diff options
| author | shampaakter <shampa.themefisher@gmail.com> | 2021-09-07 08:34:47 +0300 |
|---|---|---|
| committer | shampaakter <shampa.themefisher@gmail.com> | 2021-09-07 08:34:47 +0300 |
| commit | cbaa8fb671371143abe0b912f5122fe7438fc726 (patch) | |
| tree | f3d04f6b6f1ec0096c9efe1895aab235badd72a3 | |
| parent | 62671be7b4ec39c6d7a7d7055971457b1bc554f4 (diff) | |
added netlify.toml, updated theme.toml, and README.md file
| -rw-r--r-- | README.md | 144 | ||||
| -rw-r--r-- | exampleSite/netlify.toml | 16 | ||||
| -rw-r--r-- | theme.toml | 1 |
3 files changed, 108 insertions, 53 deletions
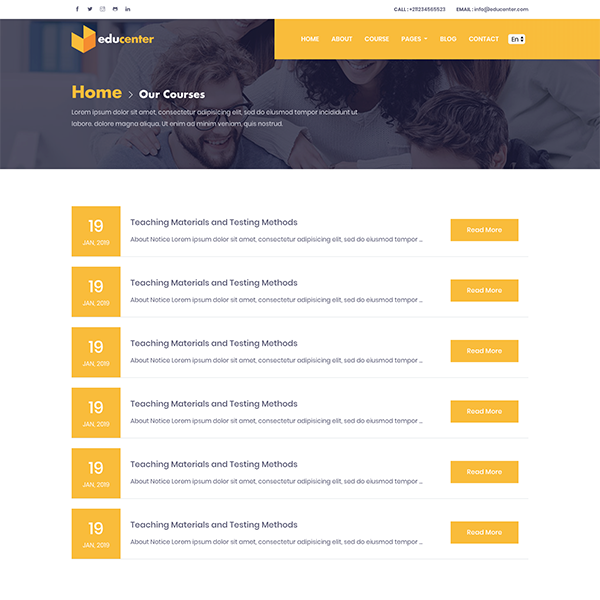
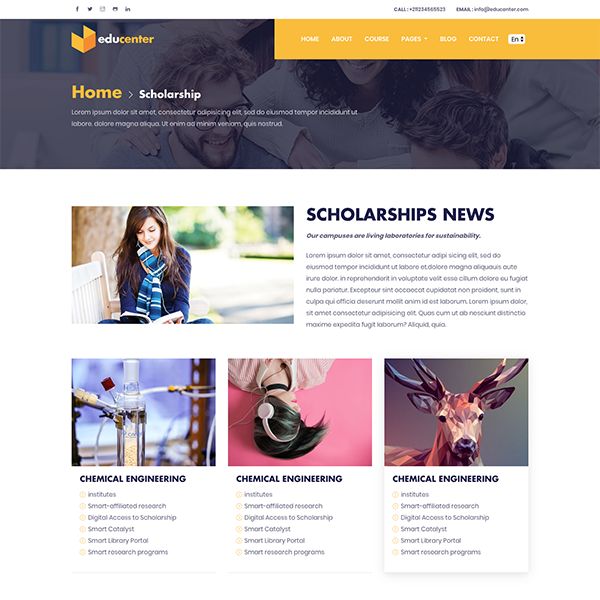
@@ -1,87 +1,125 @@ -# Easy Setup (Hugo + Netlify + Forestry) -Build your website with educenter hugo theme by following this easy steps (No Coding Required) +<h1 align=center>Educenter Hugo | <a target="_blank" href="https://demo.gethugothemes.com/educenter" rel="nofollow">Demo</a> | <a target="_blank" href="https://lighthouse-dot-webdotdevsite.appspot.com//lh/html?url=https%3A%2F%2Fdemo.gethugothemes.com%2Feducenter%2F">Page Speed (86%)</a></h1> -<a href="http://bit.ly/meghna-hugo-installation" target="_blank" title="meghna hugo installation" rel="nofollow"><img width="100%" src="https://user-images.githubusercontent.com/37659754/70844354-4028be00-1e6a-11ea-8d84-02e9a25e7db8.png"></a> +<p align=center> + <a href="https://github.com/gohugoio/hugo/releases/tag/v0.70.0" alt="Contributors"> + <img src="https://img.shields.io/static/v1?label=min-HUGO-version&message=0.70.0&color=f00&logo=hugo" /> + </a> -In this tutorial we will show you to make your website live without buying any hosting and touching a single line of code. We made this tutorial based on [meghna hugo](https://github.com/themefisher/meghna-hugo) but you can setup everything like this. + <a href="https://github.com/themefisher/educenter-hugo/blob/master/LICENSE"> + <img src="https://img.shields.io/github/license/themefisher/educenter-hugo" alt="license"></a> -### What you need !! + <img src="https://img.shields.io/github/languages/code-size/themefisher/educenter-hugo" alt="code size"> -1. Git account (Ex: Github, Gitlab etc ) . In our case we use github. -2. [Netlify](https://netlify.com) account to host files and add custom domain . -3. [Forestry](https://forestry.io/) account to maintain whole project without code. + <a href="https://github.com/themefisher/educenter-hugo/graphs/contributors"> + <img src="https://img.shields.io/github/contributors/themefisher/educenter-hugo" alt="contributors"></a> + <a href="https://twitter.com/intent/follow?screen_name=gethugothemes"> + <img src="https://img.shields.io/twitter/follow/gethugothemes?style=social&logo=twitter" + alt="follow on Twitter"></a> +</p> -### Step 1 : Fork or Clone repository +--- -First we will fork this [educenter hugo](https://github.com/themefisher/educenter-hugo) template. +<p align="center"> -### Step 2 : Add your repository in Forestry + +</p> -Go to your [forestry](https://forestry.io/) account and click on `import your site now`. declare your config.toml file [`exampleSite`] and fill up basic settings . +--- +## Features +- Multiple language support (Fr, En) +- Google analytics support +- CSS and Js bundle with hugo pipe +- Netlify settings predefine +- Forestry cms pre-configured +- Multiple author available +- Google page speed optimized ( 86% ) +- Contact form Support +- Mailchimp integrate +- GDPR consent enable +- Google map support +- Top header customization +- Taxonomy or category +- Open graph meta tag +- Twitter card meta tag -**Or just click this button for one click installation** [](https://app.forestry.io/quick-start?repo=themefisher/educenter-hugo&engine=hugo&version=0.60.1&config=exampleSite) -Now mark everything as done, then go to configuration to change the base url . You can put any url but this have to similar as netlify . So for now put a name which you are going to put in netlify as netlify subdomain. +## Local development -### Step 3 : Setup and host website with Netlify +```bash +# clone the repository +git clone git@github.com:themefisher/educenter-hugo.git -Here comes the last step . Go to your [netlify](https://netlify.com) account and click add new site . Choose your git repository to import your website in netlify . And now you can see the forked `educenter hugo` theme. select it and follow the steps. Then go to `site settings` for change the site name and put your subdomain name here what you put on forestry as base url. save it and go to `deploy` from top menu, Wait a while and click on `site preview` or just simply go to the subdomain you put as base url. **BOOM! Your site is live.** Now you can go to forestry and add, remove or customize every setting and content. +# cd in the project directory +$ cd educenter-hugo/exampleSite/ -> If you face any issue regarding the installation feel free to [open a new issue](https://github.com/themefisher/educenter-hugo/issues) +# Start local dev server +$ hugo server --themesDir ../.. +``` +Or Check out [Full Documentation](https://docs.gethugothemes.com/educenter/?ref=github). -## Table of Contents +## Content Management System -- [Demo](#demo) -- [Installation](#installation) -- [Main Features](#main-features) -- [Reporting Issues](#reporting-issues) -- [Technical Support or Questions](#technical-support-or-questions-(paid)) -- [Licensing](#licensing) -- [More Hugo Themes](https://themefisher.com/hugo-themes/) +[](https://app.forestry.io/quick-start?repo=themefisher/educenter-hugo&engine=hugo&version=0.87.0) -## Demo +This project has been pre-configured to work with [Forestry](https://forestry.io) a git-based CMS, [import your +repository in Forestry](https://app.forestry.io/quick-start?repo=themefisher/educenter-hugo&engine=hugo&version=0.87.0) and +you will be able to edit and preview your site ✨. -| About | Course | Notice | Scholarship | -|---|---|---|---| -|  |  |  |  +Any changes you make in Forestry will be committed back to the repo and deployed if you use [Netlify](#netlify). +## Deployment and hosting -**The images are only for demonstration purpose, Please don't use those images.** +[](https://app.netlify.com/start/deploy?repository=https://github.com/themefisher/educenter-hugo) -[Live Demo](http://demo.gethugothemes.com/educenter/). +Follow the steps. -## Installation -At the top we have shown an easy hugo installation. but still if you think you want to go with the traditional way then use the following commands: +## Prefer a video? (Hugo + Netlify + Forestry) +Build your website with **Educenter Hugo** theme by following these easy steps (No Coding Required!) +[Video Tutorial](https://youtu.be/ResipmZmpDU). -**Note : You must use `hugo-extended` version to compile SCSS** +<!-- reporting issue --> +## Reporting Issues +We use GitHub Issues as the official bug tracker for the Educenter Template. Please Search [existing +issues](https://github.com/themefisher/educenter-hugo/issues). Someone may have already reported the same problem. +If your problem or idea has not been addressed yet, feel free to [open a new +issue](https://github.com/themefisher/educenter-hugo/issues). -``` -$ git clone git@github.com:themefisher/educenter-hugo.git -$ cd educenter-hugo/exampleSite/ -$ hugo server --themesDir ../.. -``` -Or Check out [Full Documentation](https://docs.gethugothemes.com/educenter/?ref=github). +<!-- ## Educenter Hugo Powered Websites -## Main features -* **SEO Friendly** All codes are seo friendly. There is fields to put meta data and other seo parameters in every pages. -* **Multi Language** We have multi language support in premium version . Right now there is two language include in the theme , those are French and English. If you need more we can help you out. -* **Google Analytics** You can add you google analytics code in theme config file to connect with your google analytics account . +View all the websites powered by Educenter Hugo [here](https://github.com/themefisher/educenter-hugo/wiki/All-educenter-hugo-theme-Powered-Websites). Want to submit your own website powered by Educenter Hugo? You can submit it [here](https://github.com/themefisher/educenter-hugo/discussions/38). --> -## Reporting Issues +<!-- licence --> +## License +Copyright © Designed by [Themefisher](https://themefisher.com) & Developed by +[Gethugothemes](https://gethugothemes.com) -We use GitHub Issues as the official bug tracker for the educenter Template. Please Search [existing issues](https://github.com/themefisher/educenter-hugo/issues). It’s possible someone has already reported the same problem. -If your problem or idea is not addressed yet, [open a new issue](https://github.com/themefisher/educenter-hugo/issues) +**Code License:** Released under the [MIT](https://github.com/themefisher/educenter-hugo/blob/master/LICENSE) license. -## Technical Support or Questions (Paid) +**Image license:** The images are only for demonstration purposes. They have their licenses. We don't have permission to +share those images. -If you have questions or need help integrating the product please [contact us](mailto:mehedi@themefisher.com) instead of opening an issue. +<!-- resources --> +## Special Thanks +- [Bootstrap](https://getbootstrap.com) +- [Jquery](https://jquery.com) +- [Themify Icons](https://themify.me/themify-icons) +- [Slick Slider](https://kenwheeler.github.io/slick/) +- [Venobox](https://veno.es/venobox/) +- [Filterizr](https://yiotis.net/filterizr/) +- [Google Fonts](https://fonts.google.com/) +- [All Contributors](https://github.com/themefisher/educenter-hugo/graphs/contributors) -## Hire Us -We are available for Hiring of your next HUGO project. Drop Us a mail [mehedi@themefisher.com](mailto:mehedi@themefisher.com) +## Hire Us +We are available for **Hiring** for your next HUGO project. Please, check our +[services](https://cutt.ly/ght-service) -| [](https://themefisher.com/products/hugo-mega-bundle/) | [](https://gethugothemes.com/products/agen-hugo/) | [](https://gethugothemes.com/products/redlab-hugo/) | +<!-- premium themes --> +## Premium Themes By Us +| [](https://gethugothemes.com/bundle) | [](https://gethugothemes.com/products/copper/) | [](https://gethugothemes.com/products/academia/) | |:---:|:---:|:---:| -| **Hugo Mega Bundle** | **Agen** | **Red Lab** | +| **Premium Theme Bundle (40+)** | **Copper** | **Academia** |
\ No newline at end of file diff --git a/exampleSite/netlify.toml b/exampleSite/netlify.toml new file mode 100644 index 0000000..df77e54 --- /dev/null +++ b/exampleSite/netlify.toml @@ -0,0 +1,16 @@ +[build] + publish = "public" + command = "hugo --minify --gc" + +[build.environment] + HUGO_VERSION = "0.87.0" + HUGO_BASEURL = "/" + +[[headers]] + for = "/*" # This defines which paths this specific [[headers]] block will cover. + +[headers.values] + X-Frame-Options = "DENY" + X-XSS-Protection = "1; mode=block" + Referrer-Policy = "same-origin" + Strict-Transport-Security = "max-age=31536000; includeSubDomains; preload"
\ No newline at end of file @@ -3,6 +3,7 @@ license = "MIT" licenselink = "https://github.com/themefisher/educenter-hugo/blob/master/LICENSE" description = "Hugo port of the Themefisher’s Educenter theme" homepage = "https://gethugothemes.com/products/educenter-hugo/" +demosite = "https://demo.gethugothemes.com/educenter/" tags = ["blog",'google-analytics', 'fast', 'modern', 'minimal', 'minimalistic', 'business', 'education', 'white', 'light', 'multilingual', "bootstrap", "company", "portfolio", "projects", "responsive", "themefisher", "gethugothemes"] features = ["blog", "company", "responsive", "seo-friendly"] min_version = "0.70.0" |
