diff options
| author | Sebastian Pech <windows@spech.de> | 2021-02-09 20:04:02 +0300 |
|---|---|---|
| committer | Sebastian Pech <windows@spech.de> | 2021-02-09 20:04:02 +0300 |
| commit | 465ab9d69bcc170428da770616cf2e49abf1ad84 (patch) | |
| tree | 48270f6e306ee6a3cea00ee0a3c66d62519d4a2f | |
| parent | 1aad9a39b16d409876fd40836f3df98bb744851a (diff) | |
minify
| -rw-r--r-- | README.md | 4 | ||||
| -rw-r--r-- | assets/css/main.css | 10 |
2 files changed, 12 insertions, 2 deletions
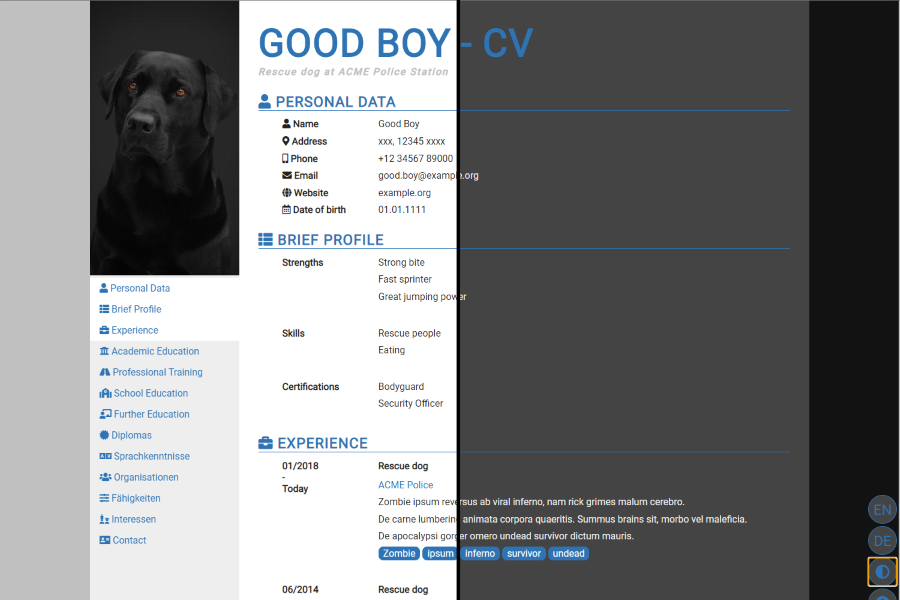
@@ -66,13 +66,15 @@ git pull Go to the `exampleSite` folder from the theme `themes/flex-bp-hugo-cv/exampleSite` and run the following command. ```sh -hugo server --themesDir ../.. +hugo server --themesDir ../.. --minify ``` ## Configuration and theme specific settings None yet. See `config.toml` in the `exampleSite` folder for best settings. +Best run with `--minify` flag for hugo. + ## Screenshots of cofigurations  diff --git a/assets/css/main.css b/assets/css/main.css index d9fc0ae..84e55ea 100644 --- a/assets/css/main.css +++ b/assets/css/main.css @@ -2,7 +2,7 @@ * Reset ******************************************************************************/ -* { + * { box-sizing: border-box; padding: 0; margin: 0; @@ -284,3 +284,11 @@ body.dark-theme .fabs .btn { display: none; } } + +/******************************************************************************* + * hugo minify + ******************************************************************************/ + +.fa, .far, .fas { + margin-right: 8px; +} |
