1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
|
# Flex-BP hugo CV
Flexbox based Hugo CV theme which provides out of the box best practices like performance and SEO readiness. Using [hugo-best-practices](https://github.com/spech66/hugo-best-practices), [Front-End Checklist](https://github.com/thedaviddias/Front-End-Checklist) and the [Front-End Performance Checklist](https://github.com/thedaviddias/Front-End-Performance-Checklist).
Other themes by Sebastian Pech: [Bootstrap-BP](https://github.com/spech66/bootstrap-bp-hugo-theme), [Materialize-BP](https://github.com/spech66/materialize-bp-hugo-theme),
[Bootstrap-BP hugo startpage](https://github.com/spech66/bootstrap-bp-hugo-startpage).
## Table of contents
<!-- START doctoc generated TOC please keep comment here to allow auto update -->
<!-- DON'T EDIT THIS SECTION, INSTEAD RE-RUN doctoc TO UPDATE -->
- [Flex-BP hugo CV](#flex-bp-hugo-cv)
- [Table of contents](#table-of-contents)
- [Features](#features)
- [Install the theme](#install-the-theme)
- [Update the theme](#update-the-theme)
- [Run example site](#run-example-site)
- [Configuration and theme specific settings](#configuration-and-theme-specific-settings)
- [Screenshots of cofigurations](#screenshots-of-cofigurations)
- [Google Analytics](#google-analytics)
- [Schema.org support](#schemaorg-support)
- [Social Icons](#social-icons)
- [Custom CSS/JS](#custom-cssjs)
- [Misc](#misc)
<!-- END doctoc generated TOC please keep comment here to allow auto update -->
## Features
- Color themes
- Print css media
- SEO best practices supported (Schema.org, open graph, meta information, ...)
- Automatically resizing of images
- One minified file per ressource only (js, css)
- CDN font support (Google Fonts, ...)
- Settings for easy customization of layouts and features
- Icons for Social Media
- Custom css/js
- Multilingual and i18n support
- ...
## Install the theme
With Git installed, run the following commands inside the Hugo site folder. If Hugo has not yet been installed, read the setup guide [here](https://gohugo.io/overview/installing/).
```sh
mkdir themes
cd themes
git clone https://github.com/spech66/flex-bp-hugo-cv.git
```
You can get a zip of the latest version of the theme from the [home page](https://github.com/spech66/flex-bp-hugo-cv) and extract it to the themes folder.
## Update the theme
Go to the themes folder as in the installation and run the following command.
```sh
git pull
```
## Run example site
Go to the `exampleSite` folder from the theme `themes/flex-bp-hugo-cv/exampleSite` and run the following command.
```sh
hugo server --themesDir ../.. --minify
```
## Configuration and theme specific settings
None yet. See `config.toml` in the `exampleSite` folder for best settings.
Best run with `--minify` flag for hugo.
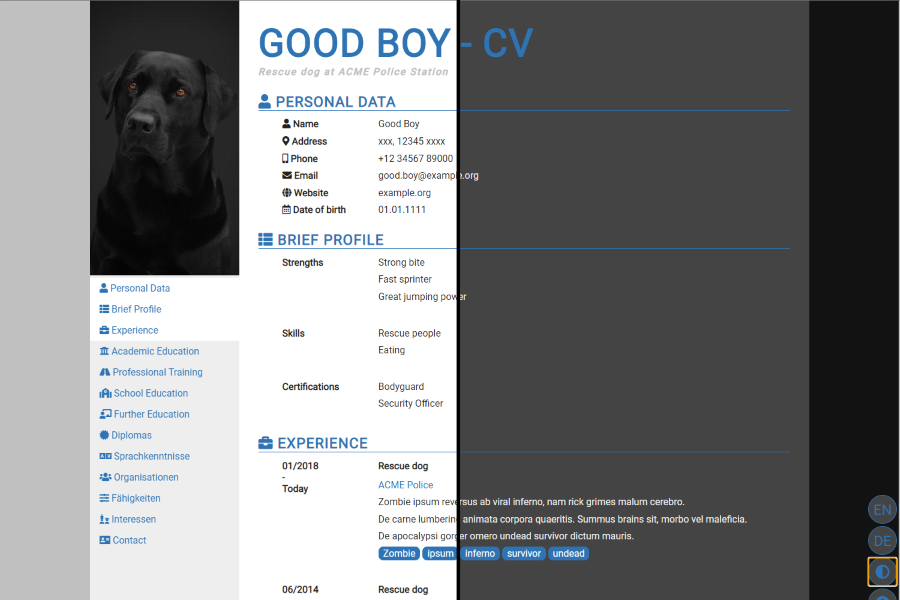
## Screenshots of cofigurations

## Google Analytics
This theme uses the internal asynchronous template for Google Analytics tracking. You only have to provide your tracking id in your configuration file.
```yaml
googleAnalytics = "UA-123-45"
```
## Schema.org support
Provide one author to enable the Schema.org support.
```yaml
[Author]
name = "Sebastian Pech"
```
## Social Icons
Icons for Social Media. Add the block to the config.
```yaml
# Sets Social Media icons to appear and link to your account. Value should be your
# username unless otherwise noted.
# Code from https://themes.gohugo.io/future-imperfect/ theme
[social]
# Coding Communities
github = ""
gitlab = ""
stackoverflow = "" # User Number
bitbucket = ""
jsfiddle = ""
codepen = ""
# Visual Art Communities
deviantart = ""
flickr = ""
behance = ""
dribbble = ""
# Publishing Communities
wordpress = ""
medium = ""
# Professional/Business Oriented Communities
linkedin = ""
linkedin_company = ""
foursquare = ""
xing = ""
slideshare = ""
# Social Networks
facebook = ""
googleplus = ""
reddit = ""
quora = ""
youtube = ""
vimeo = ""
whatsapp = "" # WhatsApp Number
instagram = ""
tumblr = ""
twitter = ""
skype = ""
snapchat = ""
pinterest = ""
telegram = ""
discord = "" # invite link
# Email
email = ""
```
## Custom CSS/JS
The theme provides two ways for custom css/js. The first way is writing your styles to `/assets/css/custom.css` and scripts to `/assets/js/custom.js`. This will merge and minify the styles/scripts with the theme specific files resulting in only one file for the whole website.
```toml
[params]
js=["/js/test_site.js"]
jscdn=["https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"]
css=["/css/test_site.css"]
csscdn=["https://fonts.googleapis.com/css?family=Roboto&display=swap"]
```
```yaml
---
js:
- /js/test.js
jscdn:
- https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js
css:
- /css/test.css
csscdn:
- https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900
---
```
## Misc
- Dog Photo - Image by [Nikki Luijpers](https://pixabay.com/users/lovechicco-14817111/?utm_source=link-attribution&utm_medium=referral&utm_campaign=image&utm_content=5692796) from [Pixabay](https://pixabay.com/?utm_source=link-attribution&utm_medium=referral&utm_campaign=image&utm_content=5692796).
- [CSS Tricks - A Complete Guide to Dark Mode on the Web](https://css-tricks.com/a-complete-guide-to-dark-mode-on-the-web/)
|
