diff options
| author | parsiya <parsiya@users.noreply.github.com> | 2021-02-15 14:05:05 +0300 |
|---|---|---|
| committer | parsiya <parsiya@users.noreply.github.com> | 2021-02-15 14:05:05 +0300 |
| commit | af488d45b50fb0f1610a60150ebbf9043550f06d (patch) | |
| tree | 524dcacb34e5874c1ec8c37f5b2e5d40e16d4dfd | |
| parent | 8130d859479ed5674ad3d263870db5aa6b166492 (diff) | |
add examplesite and modify the readme to reflect its additionexamplesite
| -rwxr-xr-x | README.md | 39 | ||||
| -rw-r--r-- | exampleSite/archetypes/default.md | 6 | ||||
| -rw-r--r-- | exampleSite/config.toml | 148 | ||||
| -rw-r--r-- | exampleSite/content/page/about.md | 15 | ||||
| -rw-r--r-- | exampleSite/content/post/goisforlovers.md | 343 | ||||
| -rw-r--r-- | exampleSite/content/post/hugoisforlovers.md | 88 | ||||
| -rw-r--r-- | exampleSite/content/post/migrate-from-jekyll.md | 152 | ||||
| -rw-r--r-- | exampleSite/content/post/shortcodes/01.jpg | bin | 0 -> 40540 bytes | |||
| -rw-r--r-- | exampleSite/content/post/shortcodes/index.md | 110 | ||||
| -rwxr-xr-x | sample-config.toml | 42 |
10 files changed, 920 insertions, 23 deletions
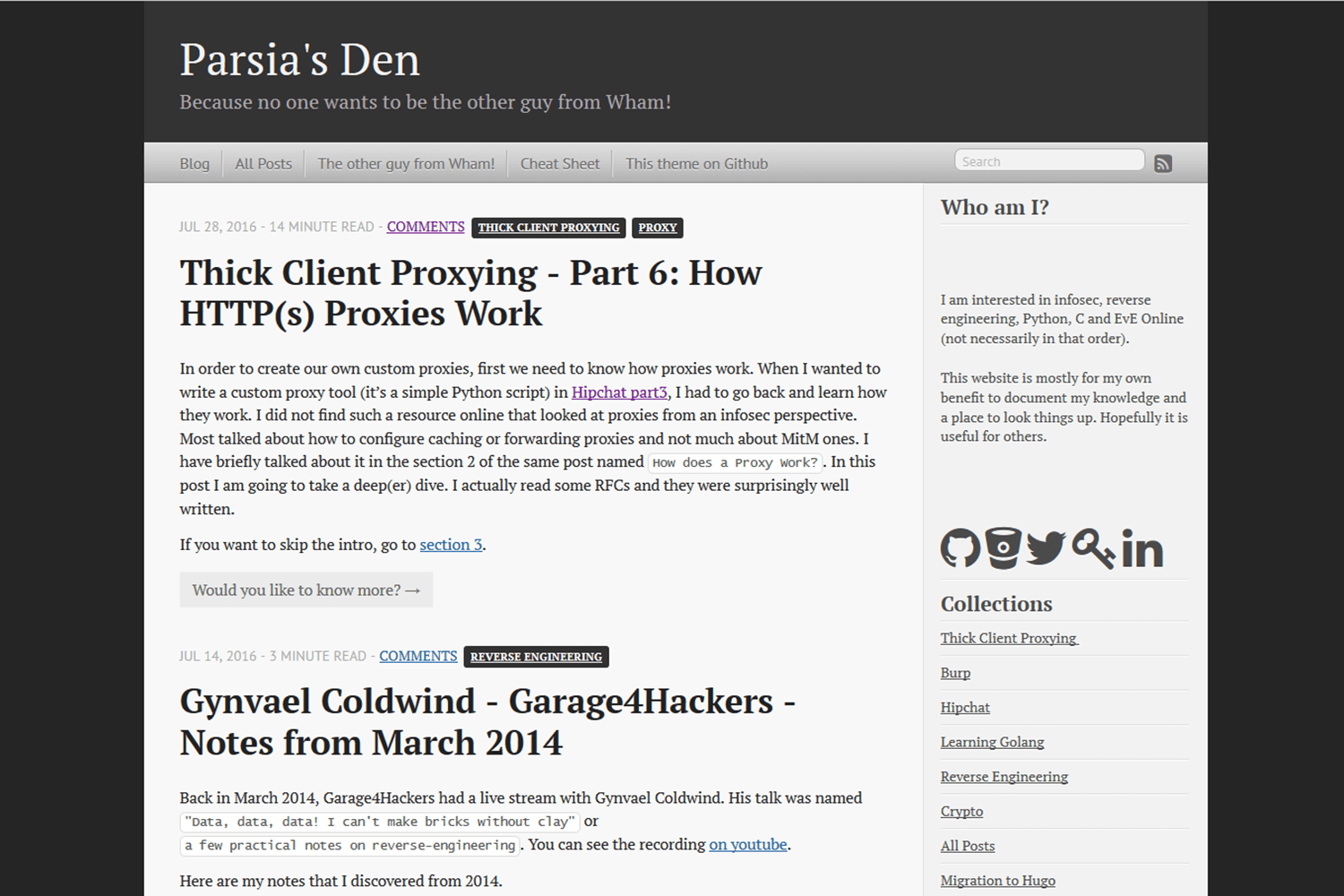
@@ -10,12 +10,13 @@ Live demo using the unmodified theme: [live-demo]: http://hugo-octopress-test.s3-website-us-east-1.amazonaws.com/ [test-repo]: https://github.com/parsiya/Hugo-Octopress-Test -My personal website uses the compact index (see below): +My personal website with the compact index (see below): * [https://parsiya.net](https://parsiya.net). * Source: [https://github.com/parsiya/parsiya.net](https://github.com/parsiya/parsiya.net) ## Contents <!-- omit in toc --> +- [Quick start](#quick-start) - [Configuration](#configuration) - [Code highlight](#code-highlight) - [Blackfriday options](#blackfriday-options) @@ -53,6 +54,40 @@ My personal website uses the compact index (see below):  +## Quick start +Add the theme to your existing site or [Hugo's quick start][hugo-quickstart]. +All commands are run from the root directory of your website. + +[hugo-quickstart]: https://gohugo.io/getting-started/quick-start/ + +If using git to manage your website, add the theme as a git submodule: + +``` +git clone https://github.com/parsiya/Hugo-Octopress themes/Hugo-Octopress +``` + +Or you can just clone it: + +``` +git clone https://github.com/parsiya/Hugo-Octopress themes/Hugo-Octopress +``` + +To view the theme with the example site: + +``` +cd themes/Hugo-Octopress/exampleSite +hugo serve -vw +``` + +Now you can view the example website at http://localhost:1313. + +Example site created thanks to [https://github.com/nonumeros][nonumeros]. I +reviewed the [pull request][examplesite-pr] almost two years late and had to +copy/paste the website instead of resolving merge conflicts. + +[nonumeros]: https://github.com/nonumeros +[examplesite-pr]: https://github.com/parsiya/Hugo-Octopress/pull/57 + ## Configuration Hugo-Octopress can be configured by modifying the parameters in the [configuration file](https://gohugo.io/overview/configuration/). A working @@ -83,7 +118,7 @@ post = "/blog/:year-:month-:day-:title/" truncate = true # Author's name (appears in meta tags and under posts) - author = "Author's name" + author = "Author" # This text appears in site header under website title subtitle = "Subtitle appears under website title" diff --git a/exampleSite/archetypes/default.md b/exampleSite/archetypes/default.md new file mode 100644 index 0000000..00e77bd --- /dev/null +++ b/exampleSite/archetypes/default.md @@ -0,0 +1,6 @@ +--- +title: "{{ replace .Name "-" " " | title }}" +date: {{ .Date }} +draft: true +--- + diff --git a/exampleSite/config.toml b/exampleSite/config.toml new file mode 100644 index 0000000..7d75d51 --- /dev/null +++ b/exampleSite/config.toml @@ -0,0 +1,148 @@ + +baseurl = "https://example.com" +disablePathToLower = false +languageCode = "en-us" +title = "Site title" +theme = "hugo-octopress" + +# Needed so we can serve the example website without extra switches +themesDir = "../.." + +# Disqus shortcode +# Disable comments for any individual post by adding "comments: false" in its frontmatter +# Note it's not under [params] anymore +# disqusShortname = "Your disqus shortname" + +# Number of blog posts in each pagination page +paginate = 6 + +# Code highlighting options +# Hugo uses Chroma but names are the same as the old pygments highlighter + +# Highlight shortcode and code fences (```) will be treated similarly +pygmentscodefences = true + +# Change highlight style here. +# For a full list see: https://xyproto.github.io/splash/docs/all.html +pygmentsStyle = "solarized-dark" + +# Other Chroma options can be added here (and in the highlight shortcode in the markdown file) +# See list of supported options: https://gohugo.io/content-management/syntax-highlighting/#options +# for example: pygmentsoptions = "linenos=true" + +[permalinks] +post = "/blog/:year-:month-:day-:title/" # change the post URL to look like the old ones + +[params] + + # --- Start sidebar options --- + # Number of last posts that will be displayed in the sidebar - set to 0 or remove to hide this section + sidebarRecentLimit = 5 + + # Sidebar header - passed to markdownify so you can write markdown here + sidebarHeader = "Sidebar Header" + + # Sidebar text also supports markdown + # New lines can be added with two spaces at the end of line. New paragraphs can be added with two an empty line. + # when adding two new lines, remember to remove the indentation otherwise the new line will be treated as a codeblock + sidebarText = """Here's a [link to example.net](https://www.example.net) + + New paragraph + + Another paragraph which has two spaces in the end to create a new line using markdown + New line but not a new paragraph + """ + # Sidebar menu - if true will add a sidebar menu between sidebar text and recent posts + sidebarMenuEnabled = true + sidebarMenuHeader = "Sidebar Links" + + # sidebar links + github = "https://github.com/parsiya/Hugo-Octopress" + bitbucket = "https://bitbucket.org/parsiya/" + twitter = "https://twitter.com/cryptogangsta/" + + # --- End sidebar options --- + + # If set to true, navigation menu links will open in a new window with the exception of links to root ("/") + # If this item does not exist or set to false, then navigation menu links will open in the same window + navigationNewWindow = true + + # If false, all of blog post will appear on front page (and in pagination) + truncate = true + + # Author's name (appears in meta tags and under posts) + author = "Author" + + # This text appears in the site header under website title + subtitle = "Subtitle appears under the website title" + + # Search engine URL + searchEngineURL = "https://www.google.com/search" + + # Text of the "Continue Reading" label. Supports markdown and inline HTML. + # For example, → == right arrow. + continueReadingText = "Would you like to know more? →" + + # Switch to true to enable RSS icon link + rss = true + + # Set to true to use a text label for RSS instead of an icon + # This is overwritten by the "rss" setting + textrss = false + + # Website's default description + description = "" + + # 404.html header and text - both support markdown + notFoundHeader = "There's nothing here" + + notFoundText = """Please either go back or use the navigation/sidebar menus. + """ + + # Set to true to hide ReadingTime on posts + disableReadingTime = false + + # Set to true to disable downloading of remote Google fonts + disableGoogleFonts = true + + # Generate taxonomy pages + generateTaxonomyList = true + +# Menu +# If navigationNewWindow (under [params]) is set to true then all links except root ("/") will open in a new window +# If it does not exist or is set to false then links will open in the same window +[[menu.main]] + Name = "Site's Home Page" + URL = "/" + weight = -5 + +[[menu.main]] + Name = "example.net" + URL = "https://www.example.net/" + weight = -5 + +[[menu.main]] + Name = "This theme on Github" + URL = "https://www.github.com/parsiya/hugo-octopress" + +[[menu.main]] + Name = "The About page" + URL = "/about" + +# Sidebar menus +# Enable with "sidebarMenuEnabled = true" under [params] +# Header text is "sidebarMenuHeader" under [params] +[[menu.sidebar]] + Name = "example.net" + URL = "https://www.example.net" + weight = 0 + +[[menu.sidebar]] + Name = "Hugo category" + URL = "/categories/golang/" + weight = 1 + +[[menu.sidebar]] + Name = "About page" + URL = "/about" + weight = 2 diff --git a/exampleSite/content/page/about.md b/exampleSite/content/page/about.md new file mode 100644 index 0000000..190f190 --- /dev/null +++ b/exampleSite/content/page/about.md @@ -0,0 +1,15 @@ +--- +title: "Single Page" +date: "2021-02-14" +url: "/about/" +--- + +This is a single page. To create a page similar to this: + +1. Create a new markdown file in `contents/page/about.md`. + 1. Alternatively, create a [page bundle][page-bundle-link] `contents/page/about/index.md`. +2. In the frontmatter of the page, set the value of `url` to your desired relative path. + 1. E.g., for this page we have `url = "/about/"`. +3. Now you can access the website at `baseurl/about` and you can link to it from the main menu or sidebar using the relative path. + +[page-bundle-link]: https://gohugo.io/content-management/page-bundles/
\ No newline at end of file diff --git a/exampleSite/content/post/goisforlovers.md b/exampleSite/content/post/goisforlovers.md new file mode 100644 index 0000000..41d20f1 --- /dev/null +++ b/exampleSite/content/post/goisforlovers.md @@ -0,0 +1,343 @@ ++++ +title = "(Hu)go Template Primer" +description = "" +tags = [ + "go", + "golang", + "templates", + "themes", + "development", +] +date = "2014-04-02" +categories = [ + "Development", + "golang", +] ++++ + +Hugo uses the excellent [go][] [html/template][gohtmltemplate] library for +its template engine. It is an extremely lightweight engine that provides a very +small amount of logic. In our experience that it is just the right amount of +logic to be able to create a good static website. If you have used other +template systems from different languages or frameworks you will find a lot of +similarities in go templates. + +This document is a brief primer on using go templates. The [go docs][gohtmltemplate] +provide more details. + +## Introduction to Go Templates + +Go templates provide an extremely simple template language. It adheres to the +belief that only the most basic of logic belongs in the template or view layer. +One consequence of this simplicity is that go templates parse very quickly. + +A unique characteristic of go templates is they are content aware. Variables and +content will be sanitized depending on the context of where they are used. More +details can be found in the [go docs][gohtmltemplate]. + +## Basic Syntax + +Go lang templates are html files with the addition of variables and +functions. + +**Go variables and functions are accessible within {{ }}** + +Accessing a predefined variable "foo": + + {{ foo }} + +**Parameters are separated using spaces** + +Calling the add function with input of 1, 2: + + {{ add 1 2 }} + +**Methods and fields are accessed via dot notation** + +Accessing the Page Parameter "bar" + + {{ .Params.bar }} + +**Parentheses can be used to group items together** + + {{ if or (isset .Params "alt") (isset .Params "caption") }} Caption {{ end }} + + +## Variables + +Each go template has a struct (object) made available to it. In hugo each +template is passed either a page or a node struct depending on which type of +page you are rendering. More details are available on the +[variables](/layout/variables) page. + +A variable is accessed by referencing the variable name. + + <title>{{ .Title }}</title> + +Variables can also be defined and referenced. + + {{ $address := "123 Main St."}} + {{ $address }} + + +## Functions + +Go template ship with a few functions which provide basic functionality. The go +template system also provides a mechanism for applications to extend the +available functions with their own. [Hugo template +functions](/layout/functions) provide some additional functionality we believe +are useful for building websites. Functions are called by using their name +followed by the required parameters separated by spaces. Template +functions cannot be added without recompiling hugo. + +**Example:** + + {{ add 1 2 }} + +## Includes + +When including another template you will pass to it the data it will be +able to access. To pass along the current context please remember to +include a trailing dot. The templates location will always be starting at +the /layout/ directory within Hugo. + +**Example:** + + {{ template "chrome/header.html" . }} + + +## Logic + +Go templates provide the most basic iteration and conditional logic. + +### Iteration + +Just like in go, the go templates make heavy use of range to iterate over +a map, array or slice. The following are different examples of how to use +range. + +**Example 1: Using Context** + + {{ range array }} + {{ . }} + {{ end }} + +**Example 2: Declaring value variable name** + + {{range $element := array}} + {{ $element }} + {{ end }} + +**Example 2: Declaring key and value variable name** + + {{range $index, $element := array}} + {{ $index }} + {{ $element }} + {{ end }} + +### Conditionals + +If, else, with, or, & and provide the framework for handling conditional +logic in Go Templates. Like range, each statement is closed with `end`. + + +Go Templates treat the following values as false: + +* false +* 0 +* any array, slice, map, or string of length zero + +**Example 1: If** + + {{ if isset .Params "title" }}<h4>{{ index .Params "title" }}</h4>{{ end }} + +**Example 2: If -> Else** + + {{ if isset .Params "alt" }} + {{ index .Params "alt" }} + {{else}} + {{ index .Params "caption" }} + {{ end }} + +**Example 3: And & Or** + + {{ if and (or (isset .Params "title") (isset .Params "caption")) (isset .Params "attr")}} + +**Example 4: With** + +An alternative way of writing "if" and then referencing the same value +is to use "with" instead. With rebinds the context `.` within its scope, +and skips the block if the variable is absent. + +The first example above could be simplified as: + + {{ with .Params.title }}<h4>{{ . }}</h4>{{ end }} + +**Example 5: If -> Else If** + + {{ if isset .Params "alt" }} + {{ index .Params "alt" }} + {{ else if isset .Params "caption" }} + {{ index .Params "caption" }} + {{ end }} + +## Pipes + +One of the most powerful components of go templates is the ability to +stack actions one after another. This is done by using pipes. Borrowed +from unix pipes, the concept is simple, each pipeline's output becomes the +input of the following pipe. + +Because of the very simple syntax of go templates, the pipe is essential +to being able to chain together function calls. One limitation of the +pipes is that they only can work with a single value and that value +becomes the last parameter of the next pipeline. + +A few simple examples should help convey how to use the pipe. + +**Example 1 :** + + {{ if eq 1 1 }} Same {{ end }} + +is the same as + + {{ eq 1 1 | if }} Same {{ end }} + +It does look odd to place the if at the end, but it does provide a good +illustration of how to use the pipes. + +**Example 2 :** + + {{ index .Params "disqus_url" | html }} + +Access the page parameter called "disqus_url" and escape the HTML. + +**Example 3 :** + + {{ if or (or (isset .Params "title") (isset .Params "caption")) (isset .Params "attr")}} + Stuff Here + {{ end }} + +Could be rewritten as + + {{ isset .Params "caption" | or isset .Params "title" | or isset .Params "attr" | if }} + Stuff Here + {{ end }} + + +## Context (aka. the dot) + +The most easily overlooked concept to understand about go templates is that {{ . }} +always refers to the current context. In the top level of your template this +will be the data set made available to it. Inside of a iteration it will have +the value of the current item. When inside of a loop the context has changed. . +will no longer refer to the data available to the entire page. If you need to +access this from within the loop you will likely want to set it to a variable +instead of depending on the context. + +**Example:** + + {{ $title := .Site.Title }} + {{ range .Params.tags }} + <li> <a href="{{ $baseurl }}/tags/{{ . | urlize }}">{{ . }}</a> - {{ $title }} </li> + {{ end }} + +Notice how once we have entered the loop the value of {{ . }} has changed. We +have defined a variable outside of the loop so we have access to it from within +the loop. + +# Hugo Parameters + +Hugo provides the option of passing values to the template language +through the site configuration (for sitewide values), or through the meta +data of each specific piece of content. You can define any values of any +type (supported by your front matter/config format) and use them however +you want to inside of your templates. + + +## Using Content (page) Parameters + +In each piece of content you can provide variables to be used by the +templates. This happens in the [front matter](/content/front-matter). + +An example of this is used in this documentation site. Most of the pages +benefit from having the table of contents provided. Sometimes the TOC just +doesn't make a lot of sense. We've defined a variable in our front matter +of some pages to turn off the TOC from being displayed. + +Here is the example front matter: + +``` +--- +title: "Permalinks" +date: "2013-11-18" +aliases: + - "/doc/permalinks/" +groups: ["extras"] +groups_weight: 30 +notoc: true +--- +``` + +Here is the corresponding code inside of the template: + + {{ if not .Params.notoc }} + <div id="toc" class="well col-md-4 col-sm-6"> + {{ .TableOfContents }} + </div> + {{ end }} + + + +## Using Site (config) Parameters +In your top-level configuration file (eg, `config.yaml`) you can define site +parameters, which are values which will be available to you in chrome. + +For instance, you might declare: + +```yaml +params: + CopyrightHTML: "Copyright © 2013 John Doe. All Rights Reserved." + TwitterUser: "spf13" + SidebarRecentLimit: 5 +``` + +Within a footer layout, you might then declare a `<footer>` which is only +provided if the `CopyrightHTML` parameter is provided, and if it is given, +you would declare it to be HTML-safe, so that the HTML entity is not escaped +again. This would let you easily update just your top-level config file each +January 1st, instead of hunting through your templates. + +``` +{{if .Site.Params.CopyrightHTML}}<footer> +<div class="text-center">{{.Site.Params.CopyrightHTML | safeHtml}}</div> +</footer>{{end}} +``` + +An alternative way of writing the "if" and then referencing the same value +is to use "with" instead. With rebinds the context `.` within its scope, +and skips the block if the variable is absent: + +``` +{{with .Site.Params.TwitterUser}}<span class="twitter"> +<a href="https://twitter.com/{{.}}" rel="author"> +<img src="/images/twitter.png" width="48" height="48" title="Twitter: {{.}}" + alt="Twitter"></a> +</span>{{end}} +``` + +Finally, if you want to pull "magic constants" out of your layouts, you can do +so, such as in this example: + +``` +<nav class="recent"> + <h1>Recent Posts</h1> + <ul>{{range first .Site.Params.SidebarRecentLimit .Site.Recent}} + <li><a href="{{.RelPermalink}}">{{.Title}}</a></li> + {{end}}</ul> +</nav> +``` + + +[go]: <http://golang.org/> +[gohtmltemplate]: <http://golang.org/pkg/html/template/> diff --git a/exampleSite/content/post/hugoisforlovers.md b/exampleSite/content/post/hugoisforlovers.md new file mode 100644 index 0000000..73994ba --- /dev/null +++ b/exampleSite/content/post/hugoisforlovers.md @@ -0,0 +1,88 @@ ++++ +title = "Getting Started with Hugo" +description = "" +tags = [ + "go", + "golang", + "hugo", + "development", +] +date = "2014-04-02" +categories = [ + "Development", + "golang", +] ++++ + +## Step 1. Install Hugo + +Goto [hugo releases](https://github.com/spf13/hugo/releases) and download the +appropriate version for your os and architecture. + +Save it somewhere specific as we will be using it in the next step. + +More complete instructions are available at [installing hugo](/overview/installing/) + +## Step 2. Build the Docs + +Hugo has its own example site which happens to also be the documentation site +you are reading right now. + +Follow the following steps: + + 1. Clone the [hugo repository](http://github.com/spf13/hugo) + 2. Go into the repo + 3. Run hugo in server mode and build the docs + 4. Open your browser to http://localhost:1313 + +Corresponding pseudo commands: + + git clone https://github.com/spf13/hugo + cd hugo + /path/to/where/you/installed/hugo server --source=./docs + > 29 pages created + > 0 tags index created + > in 27 ms + > Web Server is available at http://localhost:1313 + > Press ctrl+c to stop + +Once you've gotten here, follow along the rest of this page on your local build. + +## Step 3. Change the docs site + +Stop the Hugo process by hitting ctrl+c. + +Now we are going to run hugo again, but this time with hugo in watch mode. + + /path/to/hugo/from/step/1/hugo server --source=./docs --watch + > 29 pages created + > 0 tags index created + > in 27 ms + > Web Server is available at http://localhost:1313 + > Watching for changes in /Users/spf13/Code/hugo/docs/content + > Press ctrl+c to stop + + +Open your [favorite editor](http://vim.spf13.com) and change one of the source +content pages. How about changing this very file to *fix the typo*. How about changing this very file to *fix the typo*. + +Content files are found in `docs/content/`. Unless otherwise specified, files +are located at the same relative location as the url, in our case +`docs/content/overview/quickstart.md`. + +Change and save this file.. Notice what happened in your terminal. + + > Change detected, rebuilding site + + > 29 pages created + > 0 tags index created + > in 26 ms + +Refresh the browser and observe that the typo is now fixed. + +Notice how quick that was. Try to refresh the site before it's finished building.. I double dare you. +Having nearly instant feedback enables you to have your creativity flow without waiting for long builds. + +## Step 4. Have fun + +The best way to learn something is to play with it. diff --git a/exampleSite/content/post/migrate-from-jekyll.md b/exampleSite/content/post/migrate-from-jekyll.md new file mode 100644 index 0000000..c73731d --- /dev/null +++ b/exampleSite/content/post/migrate-from-jekyll.md @@ -0,0 +1,152 @@ +--- +date: 2014-03-10 +linktitle: Migrating from Jekyll +prev: /tutorials/mathjax +title: Migrate to Hugo from Jekyll +--- + +## Move static content to `static` +Jekyll has a rule that any directory not starting with `_` will be copied as-is to the `_site` output. Hugo keeps all static content under `static`. You should therefore move it all there. +With Jekyll, something that looked like + + ▾ <root>/ + ▾ images/ + logo.png + +should become + + ▾ <root>/ + ▾ static/ + ▾ images/ + logo.png + +Additionally, you'll want any files that should reside at the root (such as `CNAME`) to be moved to `static`. + +## Create your Hugo configuration file +Hugo can read your configuration as JSON, YAML or TOML. Hugo supports parameters custom configuration too. Refer to the [Hugo configuration documentation](/overview/configuration/) for details. + +## Set your configuration publish folder to `_site` +The default is for Jekyll to publish to `_site` and for Hugo to publish to `public`. If, like me, you have [`_site` mapped to a git submodule on the `gh-pages` branch](http://blog.blindgaenger.net/generate_github_pages_in_a_submodule.html), you'll want to do one of two alternatives: + +1. Change your submodule to point to map `gh-pages` to public instead of `_site` (recommended). + + git submodule deinit _site + git rm _site + git submodule add -b gh-pages git@github.com:your-username/your-repo.git public + +2. Or, change the Hugo configuration to use `_site` instead of `public`. + + { + .. + "publishdir": "_site", + .. + } + +## Convert Jekyll templates to Hugo templates +That's the bulk of the work right here. The documentation is your friend. You should refer to [Jekyll's template documentation](http://jekyllrb.com/docs/templates/) if you need to refresh your memory on how you built your blog and [Hugo's template](/layout/templates/) to learn Hugo's way. + +As a single reference data point, converting my templates for [heyitsalex.net](http://heyitsalex.net/) took me no more than a few hours. + +## Convert Jekyll plugins to Hugo shortcodes +Jekyll has [plugins](http://jekyllrb.com/docs/plugins/); Hugo has [shortcodes](/doc/shortcodes/). It's fairly trivial to do a port. + +### Implementation +As an example, I was using a custom [`image_tag`](https://github.com/alexandre-normand/alexandre-normand/blob/74bb12036a71334fdb7dba84e073382fc06908ec/_plugins/image_tag.rb) plugin to generate figures with caption when running Jekyll. As I read about shortcodes, I found Hugo had a nice built-in shortcode that does exactly the same thing. + +Jekyll's plugin: + + module Jekyll + class ImageTag < Liquid::Tag + @url = nil + @caption = nil + @class = nil + @link = nil + // Patterns + IMAGE_URL_WITH_CLASS_AND_CAPTION = + IMAGE_URL_WITH_CLASS_AND_CAPTION_AND_LINK = /(\w+)(\s+)((https?:\/\/|\/)(\S+))(\s+)"(.*?)"(\s+)->((https?:\/\/|\/)(\S+))(\s*)/i + IMAGE_URL_WITH_CAPTION = /((https?:\/\/|\/)(\S+))(\s+)"(.*?)"/i + IMAGE_URL_WITH_CLASS = /(\w+)(\s+)((https?:\/\/|\/)(\S+))/i + IMAGE_URL = /((https?:\/\/|\/)(\S+))/i + def initialize(tag_name, markup, tokens) + super + if markup =~ IMAGE_URL_WITH_CLASS_AND_CAPTION_AND_LINK + @class = $1 + @url = $3 + @caption = $7 + @link = $9 + elsif markup =~ IMAGE_URL_WITH_CLASS_AND_CAPTION + @class = $1 + @url = $3 + @caption = $7 + elsif markup =~ IMAGE_URL_WITH_CAPTION + @url = $1 + @caption = $5 + elsif markup =~ IMAGE_URL_WITH_CLASS + @class = $1 + @url = $3 + elsif markup =~ IMAGE_URL + @url = $1 + end + end + def render(context) + if @class + source = "<figure class='#{@class}'>" + else + source = "<figure>" + end + if @link + source += "<a href=\"#{@link}\">" + end + source += "<img src=\"#{@url}\">" + if @link + source += "</a>" + end + source += "<figcaption>#{@caption}</figcaption>" if @caption + source += "</figure>" + source + end + end + end + Liquid::Template.register_tag('image', Jekyll::ImageTag) + +is written as this Hugo shortcode: + + <!-- image --> + <figure {{ with .Get "class" }}class="{{.}}"{{ end }}> + {{ with .Get "link"}}<a href="{{.}}">{{ end }} + <img src="{{ .Get "src" }}" {{ if or (.Get "alt") (.Get "caption") }}alt="{{ with .Get "alt"}}{{.}}{{else}}{{ .Get "caption" }}{{ end }}"{{ end }} /> + {{ if .Get "link"}}</a>{{ end }} + {{ if or (or (.Get "title") (.Get "caption")) (.Get "attr")}} + <figcaption>{{ if isset .Params "title" }} + {{ .Get "title" }}{{ end }} + {{ if or (.Get "caption") (.Get "attr")}}<p> + {{ .Get "caption" }} + {{ with .Get "attrlink"}}<a href="{{.}}"> {{ end }} + {{ .Get "attr" }} + {{ if .Get "attrlink"}}</a> {{ end }} + </p> {{ end }} + </figcaption> + {{ end }} + </figure> + <!-- image --> + +### Usage +I simply changed: + + {% image full http://farm5.staticflickr.com/4136/4829260124_57712e570a_o_d.jpg "One of my favorite touristy-type photos. I secretly waited for the good light while we were "having fun" and took this. Only regret: a stupid pole in the top-left corner of the frame I had to clumsily get rid of at post-processing." ->http://www.flickr.com/photos/alexnormand/4829260124/in/set-72157624547713078/ %} + +to this (this example uses a slightly extended version named `fig`, different than the built-in `figure`): + + {{%/* fig class="full" src="http://farm5.staticflickr.com/4136/4829260124_57712e570a_o_d.jpg" title="One of my favorite touristy-type photos. I secretly waited for the good light while we were having fun and took this. Only regret: a stupid pole in the top-left corner of the frame I had to clumsily get rid of at post-processing." link="http://www.flickr.com/photos/alexnormand/4829260124/in/set-72157624547713078/" */%}} + +As a bonus, the shortcode named parameters are, arguably, more readable. + +## Finishing touches +### Fix content +Depending on the amount of customization that was done with each post with Jekyll, this step will require more or less effort. There are no hard and fast rules here except that `hugo server --watch` is your friend. Test your changes and fix errors as needed. + +### Clean up +You'll want to remove the Jekyll configuration at this point. If you have anything else that isn't used, delete it. + +## A practical example in a diff +[Hey, it's Alex](http://heyitsalex.net/) was migrated in less than a _father-with-kids day_ from Jekyll to Hugo. You can see all the changes (and screw-ups) by looking at this [diff](https://github.com/alexandre-normand/alexandre-normand/compare/869d69435bd2665c3fbf5b5c78d4c22759d7613a...b7f6605b1265e83b4b81495423294208cc74d610). diff --git a/exampleSite/content/post/shortcodes/01.jpg b/exampleSite/content/post/shortcodes/01.jpg Binary files differnew file mode 100644 index 0000000..7af2ddf --- /dev/null +++ b/exampleSite/content/post/shortcodes/01.jpg diff --git a/exampleSite/content/post/shortcodes/index.md b/exampleSite/content/post/shortcodes/index.md new file mode 100644 index 0000000..cd414cd --- /dev/null +++ b/exampleSite/content/post/shortcodes/index.md @@ -0,0 +1,110 @@ +--- +title: "Shortcodes In Action" +date: "2021-02-14" +categories: +- Hugo +- Shortcodes +--- + +The theme's short codes in action. See my shortcode repository at +https://github.com/parsiya/Hugo-Shortcodes for more. + +<!--more--> + +# Codecaption + +**Python** + +{{< codecaption title="Python code highlight" lang="python" >}} +from base64 import b64encode +from binascii import unhexlify + +print b64encode(unhexlify("0a0b0c0d")) +CgsMDQ== +{{< /codecaption >}} + +**Go** + +{{< codecaption title="Go highlight" lang="go" >}} +// zlib inflate (decompress). + +package main + +import ( + "compress/zlib" + "io" + "os" +) + +func main() { + zlibFile, err := os.Open("test.zlib") + if err != nil { + panic(err) + } + defer zlibFile.Close() + + r, err := zlib.NewReader(zlibFile) + if err != nil { + panic(err) + } + defer r.Close() + + outFile, err := os.Create("out-zlib") + if err != nil { + panic(err) + } + defer outFile.Close() + + io.Copy(outFile, r) +} +{{< /codecaption >}} + + +Python code highlight using the Hugo internal `highlight` shortcode: + +{{< highlight python >}} +from base64 import b64encode +from binascii import unhexlify + +print b64encode(unhexlify("0a0b0c0d")) +CgsMDQ== +{{</highlight >}} + +**Test gist1** + +{{< gist parsiya 3c18b044bda63d34bdb83eddb66bee4c >}} + +**Test gist2** + +{{< gist parsiya 423b289016de056671ed6af58e364b99 >}} + +**Powershell** + +{{< codecaption title="Hello" lang="posh" >}} +# notepad does not have an entry +$ Test-Path "HKLM:\SOFTWARE\Microsoft\Windows\CurrentVersion\App Paths\notepad.exe" +False +# chrome does +$ Test-Path "HKLM:\SOFTWARE\Microsoft\Windows\CurrentVersion\App Paths\chrome.exe" +True +{{< /codecaption >}} + +**Indented code block** + + # notepad does not have an entry + $ Test-Path "HKLM:\SOFTWARE\Microsoft\Windows\CurrentVersion\App Paths\notepad.exe" + False + # chrome does + $ Test-Path "HKLM:\SOFTWARE\Microsoft\Windows\CurrentVersion\App Paths\chrome.exe" + True + +# imgcap +{{< imgcap title="The national parks preserve wild life" src="01.jpg" >}} + +Image is named `The national parks preserve wild life`. Acquired from the +Library of Congress' "Free to Use and Reuse: Work Projects Administration (WPA) +Posters" collection at https://www.loc.gov/item/98518597/. + +The same image using the markdown image tag. + + diff --git a/sample-config.toml b/sample-config.toml index 0ba1653..7961151 100755 --- a/sample-config.toml +++ b/sample-config.toml @@ -1,4 +1,5 @@ -baseurl = "http://example.com" + +baseurl = "https://example.com" disablePathToLower = false languageCode = "en-us" title = "Site title" @@ -39,25 +40,24 @@ post = "/blog/:year-:month-:day-:title/" # change the post URL to look like the sidebarHeader = "Sidebar Header" # Sidebar text also supports markdown - # New lines can be added with </br> or normal markdown (two spaces at the end of line or two new lines). + # New lines can be added with two spaces at the end of line. New paragraphs can be added with two an empty line. # when adding two new lines, remember to remove the indentation otherwise the new line will be treated as a codeblock sidebarText = """Here's a [link to google](https://www.google.com) - </br> - Second line - </br> - Third line - This line has two spaces in the end to create a new line using markdown - Forth line + + New paragraph + + Another paragraph which has two spaces in the end to create a new line using markdown + New line but not a new paragraph """ # Sidebar menu - if true will add a sidebar menu between sidebar text and recent posts sidebarMenuEnabled = true sidebarMenuHeader = "Sidebar Links" # sidebar links - github = "https://github.com/parsiya/" + github = "https://github.com/parsiya/Hugo-Octopress" bitbucket = "https://bitbucket.org/parsiya/" twitter = "https://twitter.com/cryptogangsta/" - keybase = "https://keybase.io/parsiya/" + keybase = "" stackoverflow = "" linkedin = "" googleplus = "" @@ -75,10 +75,10 @@ post = "/blog/:year-:month-:day-:title/" # change the post URL to look like the truncate = true # Author's name (appears in meta tags and under posts) - author = "Author's name" + author = "Author" # This text appears in the site header under website title - subtitle = "Subtitle appears under website title" + subtitle = "Subtitle appears under the website title" # Search engine URL searchEngineURL = "https://www.google.com/search" @@ -155,7 +155,7 @@ post = "/blog/:year-:month-:day-:title/" # change the post URL to look like the # If navigationNewWindow (under [params]) is set to true then all links except root ("/") will open in a new window # If it does not exist or is set to false then links will open in the same window [[menu.main]] - Name = "Blog" + Name = "Site's Home Page" URL = "/" weight = -5 @@ -178,16 +178,16 @@ post = "/blog/:year-:month-:day-:title/" # change the post URL to look like the weight = 0 [[menu.sidebar]] - Name = "Hugo" - URL = "/categories/hugo/" + Name = "Hugo category" + URL = "/categories/golang/" weight = 1 [[menu.sidebar]] - Name = "Homepage" - URL = "/" + Name = "About page" + URL = "/about" weight = 2 -# Blackfriday is Hugo's markdown engine. Options are at: https://gohugo.io/overview/configuration/#configure-blackfriday-rendering -[blackfriday] - hrefTargetBlank = true # open the external links in a new window - fractions = false +# # Blackfriday is Hugo's markdown engine. Options are at: https://gohugo.io/overview/configuration/#configure-blackfriday-rendering +# [blackfriday] +# hrefTargetBlank = true # open the external links in a new window +# fractions = false |
