diff options
| author | Yurizal Susanto <rizal.sagi@gmail.com> | 2017-07-03 08:05:27 +0300 |
|---|---|---|
| committer | Yurizal Susanto <rizal.sagi@gmail.com> | 2017-07-03 08:07:23 +0300 |
| commit | 02ab89bf5a290e00f23e1c8cca79f33531768a7f (patch) | |
| tree | dcadc22891b1d004e24199549a3a94629575be07 | |
| parent | ea5d7a9f4a6e16d03e317e84901b1c1ca3af2a9d (diff) | |
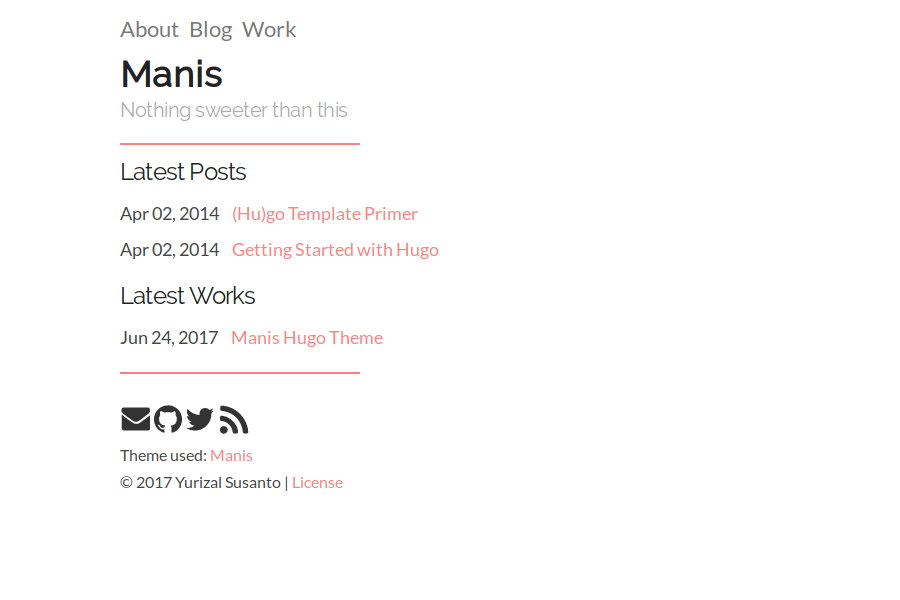
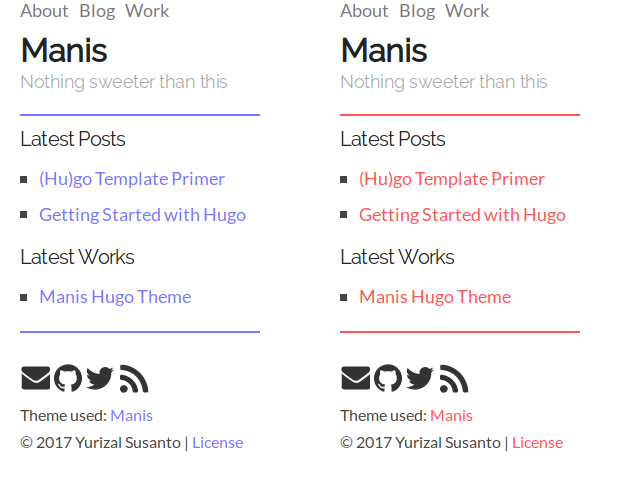
Add an example Site
There is many goodies here. Still need to documented some
thing.
| -rw-r--r-- | example_site/config.toml | 44 | ||||
| -rw-r--r-- | example_site/content/about/_index.md | 7 | ||||
| -rw-r--r-- | example_site/content/about/license.md | 6 | ||||
| -rw-r--r-- | example_site/content/blog/_index.md | 5 | ||||
| -rw-r--r-- | example_site/content/blog/goisforlovers.md | 339 | ||||
| -rw-r--r-- | example_site/content/blog/hugoisforlovers.md | 84 | ||||
| -rw-r--r-- | example_site/content/work/_index.md | 5 | ||||
| -rw-r--r-- | example_site/content/work/manis-hugo-theme.md | 26 | ||||
| -rw-r--r-- | example_site/layouts/.gitkeep | 0 | ||||
| -rw-r--r-- | example_site/static/.gitignore | 0 |
10 files changed, 516 insertions, 0 deletions
diff --git a/example_site/config.toml b/example_site/config.toml new file mode 100644 index 0000000..23bd1bd --- /dev/null +++ b/example_site/config.toml @@ -0,0 +1,44 @@ +baseURL = "http://yurizal-san.com/" # Site's URL +title = "Manis" # Site's Name +theme = "manis" +copyright = "© 2017 Yurizal Susanto" # Copyright notice. Note: You can use HTML tag here +pluralizeListTitles = false +paginate = 10 # Minimum number of item before paginate navigation show up +canonifyURL = true + +[taxonomies] + tag = "tags" + +[params] + debugCSS = true # If false use use minified CSS (ui.min.css) + # Site meta description + description = "Sweet little Hugo's theme for personal website or blog." + tagline = "Nothing sweeter than this" # Site's Tagline (Subtitle or Keyword) + themeAttrib = true # If true give attribution to this theme + licenseURL = "/about/license" # URL to license file, can be outside of your domain + + # 404 Configuration + head404 = "Sorry, I can find what you want." + sub404 = "Back to <a href='/'>Home</a>." + + colorTheme = "#f55" # Color of your website + latestCount = 3 # Maximum number of item in Latest Posts or Works + faviconImg = "" # Path to site's favicon image + dateFmt = "Jan 02, 2006" # Date format in item list + + # Code Highlighting (HighlightJS) + highlightJs = true + highlightJsLanguages = [ "go" ] + highlightJsStyle = "ocean" + + # Social Links + email = "mail@yurizal-san.com" + github = "https://github.com/yursan9/" + twitter = "https://twitter.com/yuri_boya" + +# Edit this if you want to translate your blog +defaultContentLanguage = "en" +#[languages.in] +# lang = "in" +# languageName = "Bahasa Indonesia" +# weight = 1 diff --git a/example_site/content/about/_index.md b/example_site/content/about/_index.md new file mode 100644 index 0000000..9faf548 --- /dev/null +++ b/example_site/content/about/_index.md @@ -0,0 +1,7 @@ ++++ +title = "About" +date = "2017-06-24T18:57:12+07:00" +menu = "main" ++++ +It's a minimalist and responsive theme for Hugo Static Site Generator. It's +name taken from Indonesian Language for *Sweet*. diff --git a/example_site/content/about/license.md b/example_site/content/about/license.md new file mode 100644 index 0000000..189600c --- /dev/null +++ b/example_site/content/about/license.md @@ -0,0 +1,6 @@ ++++ +title = "License" +date = "2017-06-24T20:50:41+07:00" +draft = false ++++ +You can put your blog, code, or work license here. diff --git a/example_site/content/blog/_index.md b/example_site/content/blog/_index.md new file mode 100644 index 0000000..2cf0052 --- /dev/null +++ b/example_site/content/blog/_index.md @@ -0,0 +1,5 @@ ++++ +title = "Blog" +date = "2017-07-02T08:14:51+07:00" +menu = "main" ++++ diff --git a/example_site/content/blog/goisforlovers.md b/example_site/content/blog/goisforlovers.md new file mode 100644 index 0000000..cdf23f3 --- /dev/null +++ b/example_site/content/blog/goisforlovers.md @@ -0,0 +1,339 @@ ++++ +title = "(Hu)go Template Primer" +description = "" +tags = [ + "go", + "golang", + "templates", + "themes", + "development", +] +date = "2014-04-02" ++++ + +Hugo uses the excellent [go][] [html/template][gohtmltemplate] library for +its template engine. It is an extremely lightweight engine that provides a very +small amount of logic. In our experience that it is just the right amount of +logic to be able to create a good static website. If you have used other +template systems from different languages or frameworks you will find a lot of +similarities in go templates. + +This document is a brief primer on using go templates. The [go docs][gohtmltemplate] +provide more details. + +## Introduction to Go Templates + +Go templates provide an extremely simple template language. It adheres to the +belief that only the most basic of logic belongs in the template or view layer. +One consequence of this simplicity is that go templates parse very quickly. + +A unique characteristic of go templates is they are content aware. Variables and +content will be sanitized depending on the context of where they are used. More +details can be found in the [go docs][gohtmltemplate]. + +## Basic Syntax + +Go lang templates are html files with the addition of variables and +functions. + +**Go variables and functions are accessible within {{ }}** + +Accessing a predefined variable "foo": + + {{ foo }} + +**Parameters are separated using spaces** + +Calling the add function with input of 1, 2: + + {{ add 1 2 }} + +**Methods and fields are accessed via dot notation** + +Accessing the Page Parameter "bar" + + {{ .Params.bar }} + +**Parentheses can be used to group items together** + + {{ if or (isset .Params "alt") (isset .Params "caption") }} Caption {{ end }} + + +## Variables + +Each go template has a struct (object) made available to it. In hugo each +template is passed either a page or a node struct depending on which type of +page you are rendering. More details are available on the +[variables](/layout/variables) page. + +A variable is accessed by referencing the variable name. + + <title>{{ .Title }}</title> + +Variables can also be defined and referenced. + + {{ $address := "123 Main St."}} + {{ $address }} + + +## Functions + +Go template ship with a few functions which provide basic functionality. The go +template system also provides a mechanism for applications to extend the +available functions with their own. [Hugo template +functions](/layout/functions) provide some additional functionality we believe +are useful for building websites. Functions are called by using their name +followed by the required parameters separated by spaces. Template +functions cannot be added without recompiling hugo. + +**Example:** + + {{ add 1 2 }} + +## Includes + +When including another template you will pass to it the data it will be +able to access. To pass along the current context please remember to +include a trailing dot. The templates location will always be starting at +the /layout/ directory within Hugo. + +**Example:** + + {{ template "chrome/header.html" . }} + + +## Logic + +Go templates provide the most basic iteration and conditional logic. + +### Iteration + +Just like in go, the go templates make heavy use of range to iterate over +a map, array or slice. The following are different examples of how to use +range. + +**Example 1: Using Context** + + {{ range array }} + {{ . }} + {{ end }} + +**Example 2: Declaring value variable name** + + {{range $element := array}} + {{ $element }} + {{ end }} + +**Example 2: Declaring key and value variable name** + + {{range $index, $element := array}} + {{ $index }} + {{ $element }} + {{ end }} + +### Conditionals + +If, else, with, or, & and provide the framework for handling conditional +logic in Go Templates. Like range, each statement is closed with `end`. + + +Go Templates treat the following values as false: + +* false +* 0 +* any array, slice, map, or string of length zero + +**Example 1: If** + + {{ if isset .Params "title" }}<h4>{{ index .Params "title" }}</h4>{{ end }} + +**Example 2: If -> Else** + + {{ if isset .Params "alt" }} + {{ index .Params "alt" }} + {{else}} + {{ index .Params "caption" }} + {{ end }} + +**Example 3: And & Or** + + {{ if and (or (isset .Params "title") (isset .Params "caption")) (isset .Params "attr")}} + +**Example 4: With** + +An alternative way of writing "if" and then referencing the same value +is to use "with" instead. With rebinds the context `.` within its scope, +and skips the block if the variable is absent. + +The first example above could be simplified as: + + {{ with .Params.title }}<h4>{{ . }}</h4>{{ end }} + +**Example 5: If -> Else If** + + {{ if isset .Params "alt" }} + {{ index .Params "alt" }} + {{ else if isset .Params "caption" }} + {{ index .Params "caption" }} + {{ end }} + +## Pipes + +One of the most powerful components of go templates is the ability to +stack actions one after another. This is done by using pipes. Borrowed +from unix pipes, the concept is simple, each pipeline's output becomes the +input of the following pipe. + +Because of the very simple syntax of go templates, the pipe is essential +to being able to chain together function calls. One limitation of the +pipes is that they only can work with a single value and that value +becomes the last parameter of the next pipeline. + +A few simple examples should help convey how to use the pipe. + +**Example 1 :** + + {{ if eq 1 1 }} Same {{ end }} + +is the same as + + {{ eq 1 1 | if }} Same {{ end }} + +It does look odd to place the if at the end, but it does provide a good +illustration of how to use the pipes. + +**Example 2 :** + + {{ index .Params "disqus_url" | html }} + +Access the page parameter called "disqus_url" and escape the HTML. + +**Example 3 :** + + {{ if or (or (isset .Params "title") (isset .Params "caption")) (isset .Params "attr")}} + Stuff Here + {{ end }} + +Could be rewritten as + + {{ isset .Params "caption" | or isset .Params "title" | or isset .Params "attr" | if }} + Stuff Here + {{ end }} + + +## Context (aka. the dot) + +The most easily overlooked concept to understand about go templates is that {{ . }} +always refers to the current context. In the top level of your template this +will be the data set made available to it. Inside of a iteration it will have +the value of the current item. When inside of a loop the context has changed. . +will no longer refer to the data available to the entire page. If you need to +access this from within the loop you will likely want to set it to a variable +instead of depending on the context. + +**Example:** + + {{ $title := .Site.Title }} + {{ range .Params.tags }} + <li> <a href="{{ $baseurl }}/tags/{{ . | urlize }}">{{ . }}</a> - {{ $title }} </li> + {{ end }} + +Notice how once we have entered the loop the value of {{ . }} has changed. We +have defined a variable outside of the loop so we have access to it from within +the loop. + +# Hugo Parameters + +Hugo provides the option of passing values to the template language +through the site configuration (for sitewide values), or through the meta +data of each specific piece of content. You can define any values of any +type (supported by your front matter/config format) and use them however +you want to inside of your templates. + + +## Using Content (page) Parameters + +In each piece of content you can provide variables to be used by the +templates. This happens in the [front matter](/content/front-matter). + +An example of this is used in this documentation site. Most of the pages +benefit from having the table of contents provided. Sometimes the TOC just +doesn't make a lot of sense. We've defined a variable in our front matter +of some pages to turn off the TOC from being displayed. + +Here is the example front matter: + +``` +--- +title: "Permalinks" +date: "2013-11-18" +aliases: + - "/doc/permalinks/" +groups: ["extras"] +groups_weight: 30 +notoc: true +--- +``` + +Here is the corresponding code inside of the template: + + {{ if not .Params.notoc }} + <div id="toc" class="well col-md-4 col-sm-6"> + {{ .TableOfContents }} + </div> + {{ end }} + + + +## Using Site (config) Parameters +In your top-level configuration file (eg, `config.yaml`) you can define site +parameters, which are values which will be available to you in chrome. + +For instance, you might declare: + +```yaml +params: + CopyrightHTML: "Copyright © 2013 John Doe. All Rights Reserved." + TwitterUser: "spf13" + SidebarRecentLimit: 5 +``` + +Within a footer layout, you might then declare a `<footer>` which is only +provided if the `CopyrightHTML` parameter is provided, and if it is given, +you would declare it to be HTML-safe, so that the HTML entity is not escaped +again. This would let you easily update just your top-level config file each +January 1st, instead of hunting through your templates. + +``` +{{if .Site.Params.CopyrightHTML}}<footer> +<div class="text-center">{{.Site.Params.CopyrightHTML | safeHtml}}</div> +</footer>{{end}} +``` + +An alternative way of writing the "if" and then referencing the same value +is to use "with" instead. With rebinds the context `.` within its scope, +and skips the block if the variable is absent: + +``` +{{with .Site.Params.TwitterUser}}<span class="twitter"> +<a href="https://twitter.com/{{.}}" rel="author"> +<img src="/images/twitter.png" width="48" height="48" title="Twitter: {{.}}" + alt="Twitter"></a> +</span>{{end}} +``` + +Finally, if you want to pull "magic constants" out of your layouts, you can do +so, such as in this example: + +``` +<nav class="recent"> + <h1>Recent Posts</h1> + <ul>{{range first .Site.Params.SidebarRecentLimit .Site.Recent}} + <li><a href="{{.RelPermalink}}">{{.Title}}</a></li> + {{end}}</ul> +</nav> +``` + + +[go]: <http://golang.org/> +[gohtmltemplate]: <http://golang.org/pkg/html/template/> diff --git a/example_site/content/blog/hugoisforlovers.md b/example_site/content/blog/hugoisforlovers.md new file mode 100644 index 0000000..713ff5f --- /dev/null +++ b/example_site/content/blog/hugoisforlovers.md @@ -0,0 +1,84 @@ ++++ +title = "Getting Started with Hugo" +description = "" +tags = [ + "go", + "golang", + "hugo", + "development", +] +date = "2014-04-02" ++++ + +## Step 1. Install Hugo + +Goto [hugo releases](https://github.com/spf13/hugo/releases) and download the +appropriate version for your os and architecture. + +Save it somewhere specific as we will be using it in the next step. + +More complete instructions are available at [installing hugo](/overview/installing/) + +## Step 2. Build the Docs + +Hugo has its own example site which happens to also be the documentation site +you are reading right now. + +Follow the following steps: + + 1. Clone the [hugo repository](http://github.com/spf13/hugo) + 2. Go into the repo + 3. Run hugo in server mode and build the docs + 4. Open your browser to http://localhost:1313 + +Corresponding pseudo commands: + + git clone https://github.com/spf13/hugo + cd hugo + /path/to/where/you/installed/hugo server --source=./docs + > 29 pages created + > 0 tags index created + > in 27 ms + > Web Server is available at http://localhost:1313 + > Press ctrl+c to stop + +Once you've gotten here, follow along the rest of this page on your local build. + +## Step 3. Change the docs site + +Stop the Hugo process by hitting ctrl+c. + +Now we are going to run hugo again, but this time with hugo in watch mode. + + /path/to/hugo/from/step/1/hugo server --source=./docs --watch + > 29 pages created + > 0 tags index created + > in 27 ms + > Web Server is available at http://localhost:1313 + > Watching for changes in /Users/spf13/Code/hugo/docs/content + > Press ctrl+c to stop + + +Open your [favorite editor](http://vim.spf13.com) and change one of the source +content pages. How about changing this very file to *fix the typo*. How about changing this very file to *fix the typo*. + +Content files are found in `docs/content/`. Unless otherwise specified, files +are located at the same relative location as the url, in our case +`docs/content/overview/quickstart.md`. + +Change and save this file.. Notice what happened in your terminal. + + > Change detected, rebuilding site + + > 29 pages created + > 0 tags index created + > in 26 ms + +Refresh the browser and observe that the typo is now fixed. + +Notice how quick that was. Try to refresh the site before it's finished building.. I double dare you. +Having nearly instant feedback enables you to have your creativity flow without waiting for long builds. + +## Step 4. Have fun + +The best way to learn something is to play with it. diff --git a/example_site/content/work/_index.md b/example_site/content/work/_index.md new file mode 100644 index 0000000..2f83a66 --- /dev/null +++ b/example_site/content/work/_index.md @@ -0,0 +1,5 @@ ++++ +title = "Work" +date = "2017-07-02T08:15:25+07:00" +menu = "main" ++++ diff --git a/example_site/content/work/manis-hugo-theme.md b/example_site/content/work/manis-hugo-theme.md new file mode 100644 index 0000000..c460937 --- /dev/null +++ b/example_site/content/work/manis-hugo-theme.md @@ -0,0 +1,26 @@ ++++ +title = "Manis Hugo Theme" +date = "2017-06-24T20:47:35+07:00" +tags = [ + "hugo" +] +draft = false +workURL = "https://github.com/yursan9/manis-hugo-theme" ++++ +It's a minimalist and responsive theme for Hugo Static Site Generator. It's +name taken from Indonesian Language for *Sweet*. + + + +## Features + +Like I said, it's really minimal. Its doesn't even have grid or anything nice like that. + +- Configurable color! +- Code Highlighting (HighlightJS). +- Responsive. +- Social Icon Links. +- No Grid no worry. +- Translatable. + + diff --git a/example_site/layouts/.gitkeep b/example_site/layouts/.gitkeep new file mode 100644 index 0000000..e69de29 --- /dev/null +++ b/example_site/layouts/.gitkeep diff --git a/example_site/static/.gitignore b/example_site/static/.gitignore new file mode 100644 index 0000000..e69de29 --- /dev/null +++ b/example_site/static/.gitignore |
