diff options
| -rw-r--r-- | .github/CONTRIBUTING.md | 2 | ||||
| -rw-r--r-- | README.md | 12 | ||||
| -rw-r--r-- | postcss.js | 2 | ||||
| -rw-r--r-- | scss.scss | 2 | ||||
| -rw-r--r-- | stylus.styl | 2 |
5 files changed, 10 insertions, 10 deletions
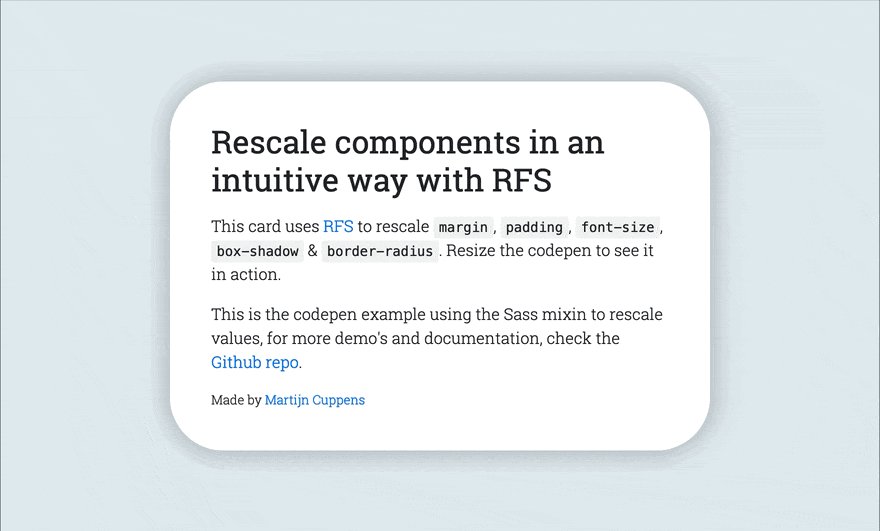
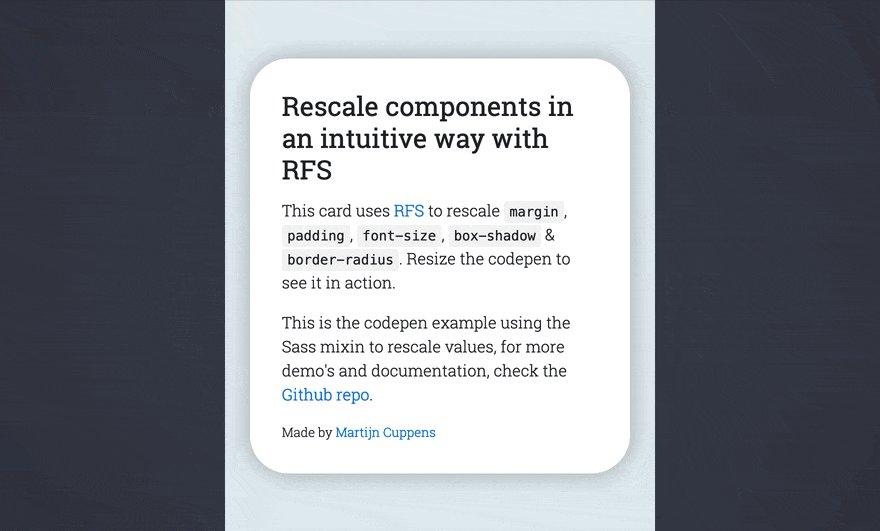
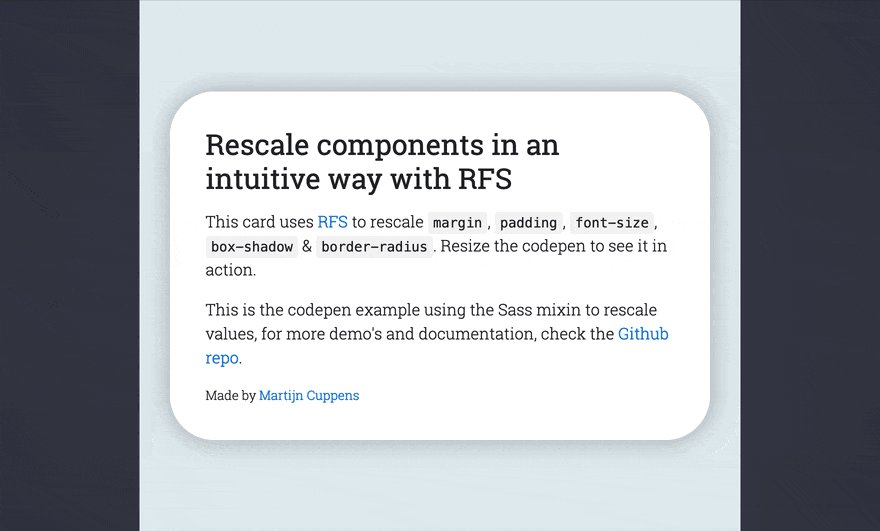
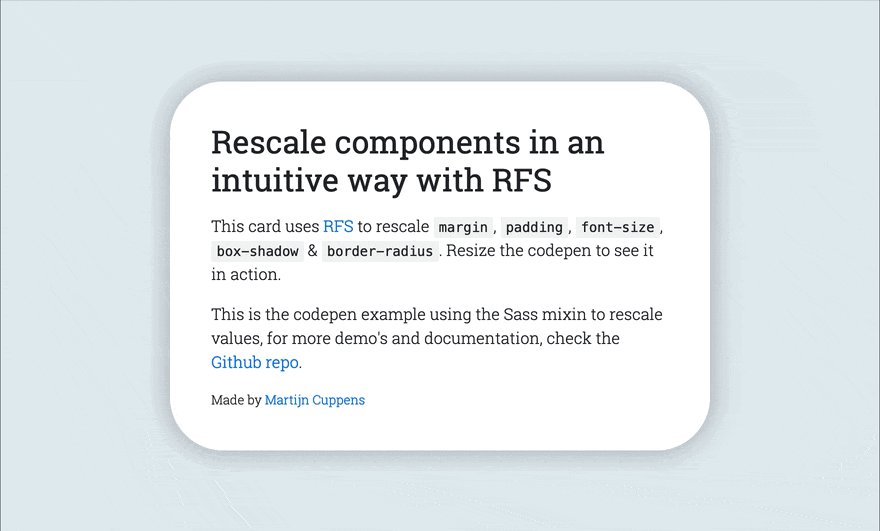
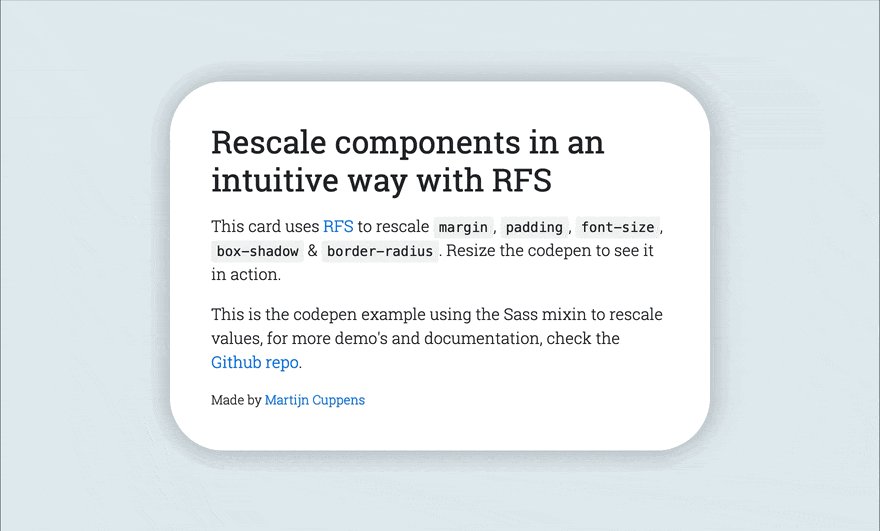
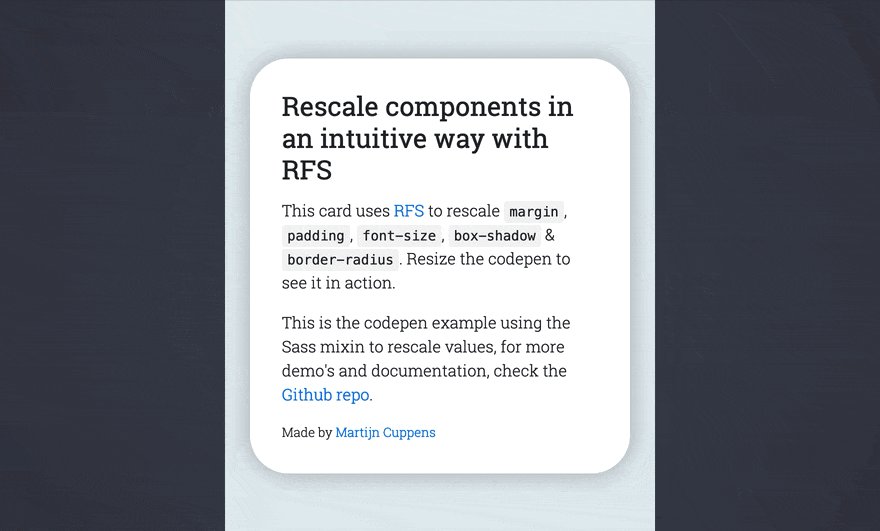
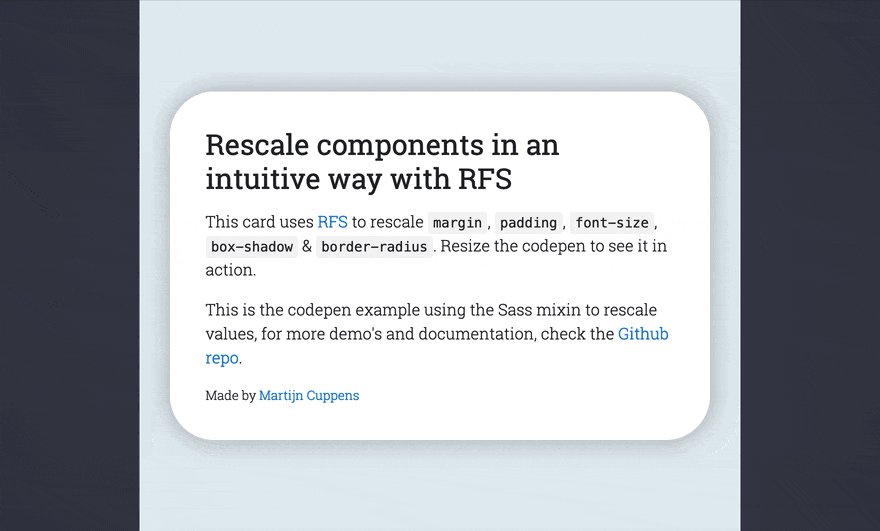
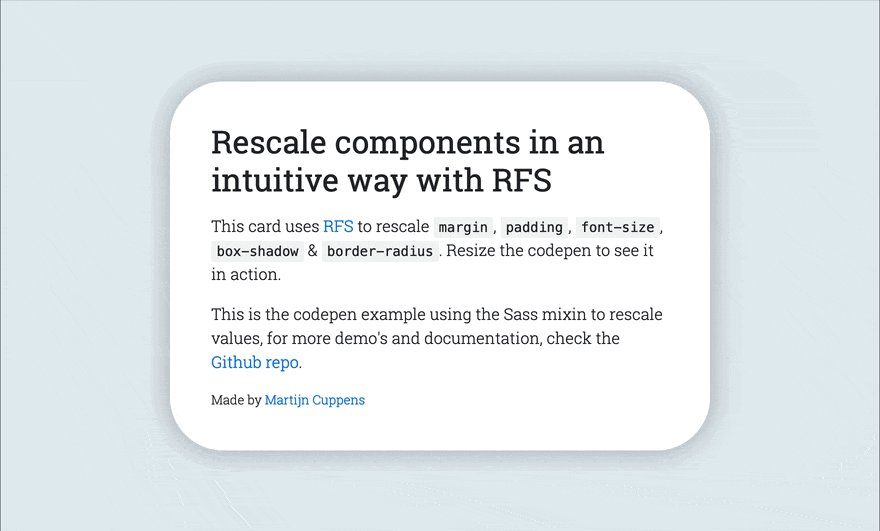
diff --git a/.github/CONTRIBUTING.md b/.github/CONTRIBUTING.md index 833a763..4e3ca6e 100644 --- a/.github/CONTRIBUTING.md +++ b/.github/CONTRIBUTING.md @@ -7,7 +7,7 @@ Please note we have a code of conduct, please follow it in all your interactions ## Pull Request Process -1. Always create a fork from the `master` branch. +1. Always create a fork from the `main` branch. 2. If needed, update the README.md with details of changes. 3. Do not increase the version numbers in any files. The project owner(s) will take care of this. 4. You may merge the Pull Request in once you have the sign-off of two other developers, or if you @@ -1,5 +1,5 @@ <p align="center"> - <img src="https://raw.githubusercontent.com/twbs/rfs/master/rfs.svg?sanitize=true" alt="RFS logo" width="99" height="108.6"> + <img src="https://raw.githubusercontent.com/twbs/rfs/main/rfs.svg?sanitize=true" alt="RFS logo" width="99" height="108.6"> </p> RFS is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for Responsive Font Sizes). Nowadays RFS is capable of rescaling basically every value for any css property with units, like `margin`, `padding`, `border-radius` or even `box-shadow`. @@ -42,7 +42,7 @@ The mechanism **automatically calculates the appropriate values** based on the d The following example shows the effect of RFS on font sizes: - + ## Installation @@ -250,7 +250,7 @@ project/ └── ... ``` -Have a look at the [examples folder](https://github.com/twbs/rfs/tree/master/examples/postcss) to find examples on how your PostCSS setup can be configured. +Have a look at the [examples folder](https://github.com/twbs/rfs/tree/main/examples/postcss) to find examples on how your PostCSS setup can be configured. ```postcss // postcss/main.css @@ -476,7 +476,7 @@ If you're using Webpack, you can simplify the `@import` using the `~` prefix: If you wonder how the values are rescaled, wonder no more and stare at this graph which might clarify things a bit: - + Each color represents another value being rescaled. For example: @@ -607,12 +607,12 @@ RFS is supported by all browsers that support [media queries](https://caniuse.co ## Copyright and license -Code released under [the MIT license](https://github.com/twbs/rfs/blob/master/LICENSE). +Code released under [the MIT license](https://github.com/twbs/rfs/blob/main/LICENSE). [npm-image]: https://img.shields.io/npm/v/rfs.svg [npm-url]: https://npmjs.org/package/rfs [licence-image]: https://img.shields.io/npm/l/rfs.svg -[license-url]: https://github.com/twbs/rfs/blob/master/LICENSE +[license-url]: https://github.com/twbs/rfs/blob/main/LICENSE [build-image]: https://github.com/twbs/rfs/workflows/Tests/badge.svg [build-url]: https://github.com/twbs/rfs/actions?workflow=Tests [devDeps-image]: https://img.shields.io/david/dev/twbs/rfs.svg @@ -3,7 +3,7 @@ * * Automated responsive values for font sizes, paddings, margins and much more * - * Licensed under MIT (https://github.com/twbs/rfs/blob/master/LICENSE) + * Licensed under MIT (https://github.com/twbs/rfs/blob/main/LICENSE) */ 'use strict'; @@ -4,7 +4,7 @@ // // Automated responsive values for font sizes, paddings, margins and much more // -// Licensed under MIT (https://github.com/twbs/rfs/blob/master/LICENSE) +// Licensed under MIT (https://github.com/twbs/rfs/blob/main/LICENSE) // Configuration diff --git a/stylus.styl b/stylus.styl index 44fc9a6..884cb23 100644 --- a/stylus.styl +++ b/stylus.styl @@ -2,7 +2,7 @@ // // Automated responsive values for font sizes, paddings, margins and much more // -// Licensed under MIT (https://github.com/twbs/rfs/blob/master/LICENSE) +// Licensed under MIT (https://github.com/twbs/rfs/blob/main/LICENSE) // Configuration |
