1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
|
GridSide Theme
==============
The GridSide theme is a multi-page portfolio and blog utilizing the
[Materialize][materialize] frontend framework. Comments can be added using
Disqus.
The theme contains a main page with a single grid of images representing
different sections of the website. Sections can be _post_, _gallery_, or
_project_ for various rendering.
- Current Materialize version is `0.97.0`.
- Current Font Awesome version is `4.4.0`.
- Current SideComments.js version is `0.0.3`.
- Current Masonry.js version is `3.3.1`.
- Current imagesLoaded.js version is `3.1.8`.
- Current Modernizr.js version is `2.8.3`.
- Current Highlight.js version is `8.7` and contains all 130 languages.
- Current lazysizes.js version is `1.2.0`.
- Current ls.noscript.js version is `1.2.0`.
- Current lightbox.js version is `2.8.1`.
- Current infinitescroll.js version is `2.1.0`.

Contents
--------
- [Installation](#installation)
- [Getting Started](#getting-started)
- [The Config File](#the-config-file)
- [Setting the homepage header](#setting-the-homepage-header)
- [Setting the homepage footer](#setting-the-homepage-footer)
- [Adding homepage cells](#adding-homepage-cells)
- [Specifying the main menu](#specifying-the-main-menu)
- [Creating a post](#creating-a-post)
- [Creating a project page](#creating-a-project-page)
- [Creating a gallery image](#creating-a-gallery-image)
- [Adding a custom post section](#adding-a-custom-post-section)
- [Adding a custom project section](#adding-a-custom-project-section)
- [Adding a custom gallery section](#adding-a-custom-gallery-section)
- [Nearly Finished](#nearly-finished)
- [Contributing](#contributing)
- [License](#license)
Installation
------------
Inside the folder of your Hugo site run:
$ mkdir themes
$ cd themes
$ git clone https://github.com/chipsenkbeil/grid-side
For more information read the official [setup guide][setup_guide] of Hugo.
Getting Started
---------------
### The Config File ###
Take a look inside the [`exampleSite`][exampleSite] folder of this theme.
You'll find a file called [`config.toml`][config.toml]. To use it, copy the
[`config.toml`][config.toml] in the root folder of your Hugo site. The config
file contains detailed explanation of each available property. Feel free
to customize this theme as you like.
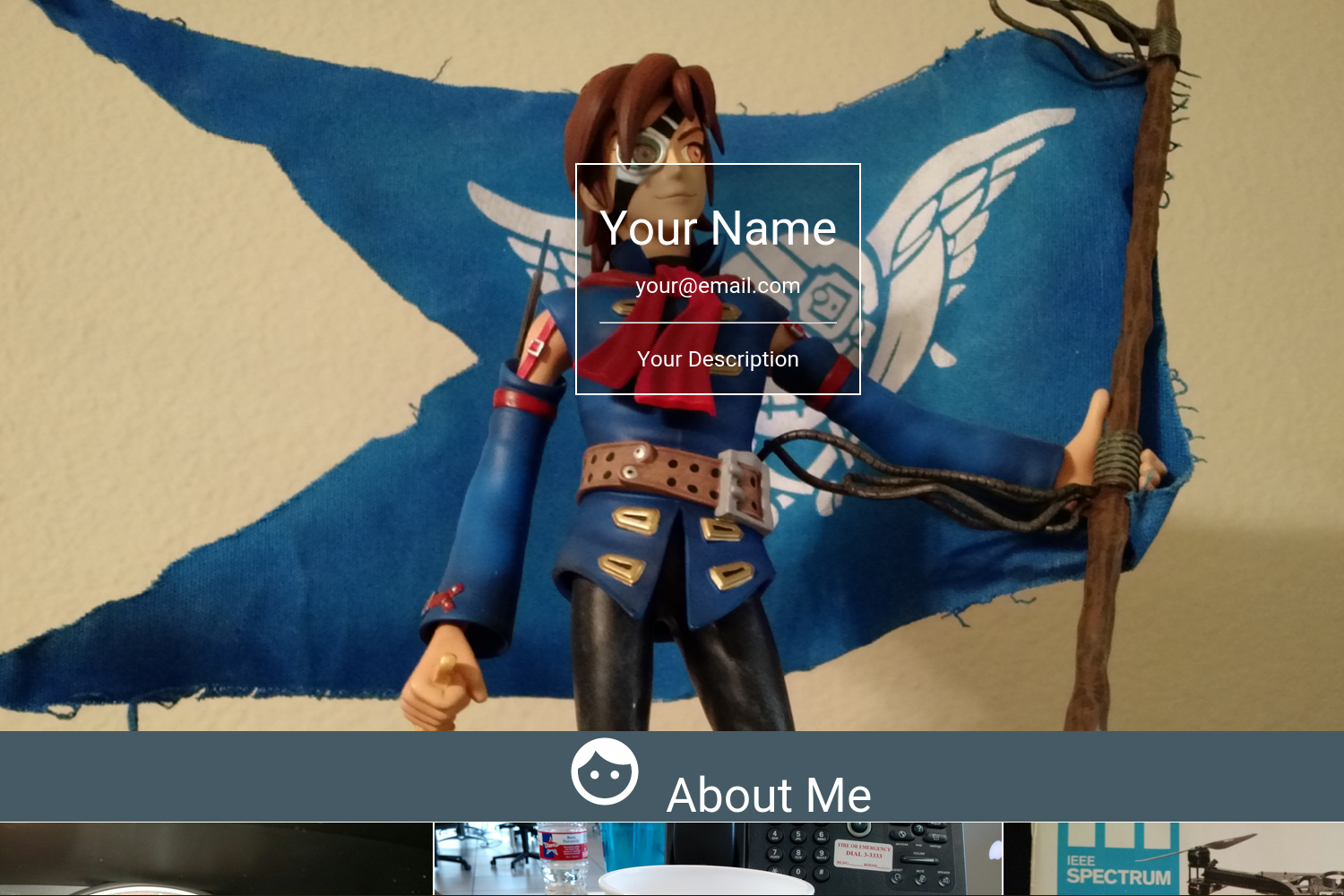
### Setting the header ###
The header of the homepage serves as the main attraction for visitors. You
can provide your name, a description, and your email address on top of an
image.
```toml
[Params.Header]
name = "Your name"
description = "Your description"
email = "your@email.com"
image = "path/to/your/header/image"
```
Each field in the header is optional, meaning that you can choose to not
provide a name, description, or email. There are additional options you can use
in the header section as well! For more information, check out the
example [`config.toml`][config.toml].
### Setting the homepage footer ###
The footer of the homepage serves to provide contact links and other
miscellaneous connections from your main website. Each entry is composed of a
font awesome icon and a url. The icon is specified via `icon_class` and
represents the specific font awesome icon. E.g. `twitter` becomes
`fa fa-twitter`. The url is specified via `icon_link`.
```toml
[Params.Footer]
[[Params.Footer.List]]
icon_class = "twitter"
icon_link = "https://www.twitter.com/..."
[[Params.Footer.List]]
icon_class = "github"
icon_link = "https://www.github.com/..."
```
Each field in the header is optional, meaning that you can choose to not
provide a name, description, or email. There are additional options you can use
in the header section as well! For more information, check out the
example [`config.toml`][config.toml].
### Adding homepage cells ###
The other main aspect of the homepage is the homepage cells, or the grid of
images below your header. Each cell contains an image depicting its content
along with a title that is visible upon hovering over it. Each cell acts as a
hyperlink to other content on your site.
```toml
[Params.Cells]
[[Params.Cells.List]]
name = "Section name"
link = "/some/path/on/your/site"
image = "/some/image/file"
```
There are additional options you can use for each cell as well! For more
information, check out the example [`config.toml`][config.toml].
### Specifying the main menu ###
The main menu used on all list templates is specified via the menu name,
"Main". The fastest way to set your menu is to specify the `SectionPagesMenu`
option at the root of your config.
```toml
SectionPagesMenu = "Main"
```
### Creating a post ###
Each post in a post section should have the following front matter:
```toml
+++
title = "Post title"
date = "YYYY-MM-DD"
tags = [ "tag1", "tag2", ... ]
categories = [ "category1", ... ]
+++
```
Additionally, you can specify an image via the front matter `image = "url"`.
### Creating a project page ###
Each project in a project section should have the following front matter:
```toml
+++
title = "Project title"
tags = [ "tag1", "tag2", ... ]
categories = [ "category1", ... ]
+++
```
Furthermore, an image should be provided via `image = "url"` for more visual
effect. If one is not provided, a placeholder will be used.
Additionally, you can provide videos as an alternative to an image, which will
be displayed using the HTML5 video tag. Each of the following is optional:
```toml
+++
video_mp4 = "/path/to/mp4"
video_webm = "/path/to/webm"
video_ogv = "/path/to/ogv"
video_3gp = "/path/to/3gp"
video_fallback = "/path/to/image"
+++
```
The video fallback option is used both as the poster of the loading HTML5 video
and as the filler image if HTML5 video is not supported by the browser.
### Creating a gallery image ###
Each gallery image needs to be specified through the front matter of an
individual content item.
```toml
+++
title = "Image title used in lightbox"
date = "YYYY-MM-DD"
image = "/path/to/image"
+++
```
### Adding a custom post section ###
By default, the theme provides a custom view of `post/`. If you would like
to have a different section name than post, you can specify the section by
creating the following:
```
For layouts/custom_post_section/single.html:
{{ partial "post/single.html" . }}
```
```
For layouts/section/custom_post_section.html:
{{ partial "post/list.html" . }}
```
### Adding a custom project section ###
By default, the theme provides a custom view of `project/`. If you would like
to have a different section name than project, you can specify the section by
creating the following:
```
For layouts/custom_project_section/single.html:
{{ partial "project/single.html" . }}
```
```
For layouts/section/custom_project_section.html:
{{ partial "project/list.html" . }}
```
### Adding a custom gallery section ###
By default, the theme provides a custom view of `gallery/`. If you would like
to have a different section name than gallery, you can specify the section by
creating the following:
```
For layouts/custom_gallery_section/single.html:
{{ partial "gallery/single.html" . }}
```
```
For layouts/section/custom_gallery_section.html:
{{ partial "gallery/list.html" . }}
```
### Nearly Finished ###
In order to see your site in action, run Hugo's built-in local server.
$ hugo server -w
Now enter `localhost:1313` in the address bar of your browser.
Contributing
------------
Report any bugs using the [issue tracker][issue_tracker]. Submit your own bug
fixes or feature additions via a [pull request][pull_request].
License
-------
This theme is released under the MIT License. For more information read the
[license][license].
[materialize]: http://www.materializecss.com/
[setup_guide]: http://gohugo.io/overview/installing/
[exampleSite]: https://github.com/chipsenkbeil/grid-side/tree/master/exampleSite
[config.toml]: https://github.com/chipsenkbeil/grid-side/blob/master/exampleSite/config.toml
[issue_tracker]: https://github.com/chipsenkbeil/grid-side/issues
[pull_request]: https://github.com/chipsenkbeil/grid-side/pulls
[license]: https://github.com/chipsenkbeil/grid-side/blob/master/LICENSE
|
