1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
|
# Mediumish Theme
This theme for gohugo is a customized port based on the [Mediumish Jekyll-Theme](//github.com/wowthemesnet/mediumish-theme-jekyll) by [WowThemesNet](//github.com/wowthemesnet). The original theme ships with a few more features than this ported version but i also added features which the original version did not include.
See the [Demo](https://lgaida.github.io/mediumish-gohugo-theme-demo) and [Demo-Source](https://github.com/lgaida/mediumish-gohugo-theme-demo)

## Features
+ Landingpage
+ 404-Page
+ Posts
+ tags can be used
+ shareable via socialmedia
+ Custom pagination
+ Prev/Next-Links
+ Tag-Overview in Jumbotron
+ Integrations:
+ Disqus Comments
+ Google Analytics
+ Mailchimp
## Installation
Inside the folder of your Hugo site run:
$ cd themes
$ git clone https://github.com/lgaida/mediumish-gohugo-theme
## Preface
I recommend placing image files for your site config within the `static` folder of your gohugo website. This allows them to be easily referenced from the config.toml or post.md files. You may structure the files and folders within `static` however you'd like, with one exception: There must be a file named `jumbotron.jpg` present under the path `static/images` as it is referenced in the .css.
## Post Example
To create a simple post use the hugo new command as usual.
This theme makes use of page bundles / page resource (see https://gohugo.io/content-management/page-bundles/).
Place any image next to your post's index.md file and make sure it contains the keyword "cover" inside its name.
This image will also be used for twitter and opengraph cards.
```
hugo new blog/my-first-post/index.md
```
Creating a new post will create something like this:
```
---
title: "My first post"
date: 2018-10-01T15:25:19+02:00
publishdate: 2018-10-07T11:17:14+02:00
lastmod: 2018-10-08T18:55:29+02:00
tags: ["post", "interesting"]
type: "post"
comments: false
---
# Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean semper libero quis dictum dapibus. Nulla egestas vitae augue eu rutrum. Duis ullamcorper dictum ipsum. Interdum et malesuada fames ac ante ipsum primis in faucibus. Suspendisse tortor dui, fermentum non dapibus id, volutpat non odio.
```
`publishdate`: is displayed at the top of the single-view\
`lastmod`: is displayed as a hint on the single-view\
`tags`: are used as usual, just add the tags you want to use. They are displayed in the jumbotron on the list-view, and on the bottom of each single-view\
`comments`: true/false to turn on/off disqus-comments
## Static Content
I added a customized layout for content of type "static", which means that posts in the folder "static" are displayed as standalone pages. I also disabled the list-layout for this folder.
For example: to create an imprint, simply go with the following command and add your markdown-text.
```
hugo new static/imprint.md
```
## Configuration
You should at least specify the following default params in your config.toml
```toml
baseURL = "http://yourdomain.com"
languageCode = "en-us"
title = "Mediumish"
theme = "mediumish-gohugo-theme"
summaryLength = 25
copyright = "John Doe - All rights reserved"
disqusShortname = "shortDisquis"
googleAnalytics = "UA-1XXXXXXX1-X"
```
`title`: is displayed on the postlist and on each post as the title\
`summaryLength`: feel free to play around with this\
`copyright`: is displayed in the footer next to the copyright-logo\
`disqusShortname`: provide your disqusShortname\
`googleAnalytics`: provide your googleAnalytics-Code
### General Params
```toml
[params]
logo = "/images/icon.png"
description = "the clean blog!"
mailchimp = "you can provide a mailchimp-link here, see below"
mailprotect = "you can provide a protector-name here, see below"
customCSS = ["css/tweaks.css", "css/customHeader.css"]
```
`logo`: is displayed in titlebar and alertbar\
`description`: is displayed under title\
`mailchimp` and `mailprotect`: provide links to a mailchimp-list and a mailchimp-protector id, the following screenshot should clarify. if not specified the alertbar for mail-subscription doesn't show up.
`customCSS`: you can add paths to your own css files here to tweak and customize the css

### Author Params
```toml
[params.author]
name = "John Doe"
thumbnail = "/images/author.jpg"
description = "Creator of this blog."
```

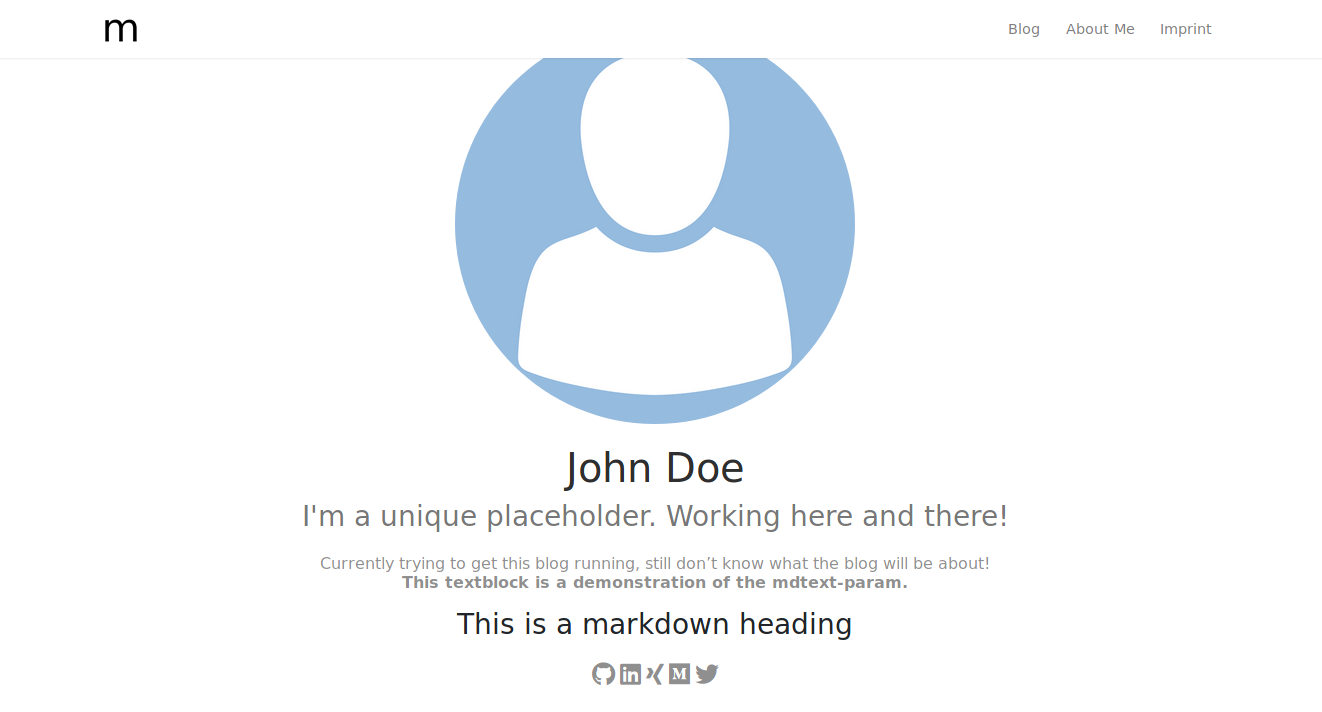
### Landingpage Params
```toml
[params.index]
picture = "/images/author.jpg"
title = "John Doe"
subtitle = "I'm a unique placeholder. Working here and there!"
mdtext = '''Currently trying to get this blog running, still don't know what the blog will be about!\
**This textblock is a demonstration of the mdtext-param.**\
### This is a markdown heading'''
alertbar = true
```
You can currently provide your username from `github`, `linkedin`, `xing`, `twitter`, `medium`. They will be displayed as icons on the landingpage.
```toml
[params.social]
github = "<username>"
linkedin = "<username>"
xing = "<username>"
medium = "<username>"
twitter = "<username>"
instagram = "<username>"
```

## Contributing
Feel free to use the [issue tracker](//github.com/lgaida/mediumish-gohugo-theme/issues) if you want to contribute in any possible way.
You can also create a [pull request](//github.com/lgaida/mediumish-gohugo-theme/pulls) if you have already implemented a new feature that you want to share.
## License
Like the original jekyll-theme this ported theme is released under the MIT License. Read more at the [License](//github.com/lgaida/mediumish-gohugo-theme/blob/master/LICENSE) itself.
|
