blob: 34dd259557fd25965f82c187e8e05b78f0e53cba (
plain)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
|
# Hugo Theme Techdoc
The Techdoc is a Hugo Theme for technical documentation.

## Features
* Modern, Simple layout
* Responsive web design
* Documentation menu (Select Menu style)
* Table Of Contents for the page (selective)
* Theme color
* Edit link to documentation repository
* Custom Shortcodes
* Open Graph
* Analytics with Google Analytics, Google Tag Manager
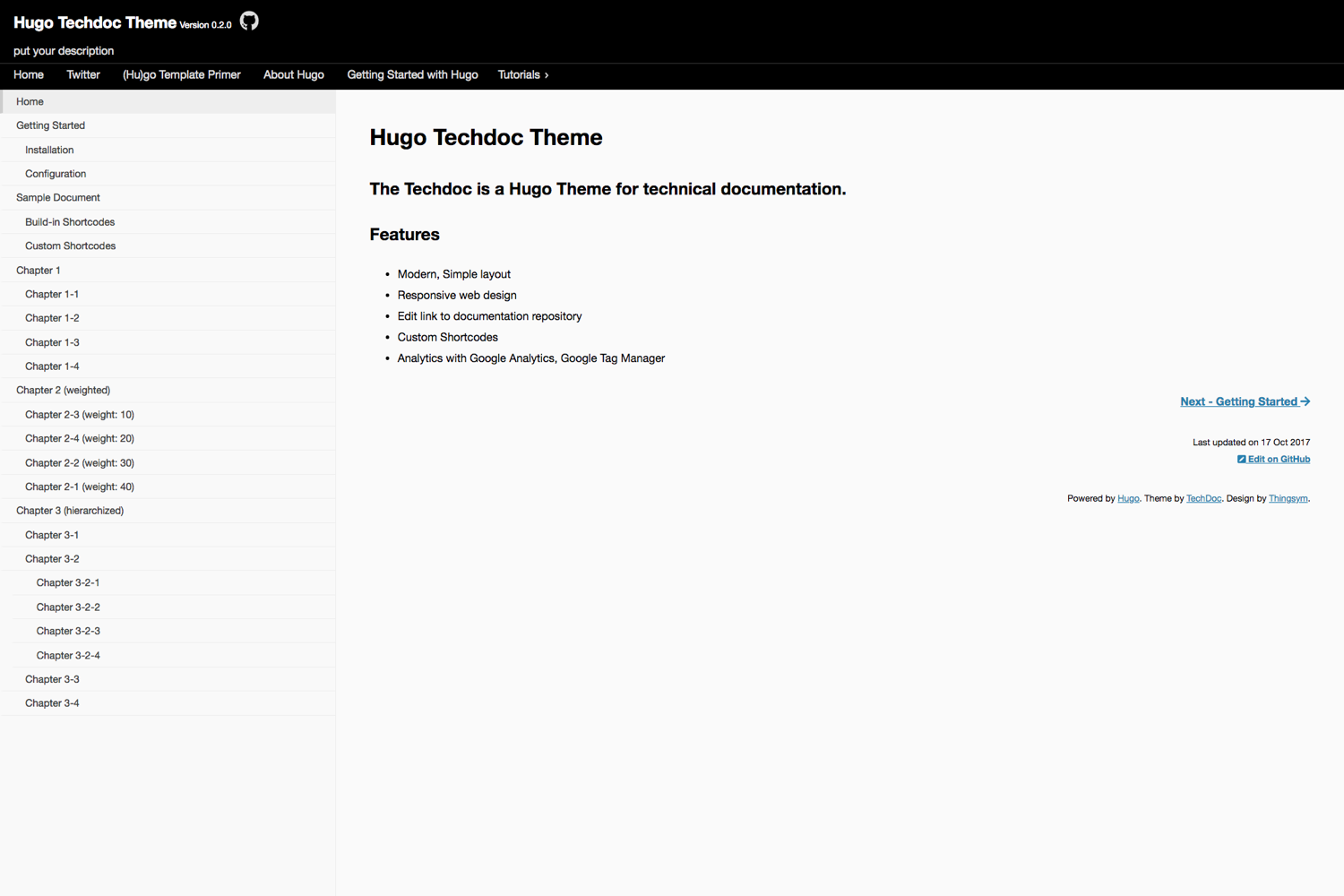
## Screenshot
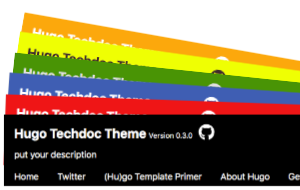
### Theme color

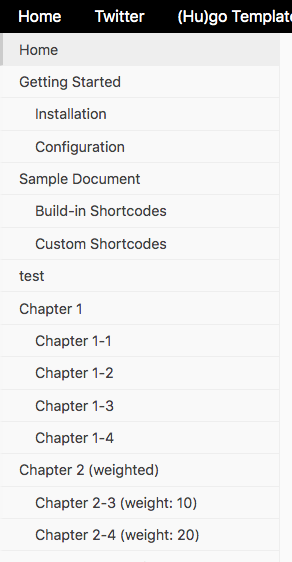
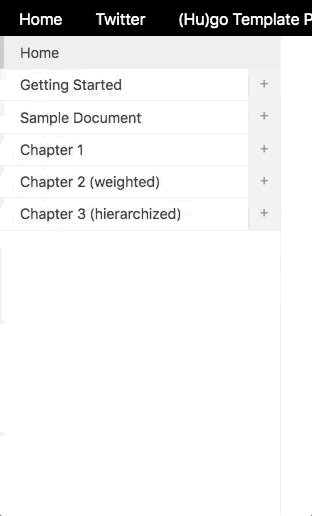
### Menu style
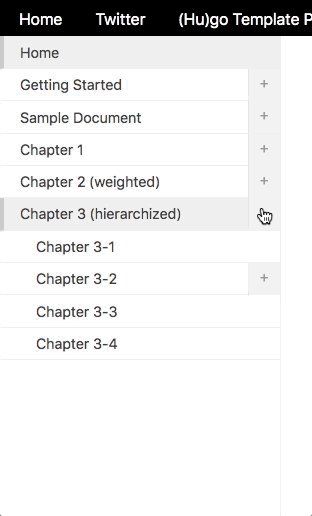
#### Open Menu

#### Slide Menu

### Edit link

## Getting Started
### Download Hugo theme
If you have git installed, you can do the following at the command-line-interface within the Hugo directory:
```
cd themes
git clone https://github.com/thingsym/hugo-theme-techdoc.git
```
For more information read [the Hugo documentation](https://gohugo.io/themes/installing-and-using-themes/).
### Configure
You may specify options in config.toml (or config.yaml/config.json) of your site to make use of this theme's features.
For an example of `config.toml`, [config.toml](https://github.com/thingsym/hugo-theme-techdoc/blob/master/exampleSite/config.toml) in exampleSite.
### Directory layout
```
archetypes
|- default.md
exampleSite
|- config.toml
|- ...
images
|- screenshot.png
|- tn.png
|- ...
layouts
|- index.html
|- 404.html
|- _default
| |- baseof.html
| |- list.html
| |- single.html
|- blog
| |- li.html
| |- list.html
| |- single.html
| |- summary.html
|- partials
| |- content-footer.html
| |- custom-head.html
| |- edit-meta.html
| |- edit-page.html
| |- footer.html
| |- global-menu.html
| |- head.html
| |- last-updated.html
| |- menu
| | |- open-menu.html
| | |- slide-menu.html
| |- meta
| | |- chroma.html
| | |- google-analytics-async.html
| | |- google-site-verification.html
| | |- metatag-manager.html
| |- notification.html
| |- pagination.html
| |- powered.html
| |- prepend-body.html
| |- sidebar-footer.html
| |- sidebar.html
| |- site-header.html
| |- table-of-contents.html
|- posts
| |- list.html
| |- single.html
|- shortcodes
|- button.html
|- panel.html
node_modules
resources
src
|- js
| |- jquery.backtothetop
| |- functions.js
| |- main.js
|- scss
|- foundation
| |- _element.scss
| |- _normalize.scss
| |- _reset.scss
| |- _stack.scss
|- function
| |- _calc-font-size.scss
| |- _calc-stack.scss
| |- _contrast-color.scss
| |- _strip-unit.scss
|- _component.scss
|- _foundation.scss
|- _function.scss
|- _project.scss
|- _structure.scss
|- _variable.scss
|- chroma.scss
|- theme.scss
static
|- css
| |- chroma.css
| |- chroma.min.css
| |- theme.css
| |- theme.min.css
|- images
|- js
|- bundle.js
.editorconfig
.gitignore
gulpfile.js
LICENSE.md
package-lock.json
package.json
README.md
theme.toml
webpack.config.js
```
### Preview site
To preview your site, run Hugo's built-in local server.
```
hugo server -t hugo-theme-techdoc
```
Browse site on http://localhost:1313
## Deploy Site to public_html directory
```
hugo -t hugo-theme-techdoc -d public_html
```
## Development environment
```
cd /path/to/hugo-theme-techdoc
npm install
npm run gulp:watch
```
### Preview exampleSite
```
cd /path/to/dir/themes/hugo-theme-techdoc/exampleSite
hugo server --themesDir ../..
```
Browse site on http://localhost:1313
## Contribution
### Patches and Bug Fixes
Small patches and bug reports can be submitted a issue tracker in Github. Forking on Github is another good way. You can send a pull request.
1. Fork [Hugo Theme Techdoc](https://github.com/thingsym/hugo-theme-techdoc) from GitHub repository
2. Create a feature branch: git checkout -b my-new-feature
3. Commit your changes: git commit -am 'Add some feature'
4. Push to the branch: git push origin my-new-feature
5. Create new Pull Request
## Changelog
* Version 0.5.0 - 2019.12.08
* update Sample Document
* add table of contents
* add open graph
* add function and stack scss
* Version 0.4.0 - 2019.11.02
* update Sample Document
* add Theme color
* add Menu style
* improve scss
* Version 0.3.0 - 2019.10.06
* fix archetypes
* add prepend-body.html for Tag Manager noscript version
* change class name from menu to global-menu
* rename partials files
* fix javascript path for webpack
* improve development environment
* move javascript files to src directory
* Version 0.2.2 - 2019.04.27
* fix Lastmod's and PublishDate's initial value of 0001-01-01
* Version 0.2.1 - 2018.12.07
* fix scss lint errors
* change lint from scss-lint to stylelint
* add published date
* change the font color of powered by
* fix link on powered by
* Version 0.2.0 - 2018.11.21
* add screenshot images
* add exampleSite
* fix sub-menu for responsive
* improve menu and pagination
* Version 0.1.0 - 2018.03.04
* initial release
## License
Techdoc is licensed under the MIT License.
Techdoc bundles the following third-party resources:
* CSS reset by [normalize.css](https://necolas.github.io/normalize.css/), [MIT](https://opensource.org/licenses/MIT)
* jQuery Plugin [Back to the Top](https://github.com/thingsym/jquery.backtothetop), [MIT](https://opensource.org/licenses/MIT)
* Sass Mixin [Flexbox Grid Mixins](https://thingsym.github.io/flexbox-grid-mixins/), [MIT](https://opensource.org/licenses/MIT)
## Author
[thingsym](https://github.com/thingsym)
Copyright (c) 2017-2019 by thingsym
|
