/ref}" "") "{archive_format}" "zipball" }}" target="_blank"> - <button type="submit"><span class="icon icon-download"></span>{{ i18n "download" }}</button> + <button type="submit">{{ partial "icon" "download" }} {{ i18n "download" }}</button> </a> </div> <div class="col-xs"> <a href="{{ .html_url }}" target="_blank" rel="noopener"> - <button type="submit"><span class="icon icon-terminal"></span>{{ i18n "code" }}</button> + <button type="submit">{{ partial "icon" "code" }} {{ i18n "code" }}</button> </a> </div> {{- end }} @@ -79,13 +79,15 @@ {{ $scratch.Set "repo-lang-sum" $sum }} {{ $scratch.Set "repo-lang-main" (math.Round (mul 100 (div (index . ($scratch.Get "repo").language) $sum))) }} {{- end }} - {{ with $scratch.Get "repo" }}<div class="row center-xs"><div class="repo-info"> - <a href="{{ .html_url }}/pulse"><span class="icon icon-github-octocat"></span></a> - <a href="{{ .languages_url }}">{{ .language }}{{ with ($scratch.Get "repo-lang-main") }}{{ if lt . 100.0 }} ({{ . }}%) {{ end }}{{ end }}</a> - {{ with .license }}{{ with .url }}{{ with (getJSON .) }} • <a href="{{ .html_url }}">{{ .spdx_id }}</a> {{ end }} {{ end }} {{ end }} - {{ if gt .stargazers_count 0 }} • <a href="{{ .html_url }}/stargazers"> {{ .stargazers_count }} stars </a>{{ end }} - {{ if gt .forks_count 0 }} • <a href="{{ .html_url }}/network/members"> {{ .forks_count }} forks </a>{{ end }} - • <a href="{{ .html_url }}/issues">{{ .open_issues_count }} open issues</a> + + {{ with $scratch.Get "repo" }} + <div class="row center-xs"><div class="repo-info"> + <a href="{{ .html_url }}/pulse">{{ partial "icon" (dict "name" "github-octocat" "loader" "svg-use-text") }}</a> + <a href="{{ .languages_url }}">{{ .language }}{{ with ($scratch.Get "repo-lang-main") }}{{ if lt . 100.0 }} ({{ . }}%) {{ end }}{{ end }}</a> + {{ with .license }}{{ with .url }}{{ with (getJSON .) }} • <a href="{{ .html_url }}">{{ .spdx_id }}</a> {{ end }} {{ end }} {{ end }} + {{ if gt .stargazers_count 0 }} • <a href="{{ .html_url }}/stargazers"> {{ .stargazers_count }} stars </a>{{ end }} + {{ if gt .forks_count 0 }} • <a href="{{ .html_url }}/network/members"> {{ .forks_count }} forks </a>{{ end }} + • <a href="{{ .html_url }}/issues">{{ .open_issues_count }} open issues</a> </div></div>{{ end }}{{ end }} </div> diff --git a/layouts/shortcodes/icon.html b/layouts/shortcodes/icon.html deleted file mode 100644 index 2b1ab5e..0000000 --- a/layouts/shortcodes/icon.html +++ /dev/null @@ -1,2 +0,0 @@ -{{- .Scratch.Add "usedIcons" (slice (.Get 0)) -}} -<span class='icon icon-{{ .Get 0 }}{{ with .Get "add" }} {{.}}{{ end }}'></span>
\ No newline at end of file diff --git a/layouts/shortcodes/img.html b/layouts/shortcodes/img.html deleted file mode 100644 index cde817e..0000000 --- a/layouts/shortcodes/img.html +++ /dev/null @@ -1,31 +0,0 @@ -{{ $res := resources.Get (.Get 0) }} -{{ $img := $res.Resize (.Get 1) }} -{{ $width := $img.Width }} -{{ $height := $img.Height }} -{{ $alt := default "" (.Get 2) }} - -{{ if .Site.Params.Feat.useLazySizes }} -<noscript> -<img -src="{{ $img.Permalink }}" -loading="lazy" -alt="{{ $alt }}" -style="width: {{ $width }}px; height: auto" -height="{{ $height }}" -width="{{ $width }}" -> -</noscript> -{{ end }} -<img -{{ if .Site.Params.Feat.useLazySizes }} -data-src="{{ $img.Permalink }}" -class="lazyload" -{{ else }} -src="{{ $img.Permalink }}" -loading="lazy" -{{ end }} -alt="{{ $alt }}" -style="width: {{ $width }}px; height: auto" -height="{{ $height }}" -width="{{ $width }}" ->
\ No newline at end of file diff --git a/layouts/shortcodes/term.html b/layouts/shortcodes/term.html index cb24367..818611c 100644 --- a/layouts/shortcodes/term.html +++ b/layouts/shortcodes/term.html @@ -1,3 +1,17 @@ -<div id="termynal" data-termynal> -{{ with .Inner -}}{{ . | safeHTML }}{{- end }} +<div id="termynal-{{ urlize .Page.File.BaseFileName }}" data-termynal> + <div class="term-content"> + {{ if eq (.Get 0) "html" }} + {{ .Inner | safeHTML }} + {{ else }} + {{ with .Inner }} + {{ range (transform.Unmarshal .).lines }} + {{ if eq .type "progress" }} + <span data-ty="{{ .type }}" data-ty-delay="{{ .wait }}" data-ty-progressPercent="{{ .data }}"></span> + {{ else }} + <span data-ty="{{ .type }}" data-ty-delay="{{ .wait }}">{{ .data }}</span> + {{ end }} + {{ end }} + {{ end }} + {{ end }} + </div> </div>
\ No newline at end of file diff --git a/layouts/shortcodes/visit-github-link.md b/layouts/shortcodes/visit-github-link.md deleted file mode 100644 index 9aa2687..0000000 --- a/layouts/shortcodes/visit-github-link.md +++ /dev/null @@ -1 +0,0 @@ -<h3><a href="{{ .Site.Params.external.github }}/{{ .Get 0 }}"><i class='icon icon-right-circled'></i> Visit the GitHub project!</a></h3> diff --git a/static/fonts/icons/LICENSE.md b/static/fonts/icons/LICENSE.md deleted file mode 100644 index f33f165..0000000 --- a/static/fonts/icons/LICENSE.md +++ /dev/null @@ -1,14 +0,0 @@ -## Font Awesome - -Copyright (C) 2016-2021 by Dave Gandy - -- Author: Dave Gandy -- License: SIL (https://fontawesome.com/license/free) -- Homepage: https://fontawesome.com/ - -### Note on Brand Icons - -All brand icons are trademarks of their respective owners. -The use of these trademarks does not indicate endorsement of the trademark holder by Font Awesome, nor vice versa. -Brand icons should only be used to represent the company or product to which they refer. -Please do not use brand logos for any purpose except to represent that particular brand or service.
\ No newline at end of file diff --git a/static/fonts/icons/icons.woff b/static/fonts/icons/icons.woff Binary files differdeleted file mode 100644 index 1e82e1c..0000000 --- a/static/fonts/icons/icons.woff +++ /dev/null diff --git a/static/fonts/icons/icons.woff2 b/static/fonts/icons/icons.woff2 Binary files differdeleted file mode 100644 index 5fd410b..0000000 --- a/static/fonts/icons/icons.woff2 +++ /dev/null diff --git a/static/fonts/oxanium/LICENSE.md b/static/fonts/oxanium/LICENSE.md new file mode 100644 index 0000000..530efb5 --- /dev/null +++ b/static/fonts/oxanium/LICENSE.md @@ -0,0 +1,2 @@ +Copyright 2019 The Oxanium Project Authors (https://github.com/sevmeyer/oxanium) +License: https://scripts.sil.org/OFL diff --git a/static/fonts/oxanium/oxanium-v6-latin-regular.woff b/static/fonts/oxanium/oxanium-v6-latin-regular.woff Binary files differnew file mode 100644 index 0000000..596e3f2 --- /dev/null +++ b/static/fonts/oxanium/oxanium-v6-latin-regular.woff diff --git a/static/fonts/oxanium/oxanium-v6-latin-regular.woff2 b/static/fonts/oxanium/oxanium-v6-latin-regular.woff2 Binary files differnew file mode 100644 index 0000000..e536f85 --- /dev/null +++ b/static/fonts/oxanium/oxanium-v6-latin-regular.woff2 diff --git a/static/fonts/rubik/LICENSE.md b/static/fonts/rubik/LICENSE.md new file mode 100644 index 0000000..f214a85 --- /dev/null +++ b/static/fonts/rubik/LICENSE.md @@ -0,0 +1,2 @@ +Copyright 2015 The Rubik Project Authors (https://github.com/googlefonts/rubik) +License: https://scripts.sil.org/OFL diff --git a/static/fonts/rubik/rubik-v14-latin-regular.woff b/static/fonts/rubik/rubik-v14-latin-regular.woff Binary files differnew file mode 100644 index 0000000..b8e79e1 --- /dev/null +++ b/static/fonts/rubik/rubik-v14-latin-regular.woff diff --git a/static/fonts/rubik/rubik-v14-latin-regular.woff2 b/static/fonts/rubik/rubik-v14-latin-regular.woff2 Binary files differnew file mode 100644 index 0000000..13bc82f --- /dev/null +++ b/static/fonts/rubik/rubik-v14-latin-regular.woff2 diff --git a/static/images/osprey-delight-logo.png b/static/images/osprey-delight-logo.png Binary files differdeleted file mode 100644 index 07606f0..0000000 --- a/static/images/osprey-delight-logo.png +++ /dev/null diff --git a/static/images/osprey-delight.png b/static/images/osprey-delight.png Binary files differdeleted file mode 100644 index 01142fb..0000000 --- a/static/images/osprey-delight.png +++ /dev/null diff --git a/static/images/osprey-logo.png b/static/images/osprey-logo.png Binary files differdeleted file mode 100644 index 64fdca7..0000000 --- a/static/images/osprey-logo.png +++ /dev/null diff --git a/static/images/osprey.png b/static/images/osprey.png Binary files differdeleted file mode 100644 index 0be078b..0000000 --- a/static/images/osprey.png +++ /dev/null @@ -1,17 +1,28 @@ name = "Osprey Delight" + license = "Apache License 2.0" licenselink = "https://github.com/kdevo/osprey-delight/blob/master/LICENSE.md" -description = "Osprey Delight is a sugar-free version of the Osprey theme by Toma Nistor functioning as a blazingly fast single page portfolio perfectly suited to show off your awesome work!" +description = "Blazingly fast and modular theme perfectly suited for showing your work." + homepage = "https://github.com/kdevo/osprey-delight" -tags = ["portfolio", "gallery", "minimalist", "responsive", "flexbox", "projects", "onepage", "fast"] -features = ["portfolio", "contact-form", "github", "lazyload", "blog"] -min_version = "0.80.0" +demosite = "https://hugo-mods.github.io/" -authors = [ - {name = "kdevo", homepage = "https://kdevo.github.io/"} +tags = ["portfolio", "projects", "minimal", "personal", "landing", "onepage", "single-page", "hugo-mods", "responsive", "blog"] +features = [ + "gallery", "flexbox", # gallery/work portfolio + "contact", "contact-form", # basin contact formular with spambot protection + "blog", # optional blog + "scroll-spy", "background", "lazyload", "blur-up", "lqip", "webp", "image-processing", "asset-driven", "lazyimg", # technical features + "github", "github-integration", "termynal", "social-icons", # some extras + "structured-data", "opengraph", "pagespeed-insights", # seo + "themeable", "hugo-mods", # customizability ] +[author] + name = "kdevo" + homepage = "https://kdevo.github.io/" + [original] - author = "Toma Nistor" - homepage = "https://tomanistor.com" - repo = "https://github.com/tomanistor/osprey/"
\ No newline at end of file + author = "Toma Nistor" + homepage = "https://tomanistor.com" + repo = "https://github.com/tomanistor/osprey/"
\ No newline at end of file |
