1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
|
# Hugo-Octopress
Hugo-Octopress is a port of the classic [Octopress][octopress-link] theme to [Hugo][hugo-link].
Live demo using the unmodified theme:
* [http://hugo-octopress-test.s3-website-us-east-1.amazonaws.com/](http://hugo-octopress-test.s3-website-us-east-1.amazonaws.com/).
* Source: [https://github.com/parsiya/Hugo-Octopress-Test](https://github.com/parsiya/Hugo-Octopress-Test).
My personal website uses the compact index (see below):
* [https://parsiya.net](https://parsiya.net).
* Source: [https://github.com/parsiya/parsiya.net](https://github.com/parsiya/parsiya.net)
## Contents
- [Config file parameters](#config)
- [Code highlight](#highlight)
- [Navigation menu](#menu)
- [Markdown options](#markdown)
- [CSS override](#cssoverride)
- [Sidebar](#sidebarlinks)
- [Sidebar text](#sidebartext)
- [Social network icons](#sidebarsocial)
- [Sidebar menu](#sidebarmenu)
- [Recent posts](#sidebarrecent)
- [Shortcodes](#shortcodes)
- [Code caption](#codecaption)
- [Image caption](#imgcap)
- [Hugo page summary bug](#summary)
- [License page](#licensepage)
- [Table of contents](#tableofcontents)
- [Not Found or 404.html](#notfound)
- [Taxonomy pages](#taxonomy)
- [Individual pages](#page)
- [Disqus](#disqus)
- [Twitter Card](#twitter)
- [Compact Index](#index)
- [Issues/TODO](#issues)
- [Attribution](#attribution)
- [Ported by](#portedby)
- [Theme license](#themelicense)

## <a name="config"></a>Configuration
Hugo-Octopress can be configured by modifying the parameters in the [configuration file](https://gohugo.io/overview/configuration/). A working config file `sample-config.toml` is provided. Some miscellaneous parameters are explained below:
``` toml
baseurl = "http://example.com"
disablePathToLower = false
languageCode = "en-us"
title = "Site title"
theme = "hugo-octopress"
# Disqus shortcode
# Disable comments for any individual post by adding "comments: false" in its frontmatter
disqusShortname = "Your disqus shortname"
# Number of blog posts in each pagination page
paginate = 6
[permalinks]
# Configures post URLs
post = "/blog/:year-:month-:day-:title/"
[params]
# If false, all contents of posts will appear on the front page and in pagination
truncate = true
# Author's name (appears in meta tags and under posts)
author = "Author's name"
# This text appears in site header under website title
subtitle = "Subtitle appears under website title"
# Search engine URL
searchEngineURL = "https://www.google.com/search"
# Text of the "Continue Reading" label. Supports markdown and inline HTML.
# For example, → == right arrow.
continueReadingText = "Would you like to know more? →"
# Google analytics code - remove if you do not have/want Google Analytics - needs JavaScript
googleAnalytics = "UA-XXXXX-X"
# Optional piwik tracking
#[params.analytics.piwik]
# URL = "https://stats.example.com"
# ID = "42"
# Switch to true to enable RSS icon link
rss = true
# Set to true to use a text label for RSS instead of an icon
# This is overwritten by the "rss" setting
textrss = false
# Website's default description
description = ""
# Populate with your search keywords - these will appear in meta tags
# defaultKeywords = ["keyword1" , "keyword2" , "keyword3" , "keyword4"]
# Set to true to hide ReadingTime on posts
disableReadingTime = false
# Set to true to disable downloading of remote Google fonts
disableGoogleFonts = false
# Remove or set to false to use local fonts
remoteFonts = false
# Remove or set to false to use FontAwesome CDN, otherwise, the theme uses ForkAwesome local fonts.
# fontAwesome = false
```
## <a name="highlight"></a>Code highlight
This theme uses the built-in [Chroma](https://github.com/alecthomas/chroma) highlighter with the `solarized-dark` theme. See all supported styles at [https://xyproto.github.io/splash/docs/all.html](https://xyproto.github.io/splash/docs/all.html).
Some options to control code highlighting:
``` toml
# Highlight shortcode and code fences (```) will be treated similarly
pygmentscodefences = true
# Change highlight style here.
# Full list: https://xyproto.github.io/splash/docs/all.html
pygmentsStyle = "solarized-dark"
# Add other Chroma options here (override them in the highlight shortcode inside markdown)
# List of supported options: https://gohugo.io/content-management/syntax-highlighting/#options
# For example: pygmentsoptions = "linenos=true"
```
For more information see [Syntax Highlighting](https://gohugo.io/extras/highlighting/) in Hugo's documentation.
## <a name="markdown"></a>Markdown options
Blackfriday is Hugo's markdown engine. For a complete list of options see [Configure Blackfriday rendering](https://gohugo.io/getting-started/configuration/#configure-blackfriday-rendering). Blackfriday options can be set as follows:
``` toml
[blackfriday]
hrefTargetBlank = true # open external links in a new window
fractions = false
```
## <a name="cssoverride"></a>CSS override
You can override the built-in CSS and add your own. Put your CSS files in the `static` directory of your website. While storing them inside the `themes/Hugo-Octopress/static` directory works, it's not recommended (keep your website and theme as separated as possible to be able to switch themes easily). Then modify the `customCSS` parameter. The path should be relative to the `static` folder. These CSS files will be added through the `header` partial after the built-in CSS file.
For example, if custom CSS files are `static/css/custom.css` and `static/css/custom2.css` then `customCSS` will look like this:
``` toml
[params]
customCSS = ["css/custom.css","css/custom2.css"]
```
## <a name="menu"></a>Navigation menu
Links in the navigation menu (everything other than Google search and RSS icon) can be customized. The navigation menu is generated using the `layouts/partials/navigation.html` partial.
By default, navigation menu links will open in the same window. You can change this behavior by setting the `navigationNewWindow` parameter to true. Links to root ("/") will always open in the same window. Currently, Hugo does not support adding custom attributes to menus.
Links are sorted according to weight from left to right. For example, a link with weight of `-10` will appear to the left of links with weights `0` or `10`. Links can be added to the config file:
``` toml
[[menu.main]]
Name = "Blog"
URL = "/"
weight = -10
[[menu.main]]
Name = "The other guy from Wham!"
URL = "https://www.google.com/search?q=andrew+ridgeley"
weight = -5
[[menu.main]]
Name = "This theme - add link"
URL = "https://www.github.com"
[params]
# If set to true, navigation menu links will open in a new window with the exception of links to root ("/")
# If this item does not exist or is set to false, then navigation menu links will open in the same window
navigationNewWindow = true
```
Search engine customization:
``` toml
[params]
searchEngineURL = "https://www.google.com/search"
```
## <a name="sidebarlinks"></a>Sidebar
The sidebar has four sections, from top to bottom:
* Sidebar header and text (optional).
* Social network icons (optional): Icons and links to Github, Bitbucket, and more.
* Sidebar menu (optional): Links in sidebar.
* Recent posts: Displays last X posts (default is 5).
The sidebar is generated using the partial at `layouts/partials/sidebar.html`.
### <a name="sidebartext"></a>Sidebar text
The sidebar text has two parts and both can be configured. Both are passed to `markdownify` so you can use markdown (e.g. add links or new lines).
* Sidebar header appears first in an `<h1>` tag. It can be configured with `sidebarHeader`.
* Sidebar text appears under the header and is in `sidebarText`.
Add new lines with `</br>` or using markdown (two spaces at the end of a line or one empty line in between two paragraphs). When adding two spaces, remember to remove the indentation at the start of the new line otherwise the it will be treated as a codeblock.
``` toml
sidebarHeader = "Sidebar Header"
sidebarText = """Here's a [link to google](https://www.google.com)
</br>
Second line
</br>
Third line
This line has two spaces in the end to create a new line using markdown[two spaces here]
Forth line
"""
```
### <a name="sidebarsocial"></a>Social network icons
Sidebar social network icons are configured as follows:
``` toml
[params]
github = "https://github.com/parsiya/"
bitbucket = "https://bitbucket.org/parsiya/"
gitlab = "https://gitlab.com/parsiya"
twitter = "https://twitter.com/cryptogangsta/"
keybase = "https://keybase.io/parsiya/"
linkedin = "https://www.linkedin.com/in/parsiya/"
stackoverflow = ""
googleplus = ""
youtube = ""
facebook = ""
instagram = ""
bitcoin = ""
```
Icon sequence is unfortunately hardcoded. To modify, copy `your-website/themes/Hugo-Octopress/layouts/partials/sidebar.html` to `your-website/layouts/partials/sidebar.html` and modify the sequence. Look for `<li class="sidebar-nav-item">` tags. Add a `</br>` tag to create a new line.
Code to display links (and the idea to use these icons) is from [Hyde-x](https://github.com/zyro/hyde-x/).
Icons are from [Font Awesome](https://fontawesome.com/) and [Fork Awesome](https://github.com/ForkAwesome/Fork-Awesome). To use icons with square dark backgrounds add `-square`. For example `<i class="fa fa-twitter-square fa-3x"></i>`. Size can be from 1 to 5 use `fa-lg` to make them adaptive.
### <a name="sidebarmenu"></a>Sidebar menu
This menu can be enabled by setting `sidebarMenuEnabled` to `true`. It has two parts:
* A header that appears inside the `<h1>` tag on top. It can be set by `sidebarMenuHeader`. This part only supports text.
* A series of links. They can be configured similar to navigation menu items by using the `[[menu.sidebar]]` tag. Set `sidebarNewWindow` to `true` to open these links in a new window
``` toml
[[menu.sidebar]]
Name = "Google"
URL = "https://www.google.com"
weight = 0
[[menu.sidebar]]
Name = "Hugo"
URL = "/categories/hugo/"
weight = 1
```
### <a name="sidebarrecent"></a>Recent posts
Last x posts can be displayed in the sidebar. This number is controlled by `sidebarRecentLimit`. To hide this section you can remove `sidebarRecentLimit` from the config file or set it to zero.
## <a name="shortcodes"></a>Shortcodes
Creating [shortcodes](https://gohugo.io/extras/shortcodes/) in Hugo was surprisingly easy (and one of the reasons I switched to it). I recreated two plugins from Octopress. They add captions to code blocks and images. These shortcodes are in `layouts/shortcodes/`.
For all my Hugo shortcodes see [https://github.com/parsiya/Hugo-Shortcodes](https://github.com/parsiya/Hugo-Shortcodes).
### <a name="codecaption"></a>Code caption
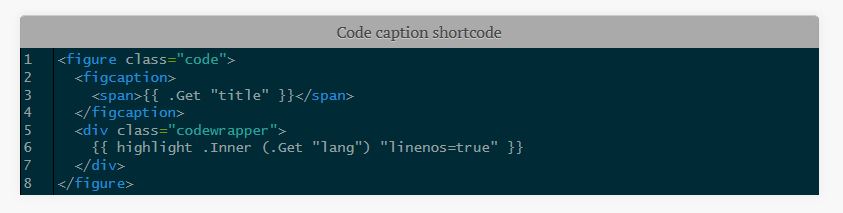
This shortcode adds a caption to codeblocks. The codeblock is wrapped in a `<figure>` tag and caption is added using `<figcaption>`. It has two parameters, `title` which is the caption of the code block and `lang` which is the language that is passed to the Hugo's `highlight` function along with `linenos=true` to enable line numbers.
Usage and source (parameters are named and not positional):
``` html
{{< codecaption lang="html" title="Code caption shortcode" >}}
<figure class="code">
<figcaption>
<span>{{ .Get "title" }}</span>
</figcaption>
<div class="codewrapper">
{{ highlight .Inner (.Get "lang") "linenos=true" }}
</div>
</figure>
{{< /codecaption >}}
```
And will look like:
.
If the code inside the tag overflows, a horizontal sidebar will be added to the table. It took me a while to achieve this as the `highlight` function created tables that were out of my control. The output from `highlight` is wrapped in `<div class="codewrapper">` and the scroll bar will be added for the whole `div`. The following in the CSS file (starting from line 2225) enables this behavior:
``` css
div.codewrapper {
overflow-x: auto;
overflow-y: hidden;
background-color: #002B36;
}
```
### <a name="imgcap"></a>Image caption
This shortcode adds captions to pictures. Due to the way the original CSS file was organized, this shortcode does not use `<figure>` and `<figcaption>`. `Alt` tag is also set to `title`.
Usage (parameters are named and not positional):
``` go
{{< imgcap title="Sample caption" src="/images/2016/thetheme/1.png" >}}
```
Results in:
``` html
<span class="caption-wrapper">
<img class="caption" src="/images/2016/thetheme/1.png" title="Sample caption" alt="Sample caption">
<span class="caption-text">Sample caption</span>
</span>
```
## <a name="summary"></a>Hugo page summary bug
Without a summary divider `<!--more-->`, Hugo uses the first 70 words of the post. The result is usually not pretty and contains raw HTML. Always use the summary divider `<!--more-->` in your posts.
Hugo does not display render style links in the page summary if the link is also not before the summary divider. You can read more it [here](https://discuss.gohugo.io/t/markdown-content-renders-as-regular-text-in-summary/1396/12).
Reference style links look like this:
``` markdown
This is a link to [Example][example-link].
More stuff here.
Usually at the end of the markdown file.
[example-link]: https://www.example.com
```
There are two workarounds:
1. Do not use reference style links in summary. Use normal links like `[Example](https://www.example.com)`.
2. Put the reference links before the summary divider.
## <a name="licensepage"></a>License page
License page address is `baseurl/license/`. Create a markdown file containing the text for the license page under `content` and set its type to `license` in frontmatter:
``` yaml
---
title: "License"
type: license
---
License text
```
License page template is: `layouts/license/single.html`.
## <a name="tableofcontents"></a>Table of contents
You can add `Table of Contents (ToC)` to pages. The ToC is on top of the actual page and does not appear in the summary. You can also use various editor plugins to manually create them inside your markdown files.
Customize ToC either globally or for each page:
1. Add a variable named `toc` to the frontmatter of the post/page and set it to `true`.
``` yaml
title: "title"
date: 2016-04-01T20:22:37-04:00
draft: false
toc: true
```
2. Enable it globally by setting `tableOfContents` under `[Params]` to `true`.
``` toml
[Params]
tableOfContents = true
```
The `toc` variable in the frontmatter has priority. If it is set to `false` the global setting is ignored.
## <a name="notfound"></a>Not Found or 404.html
The `404.html` page has two optional parameters and both support markdown:
* `notFoundHeader`: 404 page title
* `notFoundText`: 404 page text
If they are not set in the config file, theme's default page is used (`layouts/404.html`).
## <a name="taxonomy"></a>Taxonomy pages
You can create taxonomy lists (e.g. categories and tags). Set `generateTaxonomyList = true` to get generate them at `baseURL/tags/` and `baseURL/categories`. By default items are sorted by count. `sortTaxonomyAlphabetical = true` changes the sort to alphabetical.
``` toml
[Params]
generateTaxonomyList = true
# Alphabetical sort
# sortTaxonomyAlphabetical = true
```
To revert, remove `sortTaxonomyAlphabetical` or set it to false.
Note: As of Hugo 0.33, `indexes` has been removed. If your taxonomy pages are not rendered, please update to the latest version of Hugo. Templates are now at:
* `/layouts/category/category.html`
* `/layouts/tag/tag.html`
## <a name="page"></a>Individual pages
Individual pages can be created in two ways:
* Create a new content file in `content/page`.
* Create a page anywhere inside `content` and set the type `page` in frontmatter. E.g. `type: page`.
The template for individual pages is at `Hugo-Octopress/layouts/page/single.html`. It can be overridden by a file in the website's `layouts/page/single.html`. For more information see [Single Page Templates in Hugodocs](https://gohugo.io/templates/single-page-templates/).
## <a name="disqus"></a>Disqus
Hugo supports Disqus. Note Disqus shortname is directly in the config file (and not under `params`):
``` toml
disqusShortname = "whatever"
```
By default, Disqus is not enabled on localhost using `hugo serve`. This can be disabled (e.g. if you want to test Disqus locally) by commenting the `if and return` lines in the Disqus partial in `layouts/partials/disqus.html`.
## <a name="twitter"></a>Twitter Card
Twitter card support can be enabled in the config file under `Params`:
``` toml
[params]
# Twitter card config
# Enable.
twitterCardEnabled = true
# Don't include the @.
# twitterCardSite =
twitterCardDomain = "parsiya.net"
# Don't include the @.
twitterCardAuthor = "CryptoGangsta"
```
After Twitter card is enabled, you can add summary images to your posts in front matter with `twitterImage`:
``` yaml
twitterImage: 02-fuzzer-crash.png
```
**Note:** Image URL should be relative to the page, otherwise the final URL will not be correct. In short, image URL should be part of the page bundle. In this case, both `index.md` and `02-fuzzer-crash.png` are in the same root directory. If the image is in a subdirectory of page bundle, it can be added like this:
``` yaml
twitterImage: images/02-fuzzer-crash.png
```
The template can be modified at `Hugo-Octopress/partials/custom_twitter_card.html`.
## <a name="index"></a>Compact Index
The original theme renders each post's summary in the main page. I prefer a more compact index and have been using it for my own website for quite a while. You can enable it by adding the following to the config file:
``` toml
[params]
# Set to true to enable compact index. Set to false or remove to go back to classic view.
compactIndex = true
```
Compare the views (classic - compact) - click for full-size image:
[](https://raw.githubusercontent.com/parsiya/Hugo-Octopress/master/images/classicindex.png) [](https://raw.githubusercontent.com/parsiya/Hugo-Octopress/master/images/compactindex.png)
## <a name="issues"></a>Issues/TODO
If you discover any issues/bugs or want new features please use the Github issue tracker. Please keep in my mind that development has not been my day job for quite a while and I may be slow in fixing things (don't be surprised if I ask you about details).
**The css is a mess.** The CSS file is taken directly from the classic Octopress theme. I found it easier to just modify the templates to generate HTML code similar to Octopress' output and use the existing CSS file. It's bulky (around 53KBs and 2300 lines) and it probably has code for elements that are never used (also duplicates).
## <a name="attribution"></a>Attribution
* [Octopress](octopress-link) is created by [Brandon Mathis](https://github.com/imathis). Octopress source can be found on [https://github.com/imathis/octopress](https://github.com/imathis/octopress).
* Some code was taken from the [Hyde-x](https://github.com/zyro/hyde-x) Hugo theme by [Andrei Mihu](http://andreimihu.com/).
* Sidebar icons are from [Font Awesome](https://github.com/FortAwesome/Font-Awesome) by Dave Gandy and [Fork Awesome](https://github.com/ForkAwesome/Fork-Awesome).
* Special thanks to [contributors](https://github.com/parsiya/Hugo-Octopress/graphs/contributors) and everyone who has helped with issues.
## <a name="Ported by"></a>Ported by
Ported by Parsia Hakimian:
* Website: [parsiya.net](https://parsiya.net)
* Twitter: [@CryptoGangsta](https://twitter.com/cryptogangsta)
## <a name="themelicense"></a>Theme license
Open sourced under the [MIT license](https://github.com/parsiya/Hugo-Octopress/blob/master/LICENSE.md).
<!-- Links -->
[octopress-link]: http://octopress.org
[hugo-link]: https://gohugo.io
|
