1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
|
# Easy Setup (Hugo + Netlify + Forestry)
Build your website with educenter hugo theme by following this easy steps (No Coding Required)
<a href="http://bit.ly/meghna-hugo-installation" target="_blank" title="meghna hugo installation" rel="nofollow"><img width="100%" src="https://user-images.githubusercontent.com/37659754/70844354-4028be00-1e6a-11ea-8d84-02e9a25e7db8.png"></a>
In this tutorial we will show you to make your website live without buying any hosting and touching a single line of code. We made this tutorial based on [meghna hugo](https://github.com/themefisher/meghna-hugo) but you can setup everithing like this.
### What you need !!
1. Git acccount (Ex: Github, Gitlab etc ) . In our case we use github.
2. [Netlify](https://bit.ly/netlify-account) account to host files and add custom domain .
3. [Forestry](https://bit.ly/forestry-account) account to maintain whole project without code.
### Step 1 : Fork or Clone repository
First we will fork this [educenter hugo](https://github.com/themefisher/educenter-hugo) template.
### Step 2 : Add your repository in Forestry
Go to your [forestry](https://bit.ly/forestry-account) account and click on `import your site now`. declare your config.toml file [`exampleSite`] and fill up basic settings .
**Or just click this button for one click installation** [](https://app.forestry.io/quick-start?repo=themefisher/educenter-hugo&engine=hugo&version=0.60.1&config=exampleSite)
Now mark everything as done, then go to configuration to change the base url . You can put any url but this have to similar as netlify . So for now put a name which you are going to put in netlify as netlify subdomain.
### Step 3 : Setup and host website with Netlify
Here comes the last step . Go to your [netlify](https://bit.ly/netlify-account) account and click add new site . Choose your git repository to import your website in netlify . And now you can see the forked `educenter hugo` theme. select it and follow the steps. Then go to `site settings` for change the site name and put your subdoamin name here what you puted on forestry as base url. save it and go to `deploy` from top menu, Wait a while and click on `site preview` or just simply go to the subdomain you puted as base url. **BOOM! Your site is live.** Now you can go to forestry and add, remove or customize every setting and content.
> If you face any issue regarding the installation feel free to onen [open a new issue](https://github.com/themefisher/educenter-hugo/issues)
## Table of Contents
- [Demo](#demo)
- [Installation](#installation)
- [Main Features](#main-features)
- [Reporting Issues](#reporting-issues)
- [Technical Support or Questions](#technical-support-or-questions-(paid))
- [Licensing](#licensing)
- [More Hugo Themes](https://themefisher.com/hugo-themes/)
## Demo
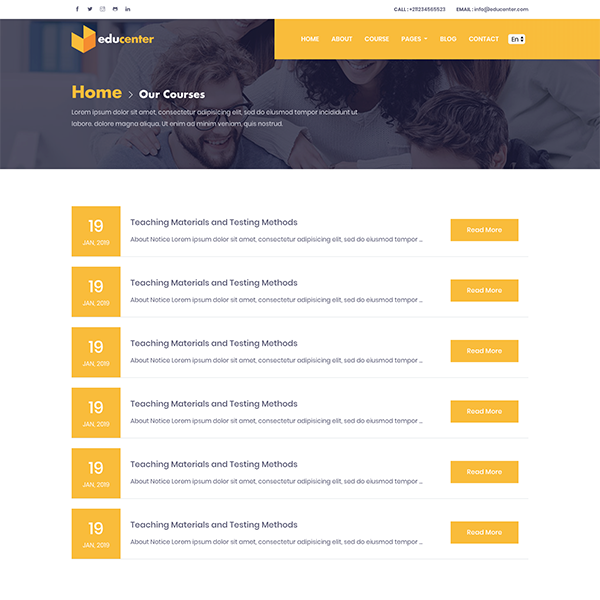
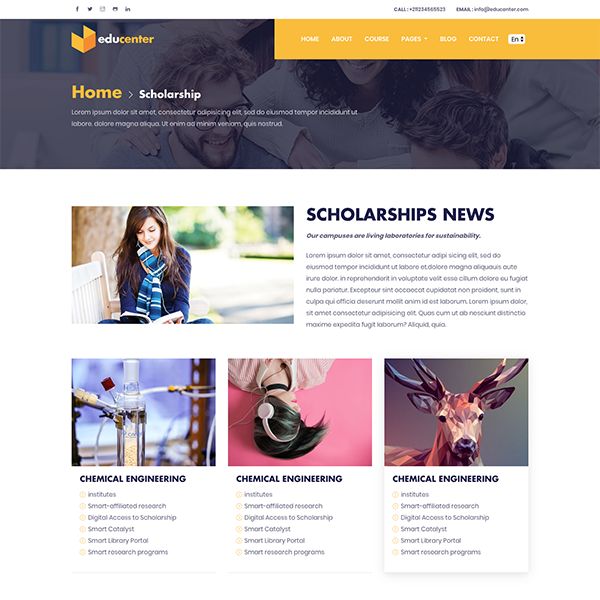
| About | Course | Notice | Scholarship |
|---|---|---|---|
|  |  |  | 
**The images are only for demonstration purpose, Please don't use those images.**
[Live Demo](http://demo.themefisher.com/educenter-hugo/).
## Installation
At the top we have shown an easy hugo installation. but still if you think you want to go with the traditional way then use the following commands:
**Note : You must use `hugo-extended` version to compile SCSS**
```
$ git clone git@github.com:themefisher/educenter-hugo.git
$ cd educenter-hugo/exampleSite/
$ hugo server --themesDir ../..
```
[Full Documentation](https://documentation.themefisher.com/docs/educenter-hugo/).
## Main features
* **SEO Friendly** All codes are seo friendly. There is fields to put meta data and other seo parameters in every pages.
* **Multi Language** We have multi language support in premium version . Right now there is two language include in the theme , those are French and English. If you need more we can help you out.
* **Google Analytics** You can add you google analytics code in theme config file to connect with your google anlytics account .
## Reporting Issues
We use GitHub Issues as the official bug tracker for the educenter Template. Please Search [existing issues](https://github.com/themefisher/educenter-hugo/issues). It’s possible someone has already reported the same problem.
If your problem or idea is not addressed yet, [open a new issue](https://github.com/themefisher/educenter-hugo/issues)
## Technical Support or Questions (Paid)
If you have questions or need help integrating the product please [contact us](mailto:mehedi@themefisher.com) instead of opening an issue.
### Donate Us (Author)
This project needs you! If you would like to support this project's further development, the creator of this project or the continuous maintenance of this project, feel free to donate. Your donation is highly appreciated . Thank you!
* **[Donate $10](https://www.paypal.me/themefisher/10USD)**: Thank's for creating this project, here's a tea (or some juice) for you!
* **[Donate $20](https://www.paypal.me/themefisher/20USD)**: Wow, I am stunned. Let me take you to the movies!
* **[Donate $30](https://www.paypal.me/themefisher/30USD)**: I really appreciate your work, let's grab some lunch!
* **[Donate $40](https://www.paypal.me/themefisher/40USD)**: That's some awesome stuff you did right there, dinner is on me!
* **[Donate $50](https://www.paypal.me/themefisher/50USD)**: I really really want to support this project, great job!
* **[Donate $100](https://www.paypal.me/themefisher/100USD)**: You are the man! This project saved me hours (if not days) of struggle and hard work, simply awesome!
* **[Donate $1500](https://www.paypal.me/themefisher/1500USD)**: Go buddy, buy Macbook Pro for yourself!
Of course, you can also choose what you want to donate, all donations are awesome !
## Hire Us
We are available for Hiring of your next HUGO project. Drop Us a mail [mehedi@themefisher.com](mailto:mehedi@themefisher.com)
| [](https://themefisher.com/products/hugo-mega-bundle/) | [](https://gethugothemes.com/products/agen-hugo/) | [](https://gethugothemes.com/products/redlab-hugo/) |
|:---:|:---:|:---:|
| **Hugo Mega Bundle** | **Agen** | **Red Lab** |
| [](https://gethugothemes.com/products/airspace-hugo-theme/) | [](https://gethugothemes.com/products/hugo-business-theme/) | [](https://gethugothemes.com/products/bexer-hugo-theme/) |
| **Airspace** | **Biztrox** | **Bexer** |
| [](https://gethugothemes.com/products/timer-hugo-theme/) | [](https://gethugothemes.com/products/enov-hugo/) | [](https://gethugothemes.com/shop/) |
| **Timer** | **Enov** | **More Hugo Themes** |
|
