diff options
| author | Yurizal Susanto <rizalsagi@gmail.com> | 2018-03-22 13:34:42 +0300 |
|---|---|---|
| committer | Yurizal Susanto <rizalsagi@gmail.com> | 2018-03-22 13:34:42 +0300 |
| commit | bd63ec4b427cff8abaa9cee1e6ed9f0c05d0e5dc (patch) | |
| tree | b400a82e22339a5e2b10dfc250dd838f0b5eeeb9 | |
| parent | ff9b7fe8fdef2f97abeb05d97d73474fd62afbf3 (diff) | |
Update README1.0.0
Add section for configuring latest posts and latest works.
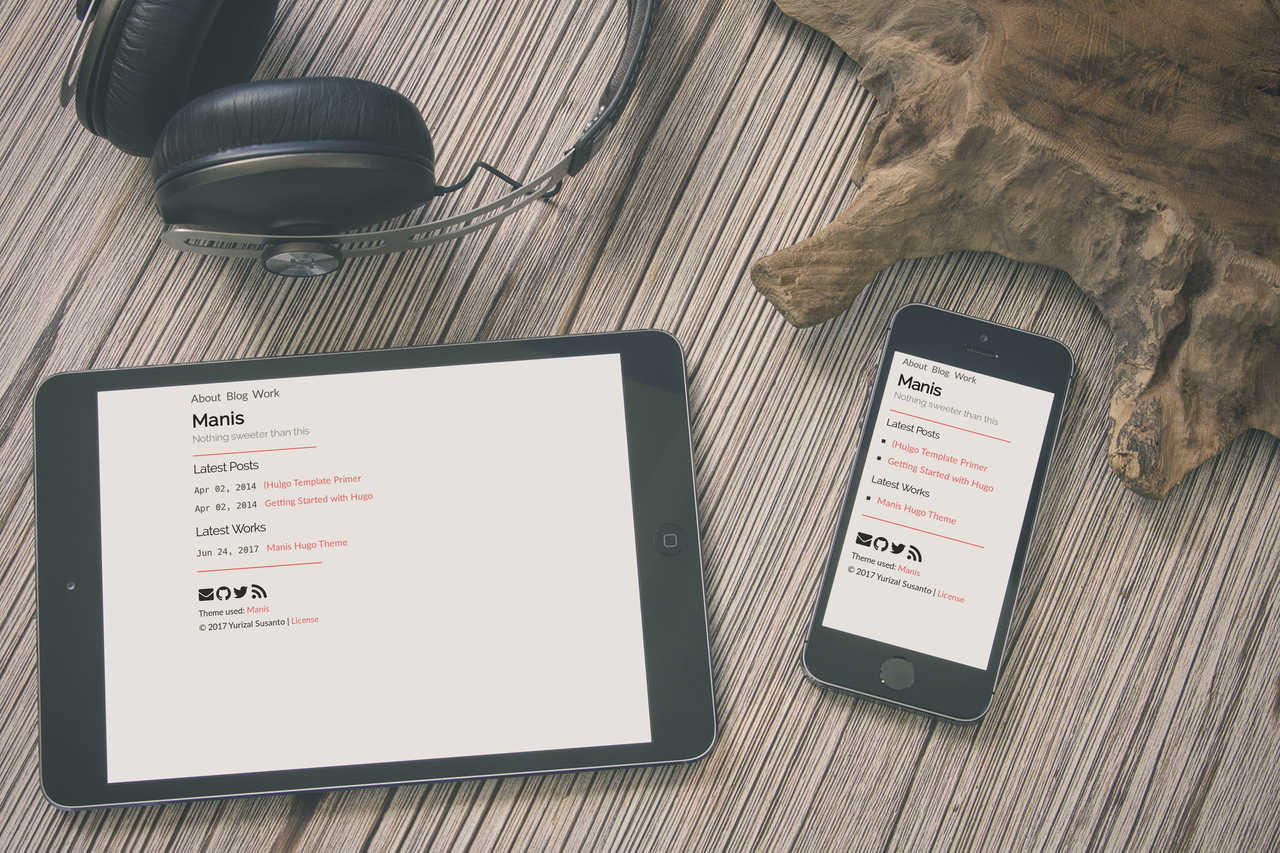
Add new front image.
| -rw-r--r-- | README.md | 19 | ||||
| -rw-r--r-- | images/mockup.jpg | bin | 0 -> 1253306 bytes |
2 files changed, 16 insertions, 3 deletions
@@ -3,7 +3,9 @@ It's a minimalist and responsive theme for Hugo Static Site Generator. It's name taken from Indonesian Language for *Sweet*. - +> Note: Manis going to follow [SEMVER](https://semver.org/) scheme from now. It's mean you can clone this repository and be done with it. + + ## Features @@ -18,7 +20,7 @@ Like I said, it's really minimal. Its doesn't even have grid or anything nice li - Disqus Support. - Translatable. - + ## Get Started @@ -44,7 +46,7 @@ cd path/to/site/dir git clone https://github.com/yursan9/manis-hugo-theme themes/manis ``` -Ensure you have blog and work sections to make this theme works. +Ensure you have `blog` and `work` sections to make this theme works. ``` content/ @@ -58,6 +60,17 @@ content/ For configuration example you can look at the `exampleSite/config.toml` (and copy that too!). I put some commentary to, hopefully, guide you at using this theme. +### Change Latest Section + +By default this theme needs `blog` and `work` section to works. You can edit which sections show up as latest posts and latest works by editing `postSection` and `workSection`. `workSection` is optional. + +```toml +# Configure which section for Latest Posts +postSection = "blog" +# Configure which section for Latest Works +workSection = "work" +``` + ### Disqus Configuration To add Disqus support, edit your site `config.toml`. Add your discus' shortname to `disqusShortname` and add list of sections that you want to support disqus to `params.disqusSections`: diff --git a/images/mockup.jpg b/images/mockup.jpg Binary files differnew file mode 100644 index 0000000..7dc14cf --- /dev/null +++ b/images/mockup.jpg |
